Cara Membuat Contact Form Keren Di Blog Agar Diterima Adsense
www.azid45.web.id - Cara Membuat Contact Form Keren Di Blog Agar Diterima Adsense. Assalamualaikum.wr.wb, kali ini saya akan membagikan cara membuat contact form di blogger, dimana tutorial ini saya ambil dari empuhnya template www.idblanter.com, yang menurut saya setara dengan kang Adhy Suryadi www.kompiajaib.com. Jika kalian ingin mendfatarkan blog sobat ke iklan google adsense maka salah satu syaratnya adalah kalian harus punya contact form agar pengunjung mudah untuk mengirim informasi atau bertanya pada kalian. Dengan syarat tersebut setidaknya membantu sobat diterima oleh google adsense selain harus juga melengkapi about, disclaimer, policy privacy, TOS dan link blog sobat tidak boleh ada tanda # di menu navigasi.
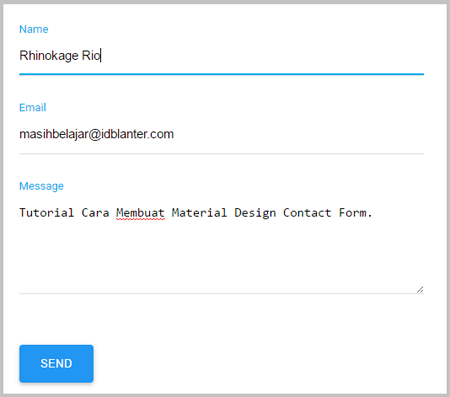
Sebelum mengikuti langkah-langkah membuat contact Form yang keren ini, mungkin sobat bisa melihatnya dulu demo dan gambar dibawah ini.
Bagaimana? tertarik kah?. Ok. Jika tertarik bisa melanjutkan membaca tutorial membuat contact form keren berikut ini;
Pertama, hal yang utama adalah sobat harus masuk pada menu page static (halaman laman) - klik new page - masuk pada mode HTML dan masukkan kode dibawah ini;
PENTING! : "Pastikan laman sobat sudah diberi nama terlebih dahulu karena jika belum diberi nama maka google akan auto memberikan url yang tentunya tidak sesuai keinginan sobat"
Sebelum menyimpannya, pastikan kata "//domiananda.com/" ganti dengan domain blog sobat, dan "KodeIDblog" bisa diganti dengan blogID sobat, untuk memperolehnya bisa lihat pada menu address bar nanti ada blogID=4110298765504517079 (contoh).
Kedua, setelah semuanya sudah selesai di setting langkah selanjutnya adalah simpan laman dan lihat hasilnya.
Demikian cara membuat contact Form keren, semoga berhasil dan bermanfaat. Amin.
Sebelum mengikuti langkah-langkah membuat contact Form yang keren ini, mungkin sobat bisa melihatnya dulu demo dan gambar dibawah ini.
Bagaimana? tertarik kah?. Ok. Jika tertarik bisa melanjutkan membaca tutorial membuat contact form keren berikut ini;
Pertama, hal yang utama adalah sobat harus masuk pada menu page static (halaman laman) - klik new page - masuk pada mode HTML dan masukkan kode dibawah ini;
PENTING! : "Pastikan laman sobat sudah diberi nama terlebih dahulu karena jika belum diberi nama maka google akan auto memberikan url yang tentunya tidak sesuai keinginan sobat"
<style scoped="scoped">
.blanterinput{float:none;position:relative;margin-bottom:45px;margin-right:10px}.blanterinput input,.blanterinput textarea{font-size:15px;padding:15px 0;display:block;width:100%;border:none;border-bottom:1px solid #ddd}.blanterinput input:focus,.blanterinput textarea:focus{outline:none}.blanterinput label{color:#999;font-size:15px;font-weight:400;position:absolute;pointer-events:none;left:0;top:10px;transition:.2s ease all}.blanterinput input:focus ~ label,.blanterinput input:valid ~ label,.blanterinput textarea:focus ~ label,.blanterinput textarea:valid ~ label{top:-20px;font-size:14px;color:#07ACEC}.bar{position:relative;display:block;width:100%}.bar:before,.bar:after{content:'';height:2px;width:0;bottom:1px;position:absolute;background:#07ACEC;transition:.2s ease all}.bar:before{left:50%}.bar:after{right:50%}.blanterinput input:focus ~ .bar:before,.blanterinput input:focus ~ .bar:after,.blanterinput textarea:focus ~ .bar:before,.blanterinput textarea:focus ~ .bar:after{width:50%}.highlight{position:absolute;height:50%;width:100px;top:25%;left:0;pointer-events:none;opacity:.5}.blanterinput input:focus ~ .highlight,.blanterinput textarea:focus ~ .highlight{animation:inputHighlighter .3s ease}.blanterinput input:focus ~ label,.blanterinput input:valid ~ label,.blanterinput textarea:focus ~ label,.blanterinput textarea:valid ~ label{top:-20px;font-size:13px;color:#07ACEC}
input#ContactForm1_contact-form-email-message{height:150px}
input#ContactForm1_contact-form-submit{color:#fff!important;background:#07ACEC;padding:15px 25px;border-radius:4px;border:none;outline:none;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);cursor:pointer;transition:all .4s ease-in-out;text-transform:uppercase;float:left;margin-top:15px}
input#ContactForm1_contact-form-submit:hover{box-shadow:0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19)}
#ContactForm1_contact-form-error-message{float:right;background:#D32F2F;color:#fff;font-size:13px;font-weight:700;border-radius:3px}#ContactForm1_contact-form-success-message{float:right;background:#4CAF50;color:#fff;font-size:13px;font-weight:700;border-radius:3px}
</style>
<form name="contact-form">
<div class="blanterinput">
<input class="validate" id="ContactForm1_contact-form-name" name="name" required="" type="text" value="" />
<span class="highlight"></span>
<span class="bar"></span>
<label>Name</label>
</div>
<div class="blanterinput">
<input class="validate" id="ContactForm1_contact-form-email" name="email" required="" type="email" value="" />
<span class="highlight"></span>
<span class="bar"></span>
<label>Email</label>
</div>
<div class="blanterinput">
<textarea class="validate" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" required="" rows="5"></textarea>
<span class="highlight"></span>
<span class="bar"></span>
<label>Message</label>
</div>
<input id="ContactForm1_contact-form-submit" type="button" value="Send" />
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</form>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = 'KodeIDblogger';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3dkodeIDblogger','//domainanda.com/','kodeIDblogger');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': '<span style="padding:5px 10px">Sending...</span>', 'contactFormMessageSentMsg': '<span style="padding:5px 10px">Your message has been sent.</span>', 'contactFormMessageNotSentMsg': '<span style="padding:5px 10px">Message could not be sent. Please try again later.</span>', 'contactFormInvalidEmailMsg': '<span style="padding:5px 10px">A valid email address is required.</span>', 'contactFormEmptyMessageMsg': '<span style="padding:5px 10px">Message field cannot be empty.</span>', 'title': 'Contact Form', 'blogId': 'KodeIDblogger', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>
Sebelum menyimpannya, pastikan kata "//domiananda.com/" ganti dengan domain blog sobat, dan "KodeIDblog" bisa diganti dengan blogID sobat, untuk memperolehnya bisa lihat pada menu address bar nanti ada blogID=4110298765504517079 (contoh).
Kedua, setelah semuanya sudah selesai di setting langkah selanjutnya adalah simpan laman dan lihat hasilnya.
Demikian cara membuat contact Form keren, semoga berhasil dan bermanfaat. Amin.
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.