Cara Memodifikasi Related Post Agar Tampil Di Sidebar Blog
www.azid45.web.id - Cara Memodifikasi Related Post Agar Tampil Di Sidebar Blog. Mungkin sudah banyak kita jumpai cara membuat related post pada sidebar bahkan sejak tahun 2011 tutorial tersebut sudah ada di search engine serta para blogger profesional atau mastah juga sudah share terkait tutorial membuat related post seperti kompiajaib.com, bungfrangki.com, dibalikseo.com, blogromeltea.com dan dari semua itu menurut saya memiliki sumber rujukan yang sama dan kemudian di modifikasi ulang yaitu pada blog dte.web.id.
Lantas apakah untuk memodifikasi related post agar bisa tampil pada menu sidebar sudah ada yang share sebelumnya?. Dari eksperimen saya searching di google ternyata belum ada blogger yang membahas terkait hal ini, kebanyakan yang dimodifikasi adalah recent post (artikel terbaru) dan popular post (artikel terpopuler) dan lainnya adalah cara membuatnya. Oleh karena itulah, saya disini akan memabahas cara memodifikasi related post agar tampil pada menu sideber dan tentunya dengan hanya memodifikasi saja anda tidak akan perlu lagi menambahkan script maupun kode css lagi.
Baiklah, dari hasil eksperimen saya ternyata memodifikasi related post cukuplah mudah. Anda hanya perlu copas kode <div class='related-post' id='related-post'/> pada menu edit HTML pada blog anda dan mengganti letakkanya di menu sidebar. Namun perlu diingat, sebelum anda mengeksekusi kode tersebut anda perlu melihat model related post yang digunakan pada template blog anda. Dimana secara umum ada dua kemungkinan yaitu related post yang ditampilkan dengan kode pemanggil <b:include data='post' name='relatedpost'/> dimana kode related post tersebut berada didalam kode <b:includable id='relatedpost' var='post'> dan kedua related post yang tidak ditampilkan dengan kode tersebut dan langsung diletakkan scriptnya dibawah postingan.
Untuk kasus pertama biasanya umum digunakan pada sebagian kecil dari template milik kompiajaib.com, template milik iginel.com, template milik sugeng.id, dan arlinadsgn.com. Adapun pada kasus yang kedua, ada beberapa template dari kompiajaib yang memasang related postnya langsung tanpa kode pemanggil tersebut.
Agar cara memodifikasi related post berhasil, maka anda perlu memindahkan script related post yang ada didalam kode <b:includable id='relatedpost' var='post'> dan letakkan tepat diatas kode </body>. Kurang lebih letakkan scriptnya seperti ini
Hapus kode <b:includable id='relatedpost' var='post'> dan kode <div class='related-post' id='related-post'/> yang terletak pada bagian atas dan </b:includable> yang terletak dibagian bawah sendiri, setelah itu letakkan diatas kode </body> sehingga menjadi seperti dibawah ini
Setelah itu pastikan kode pemanggil <b:include data='post' name='relatedpost'/> juga perlu and hapus agar tidak terjadi error. Adapun jika related post anda tidak terdapat kode tersebut maka langkahi saja cara diatas. Anda cuma tinggal hapus saja kode <div class='related-post' id='related-post'/> yang nantinya akan dipindahkan ke menu sidebar.
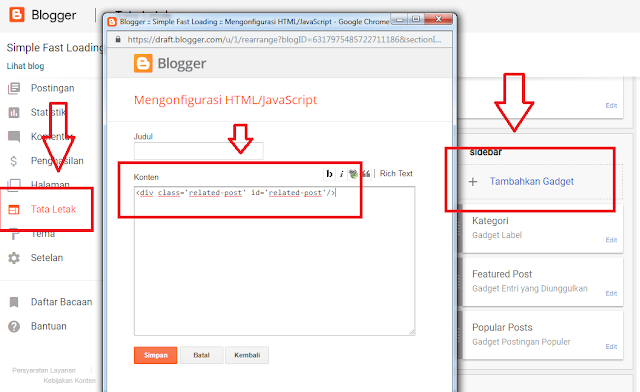
Baiklah, jika anda sudah setting maka pastikan Save template anda dan klik F5. Setelah itu anda bisa mesuk pada menu layout atau tata letak. Buatlah widget baru dengan pilihan widget HTML/ Javascript dan pada kotak kolom letakkan kode <div class='related-post' id='related-post'/> didalam kolom tersebut dan Save wigetnya.
Untuk jelasnya bisa lihat gambar dibawah ini
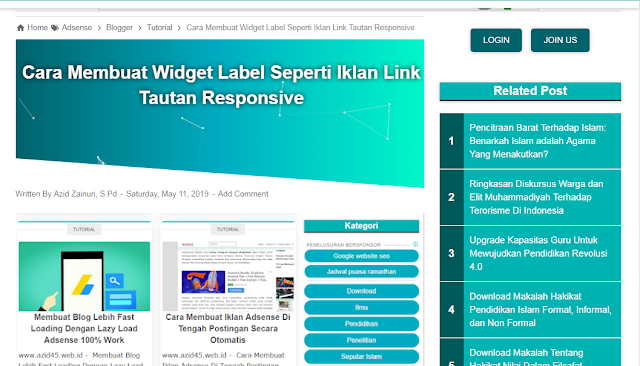
Cobalah dengan klik salah satu artikel yang anda punya. Maka related post anda akan muncul pada menu sidebar.
PENTING:
pada eskperiment saya ternyata thumbnail post pada related post muncul 3 baris, jika anda menginginkan hanya 1 baris layaknya popular post maka anda perlu mencari kode .related nanti akan ada width:33,333% gantilah angka 33,333% dengan 100% untuk menampilkan hanya 1 baris dan 50% jika anda ingin menampilkan 2 baris.
Demikianlah artikel saya tentang Cara Memodifikasi Related Post Agar Tampil Di Sidebar Blog. Semoga bermanfaat. Amin.
Lantas apakah untuk memodifikasi related post agar bisa tampil pada menu sidebar sudah ada yang share sebelumnya?. Dari eksperimen saya searching di google ternyata belum ada blogger yang membahas terkait hal ini, kebanyakan yang dimodifikasi adalah recent post (artikel terbaru) dan popular post (artikel terpopuler) dan lainnya adalah cara membuatnya. Oleh karena itulah, saya disini akan memabahas cara memodifikasi related post agar tampil pada menu sideber dan tentunya dengan hanya memodifikasi saja anda tidak akan perlu lagi menambahkan script maupun kode css lagi.
Baiklah, dari hasil eksperimen saya ternyata memodifikasi related post cukuplah mudah. Anda hanya perlu copas kode <div class='related-post' id='related-post'/> pada menu edit HTML pada blog anda dan mengganti letakkanya di menu sidebar. Namun perlu diingat, sebelum anda mengeksekusi kode tersebut anda perlu melihat model related post yang digunakan pada template blog anda. Dimana secara umum ada dua kemungkinan yaitu related post yang ditampilkan dengan kode pemanggil <b:include data='post' name='relatedpost'/> dimana kode related post tersebut berada didalam kode <b:includable id='relatedpost' var='post'> dan kedua related post yang tidak ditampilkan dengan kode tersebut dan langsung diletakkan scriptnya dibawah postingan.
Untuk kasus pertama biasanya umum digunakan pada sebagian kecil dari template milik kompiajaib.com, template milik iginel.com, template milik sugeng.id, dan arlinadsgn.com. Adapun pada kasus yang kedua, ada beberapa template dari kompiajaib yang memasang related postnya langsung tanpa kode pemanggil tersebut.
Agar cara memodifikasi related post berhasil, maka anda perlu memindahkan script related post yang ada didalam kode <b:includable id='relatedpost' var='post'> dan letakkan tepat diatas kode </body>. Kurang lebih letakkan scriptnya seperti ini
<b:includable id='relatedpost' var='post'>
<div class='related-wrapper'>
<div class='related-post' id='related-post'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "<h4>You Might Also Like:</h4>",
numPosts: 6,
titleLength: "auto",
thumbnailSize:300,
noImage: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoiZnT3C72WuR42GhhR4D3IO0f4E8G-VFnKeO-LxeXwEHbqrUi7S8Hvq10E9HQpByhbm7Ofy2NicQtW-W5LHcG-ALro1QnFs-cSTk-Tvv9Lt8y1F7opDqiM4W6jq5mFiV9E5Zi2JZqAas/s269/no-thumbnail.jpg",
containerId: "related-post",
newTabLink: false,
moreText: "Read More",
widgetStyle: 2,
callBack: function() {}
};
</script>
<div class='clear'/>
</div>
</b:includable>
Hapus kode <b:includable id='relatedpost' var='post'> dan kode <div class='related-post' id='related-post'/> yang terletak pada bagian atas dan </b:includable> yang terletak dibagian bawah sendiri, setelah itu letakkan diatas kode </body> sehingga menjadi seperti dibawah ini
<div class='related-wrapper'>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "<h4>You Might Also Like:</h4>",
numPosts: 6,
titleLength: "auto",
thumbnailSize:300,
noImage: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoiZnT3C72WuR42GhhR4D3IO0f4E8G-VFnKeO-LxeXwEHbqrUi7S8Hvq10E9HQpByhbm7Ofy2NicQtW-W5LHcG-ALro1QnFs-cSTk-Tvv9Lt8y1F7opDqiM4W6jq5mFiV9E5Zi2JZqAas/s269/no-thumbnail.jpg",
containerId: "related-post",
newTabLink: false,
moreText: "Read More",
widgetStyle: 2,
callBack: function() {}
};
</script>
<div class='clear'/>
</div>
</body>
Setelah itu pastikan kode pemanggil <b:include data='post' name='relatedpost'/> juga perlu and hapus agar tidak terjadi error. Adapun jika related post anda tidak terdapat kode tersebut maka langkahi saja cara diatas. Anda cuma tinggal hapus saja kode <div class='related-post' id='related-post'/> yang nantinya akan dipindahkan ke menu sidebar.
Baiklah, jika anda sudah setting maka pastikan Save template anda dan klik F5. Setelah itu anda bisa mesuk pada menu layout atau tata letak. Buatlah widget baru dengan pilihan widget HTML/ Javascript dan pada kotak kolom letakkan kode <div class='related-post' id='related-post'/> didalam kolom tersebut dan Save wigetnya.
Untuk jelasnya bisa lihat gambar dibawah ini
Cobalah dengan klik salah satu artikel yang anda punya. Maka related post anda akan muncul pada menu sidebar.
PENTING:
pada eskperiment saya ternyata thumbnail post pada related post muncul 3 baris, jika anda menginginkan hanya 1 baris layaknya popular post maka anda perlu mencari kode .related nanti akan ada width:33,333% gantilah angka 33,333% dengan 100% untuk menampilkan hanya 1 baris dan 50% jika anda ingin menampilkan 2 baris.
Demikianlah artikel saya tentang Cara Memodifikasi Related Post Agar Tampil Di Sidebar Blog. Semoga bermanfaat. Amin.
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.