Panduan Lengkap Template Blogger Simple Ajaib Non AMP
www.azid45.web.id - Panduan Lengkap Template Blogger Simple Ajaib Non AMP. Assalamualaikum, Wr.Wb, Template blogger merupakan fitur yang berfungsi untuk menampilkan tampilan blog kita kepada pengunjung. Template blog dapat diibaratkan dengan "baju"nya blog kita sebagai pengguna platform blogger. Jika baju yang digunakan bagus dan rapi maka akan enak dipandang oleh pengujung blog kita karena disadari atau tidak faktor pengjung nyaman pada blog kita salah satunya adalah karena tampilan template yang kita gunakan.
Paparan tersebut seharusnya dapat dijadikan sebagai salah satu acuan agar blog kita terkenal dikalangan blogger yang lainnya maupun pengunjung secara khusus. Template sendiri pada saat ini setidaknya harus memiliki 6 kriteria ini agar blog kita mampu bersaing dengan yang lainnya, kriteria tersebut adalah 1) SEO Friendly, 2) Mobile Friendly, 3) Fast Loading, 4) Valid Uji Struktur Data, 5) Valid HTML5 atau Valid AMP, 6) Dinamis.
Dengan kriteria inilah kemudian saya menghadirkan sebuah template yang elegan dan saya beri nama "Simple Ajaib Non AMP". Sesuai dengan namanya, template tersebut mengambil gaya tampilan blog seperti yang digunakan oleh kompiajaib blog legendaris yang masih eksis hingga saat ini. Sebenarnya blog tersebut menggunakan template AMP, akan tetapi mungkin di sebagian besar blogger kurang telaten untuk layanan AMP yang agak terlalu sulit dalam setiap memposting blog maka saya menghadrikannya menjadi template Non AMP. Salah tujuannya adalah agar pengguna blogger yang ingin memiliki tampilan seperti milik kompiajaib akan tetapi masih cinta dengan Non AMP maka template simple ajaib ini sebagai salah satu solusi bagi pengguna blogger tersebut.
Template simple ajaib ini sudah dioptimasi sedemikian rupa agar sesuai dengan kriteria template dinamis masa kini seperti yang saya sebutkan diatas (paragraf kedua). Untuk melihat hasil pengujian setiap kriteria tersebut, anda bisa melihat gambar dibawah ini. Bagi yang sudah membeli template ini bisa melihat mengikuti tutorial panduan template simple ajaib Non AMP ini, akan tetapi bagi anda yang belum membelinya dan tertarik untuk memiliki template ini anda bisa membelinya dengan harga promo hingga 1 Agustus 2019 kedepan seharga Rp.50.000,00 setelah masa berakhir maka harga template ini normal kembali menjadi Rp. 100.000,00









Untuk menginstall template simple ajaib anda bisa mengikuti cara dibawah ini
pertama, copy terlebih dahulu kode yang ada di dalam file simple-ajaib.txt dengan cara klik kanan pilih open with kemudian pilih notepad. Jika sudah silahkan copy semua scriptnya dengan tombol CTRL+A kemduian klik tombol CTRL+C

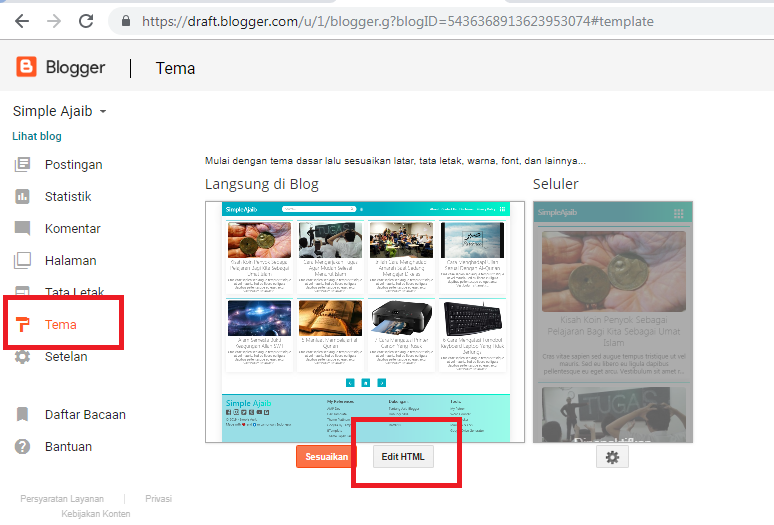
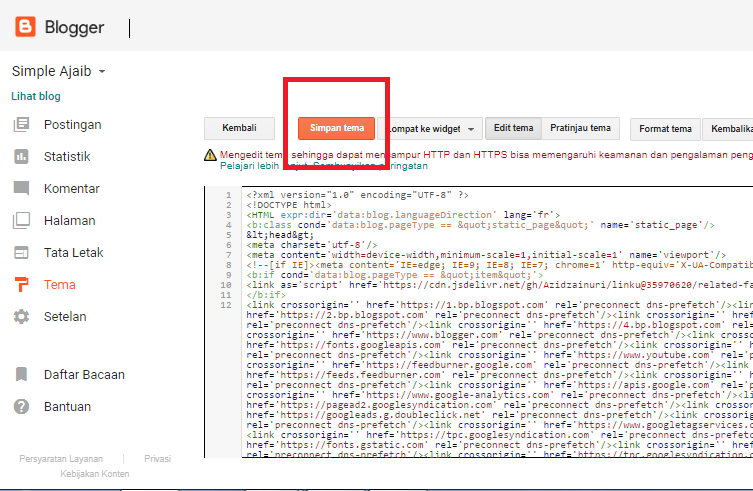
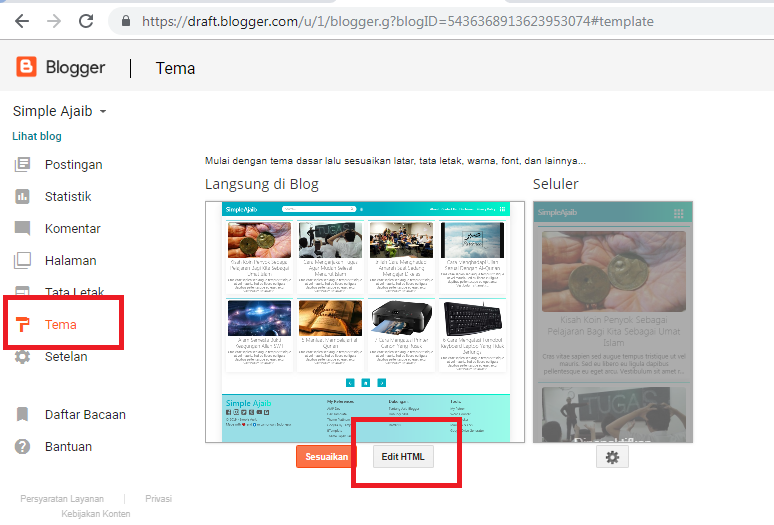
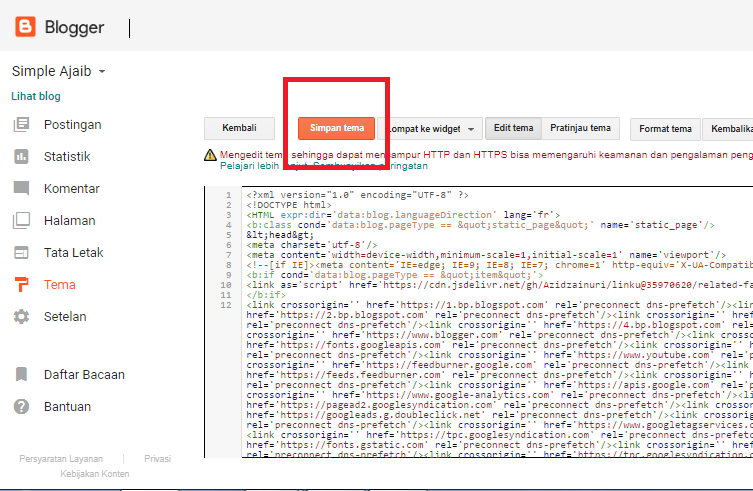
kedua, login blogger - menuju menu tema - kemudian klik Edit HTML. Jika sudah masuk maka hapus semua script pada template terlebih dahulu kemudian pastekan script yang anda copy tadi, untuk lebih mudahnya bisa dengan cara klik CTRL+A kemudian klik tombol Delete setelah itu klik CTRL+V maka scriptnya sudah terpaste di layar. Jika sudah, klik SAVE TEMPLATE (Simpan Tema) dan refresh dengan klik (F5).


ketiga, agar template responsive di semua layar, dan di mobile tidak terdapat tombol "lihat versi web" maka anda bisa mengubah tampilan mobile menjadi khusus dengan cara klik menu tema pilih bigian kanan terdapat icon grigi (layar seperti tampilan mobile) setelah itu ganti tulisan default dengan khusus paling bawah sendiri dan klik simpan.


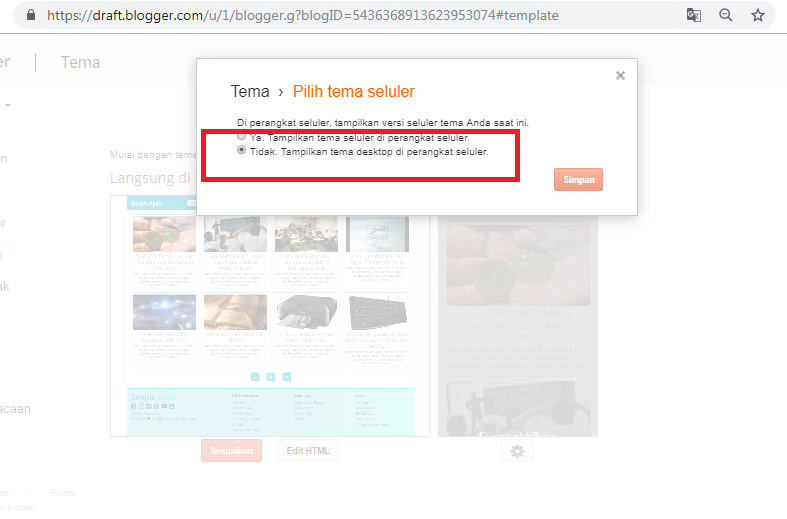
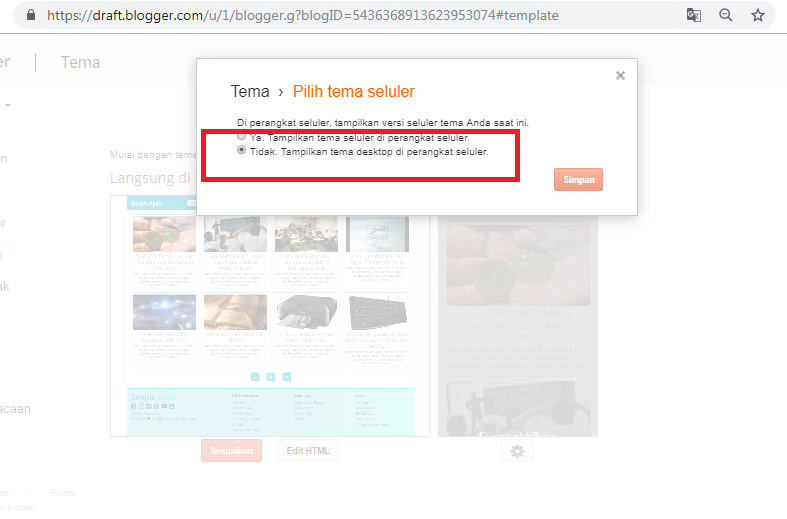
Tetap sama mengklik gerigi, dan pilih "tidak, tampilkan tema dekstop di perangkat seluler"

Untuk mengganti logo anda terlebih dahulu harus memiliki logo dengan ukuran 144x144, 600x60 dan 1280x720 dan di upload pada blog anda yang nantinya url gambar akan ditaruh pada edit HTM. Jika sudah membuat dan mengupload logo, langkah selanjutnya pastikan copy url logo anda di notepad biar mempermudah anda nantinya.
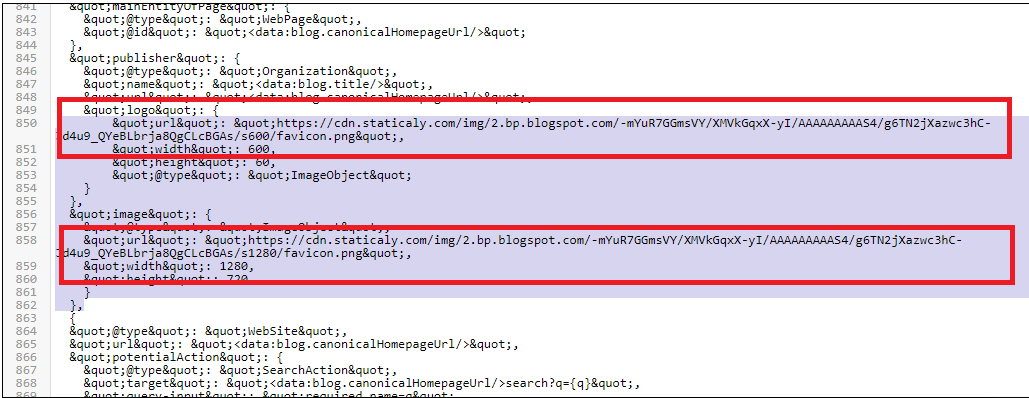
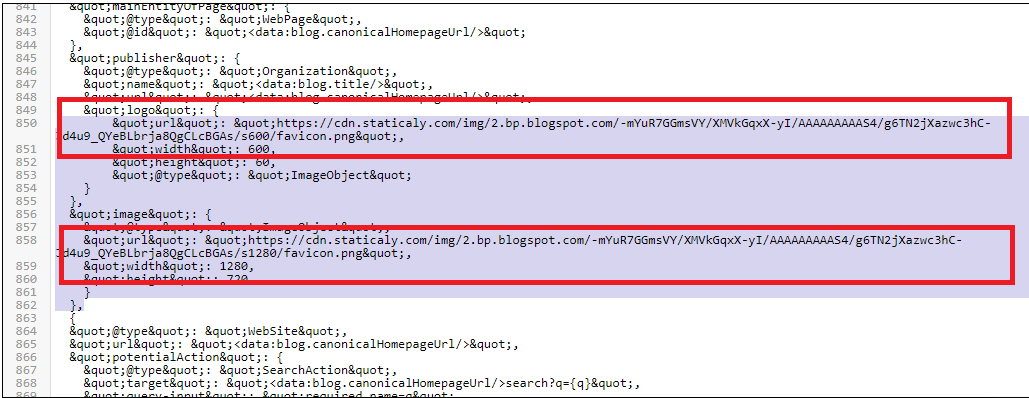
Jika sudah, masuk pada Edit HTML dan carilah url gambar seperti dibawah ini
(Ini untuk logo yang berukuran 144px)
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s32/favicon.png
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s192/favicon.png
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s180/favicon.png
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s144/favicon.png
Pada url diatas merupakan logo yang sama akan tetapi yang membedakan adalah yang bergaris tebal (s32, s192, s180, dan s144). Secara default nanti logo yang sudah anda upload akan terdapat url gambar dengan kode s1600 ubahlah kode tersebut sesuai dengan contoh di diatas. Jika dirasa sudah maka gantilah satu persatu url tersebut dengan url milik anda, dan save template.
NB: agar mudah mencarinya gunakan CRT+F dan pastekan url diatas nanti akan ketemu url gambarnya.

(ini untuk logo dengan ukuran 1280px x 720px)
Cari kode berikut ini dan ganti dengan url logo anda dengan ukuran s1600 ganti menjadi s300
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s300/favicon.png

Cari lagi url gambar seperti berikut ini dan ganti url gambar yang berukuran 600x60 dan jangan lupa s1600 ganti dengan s600
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s600/favicon.png
Cari juga url gambar seperti berikut ini dan ganti dengan url gambar yang berukuran 1280x720 dan jangan lupa s1600 ganti dengan s1280
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s1280/favicon.png

NB: logo semua diatas letaknya berada diatas kode </head><!--<head/>--> dan dibawah kode <head>
Cari logo ini juga dan jangan lupa ganti s1600 dengan s320 (ukuran gambar 600x60 atau buat yang baru).
https://cdn.staticaly.com/img/1.bp.blogspot.com/-KgaKRy8hEzA/XMVkGgqnXpI/AAAAAAAAASw/UHOgjQPvAg4glumJucH4M5bP3Zq6uKVxwCLcBGAs/s320/logo-header.png
NB: untuk logo ini letakkan pada bagian <header>
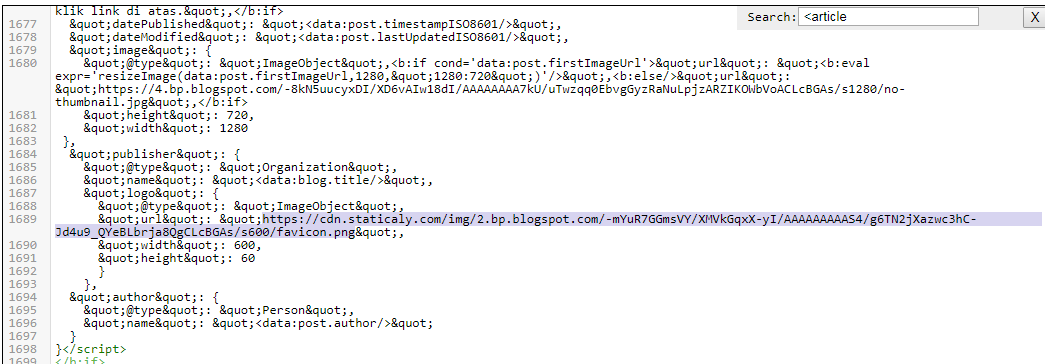
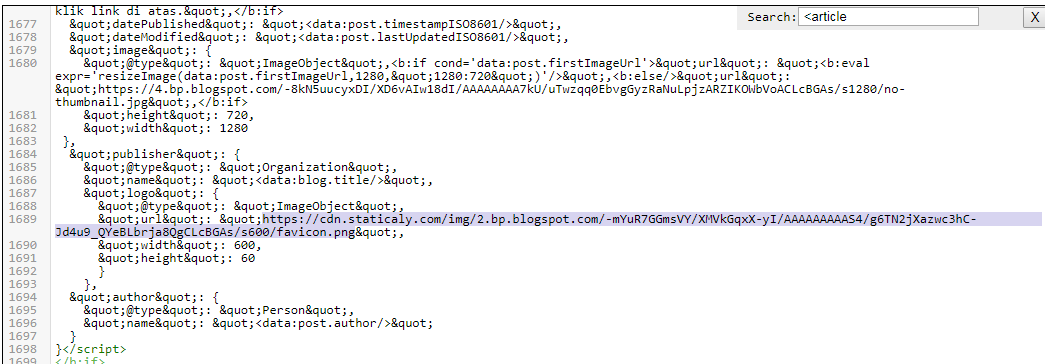
Cari logo berikut ini yang letaknya di bawah kode <article ..> dan jangan lupa ganti s1600 dengan s600 (menggunakan logo dengan ukuran 600x60)
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s600/favicon.png

Gantilah kode xxxx yang ada pada script berikut ini
<meta content='xxxxxxxxxxxx' property='fb:app_id'/>
<meta content='xxxxxxxxxxxx' property='fb:admins'/>
<meta content='xxxxxxxxxxxx' property='fb:profile_id'/>
<meta content='xxxxxxxxxxxx' property='fb:pages'/>
<meta content='Ganti dengan nama blog anda' name='Author'/>
<meta content='https://www.facebook.com/xxxxxxxxxxxxxx' property='article:author'/>
<meta expr:content='data:blog.title.escaped' name='twitter:site'/>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@ganti dengan link twitter anda' name='twitter:creator'/>
(berada dibawah kode <head>)
Contoh:
<meta content='386112228693612' property='fb:app_id'/>
<meta content='746252902099256' property='fb:admins'/>
<meta content='2070511789827536' property='fb:profile_id'/>
<meta content='2070511789827536' property='fb:pages'/>
<meta content='Azid Zainuri' name='Author'/>
<meta content='https://www.facebook.com/arabic.azidzainuri' property='article:author'/>
<meta content='KOLOM ILMU' name='twitter:site'/>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@azid_zainuri' name='twitter:creator'/>
NB: untuk mengatahui kode app facebook, admin, dan profile bisa lihat tutorialnya disini dan disini.
Cari kode dibawah ini juga:
<script type='application/ld+json'>
{
"@context": "https://schema.org",
"@type": "Person",
"name": "YOUR_NAME",
"url": "https://www.domainanda.com/",
"sameAs": [
"https://www.facebook.com/xxxxxxxxxx",
"https://instagram.com/xxxxxxxxxx",
"https://www.linkedin.com/in/xxxxxxxxxx",
"https://twitter.com/xxxxxxxxxx",
"https://www.pinterest.com/xxxxxxxxxx",
"https://www.youtube.com/xxxxxxxxxx"
]
}
</script>
(berada diatas kode kode </head><!--<head/>-->)
Cari juga kode dibawah ini (kode ini terpisah-pisah)
https://www.facebook.com/xxxxx (ada 2)
https://www.instagram.com/xxxxx (ada 2)
https://twitter.com/xxxxx (ada 2)
https://www.pinterest.com/xxxxx
https://www.youtube.com/xxxxx
https://www.blogger.com/xxxxx
ganti tanda xxxxx dengan link media sosial anda.
ganti juga lamongan dengan nama kota anda (ada 2).
Tetap sama pada Edit HTML cari kode https-al-islamk-blogspot-com dan ganti dengan shortname milik anda. Untuk membuat disqus bisa klik disini, dan untuk mengetahui shortname disqus klik disini
Membuat About, Contact, Disclaimer, Policy Privacy, Sitemap, dan TOS
Navigasi tersebut merupakan hal yang perlu dicantumkan pada sebuah blog, tujuan utama adalah agar pengujung mengetahui tentang blog kita, mengetahui kontak kita saat pengunjung membutuhkannya, mengetahui kebijakan yang ada pada blog kita (disclaimer, policy privacy, dan TOS) serta mengatahui daftar artikel blog kita secara mudah (sitemap/ daftar isi). Selain tujuan tersebut, jika anda ingin mendaftarkan blog anda ke google adsense maka blog anda akan mudah diterima karena sudah terdapat navigasi diatas. Untuk membuat navigasi tersebut, anda perlu membuatnya pada menu halaman dan buat halaman baru.


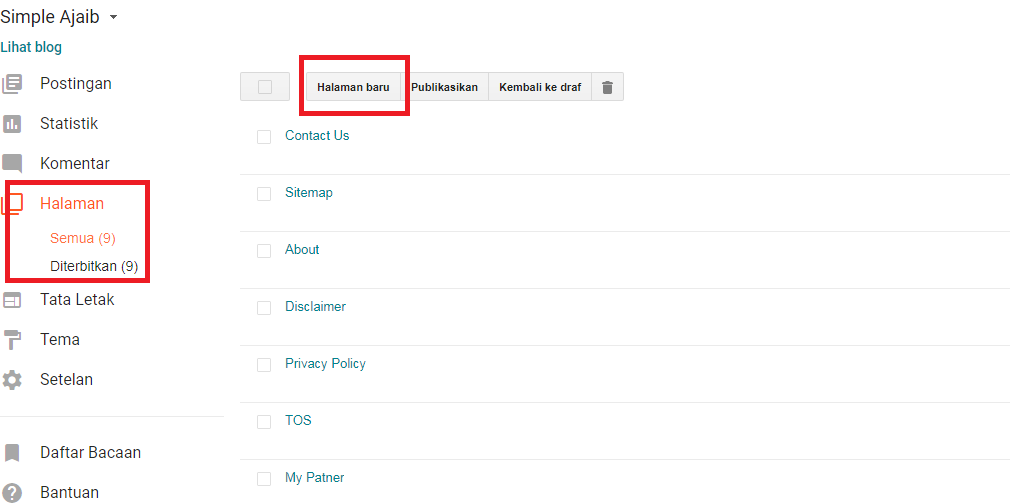
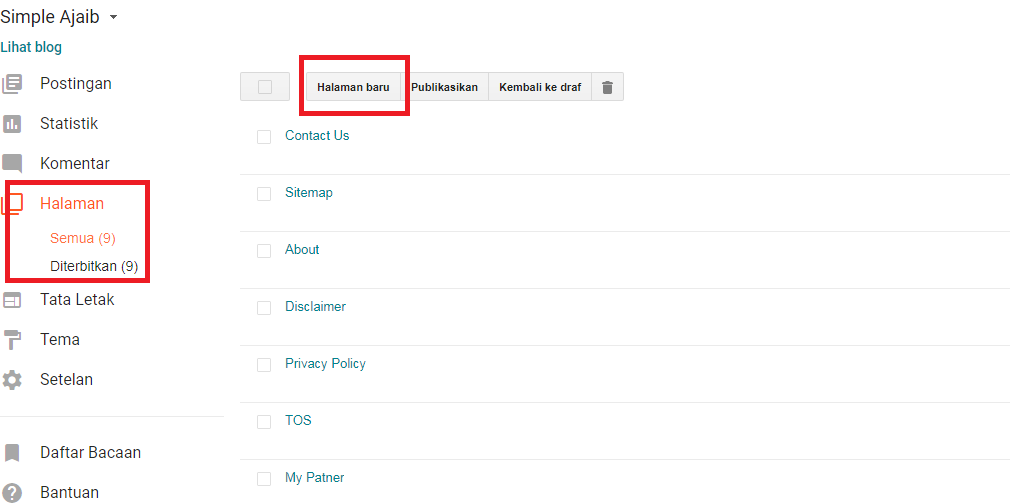
Pertama, Membuat About, Disclaimer, Policy Privacy, dan TOS
Untuk membuatnya langkah pertama adalah masuk ke blogger, menuju menu halaman atau page kemudian pilih New Page atau buat halaman baru. Setalah itu tulislah judul terlebih dahulu misal kita ingin membuat About maka tulis About dan isi deksripsinya pada kolom post dan klik publikasikan. Lakukan langkah itu juga untuk membuat Disclaimer, Policy Privacy, dan TOS. Anda bisa mencontoh navigasi tersebut pada blog saya.
Kedua, Membuat Contact Form.
Agar Contact Form anda lebih SEO ada sebuah template khusus contact form yang tampilannya sebagaimana pada demo. Sebelum membuat contact form, anda harus membuat blog baru terlebih dahalu dan ganti templatenya yang sudah saya sediakan linknya disini. Jika sudah membuat blog baru dengan template contact form, langkah selanjutnya anda bisa menuju menu halaman dan pilih buat halaman baru dan jangan lupa judulnya diberi nama "Contact" kemudian pilih HTML
Jika sudah copas kode berikut:
Ganti kolom ilmu dengan nama blog anda, email zainuriazid@gmail.com dengan email anda, ID telegram anda, nomor WA anda dan link contact yang sudah anda buat sebelumnya.
Jika sudah klik Publikasikan.
Ketiga, Membuat Sitemap
Untuk membuat sitemap caranya sama yaitu buka halaman baru beri nama "Sitemap" pilih mode HTML dan copas kode berikut kemudian publikasikan
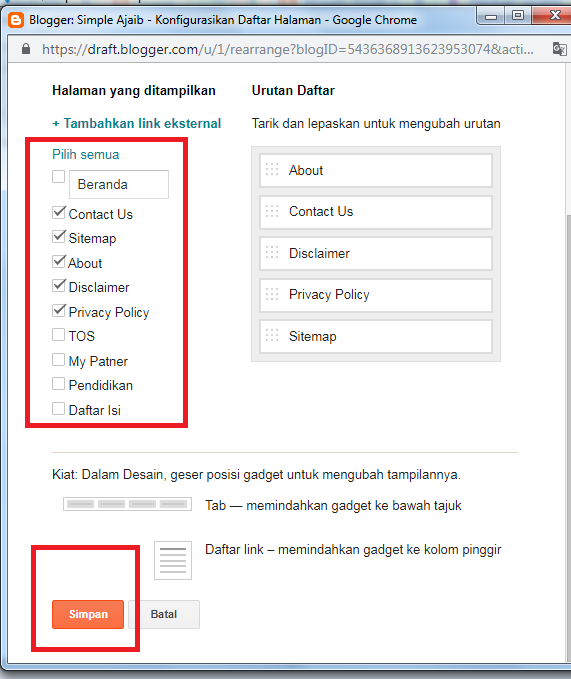
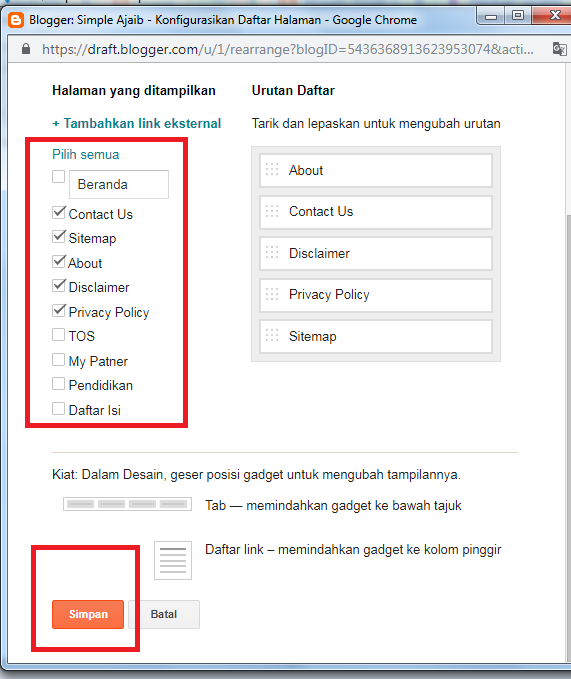
Halaman navigasi sudah selesai dibuat, akan tetapi pada template kita belum menjumpainya. Untuk memunculkan halaman tersebut di header sebagaimana pada demo, caranya anda klik menu Layout atau Tata Letak kemudian cari nama Page (Halaman) dan klik edit (berada pada sebelah kanan bawah), jika sudah anda bisa mencentang sesuai urutan yaitu centang mulai dari About, Contact, Policy Privacy, Disclaimer, dan Sitemap, dan klik simpan.


Untuk menggantinya ada tanda href='#', dan untuk mempermudah pencarian, anda bisa mencarinya sesuai dengan nama yang ada di footer seperti dev template dan lain sebagainya.
Ganti juga tulisan ini "Azid Blogger adalah media berbagi template premium, template gratis, tutorial blogger, tutorial AMP, belajar SEO dan google adsense" Dengan deksripsi blog anda.
NB: editingnya di edit HTML


Itu adalah demonya, jika anda belum mensetting tampilan profil blog anda maka foto tersebut tidak akan muncul. Untuk memunculkan bisa mengikuti langkah-langkah dibawah ini
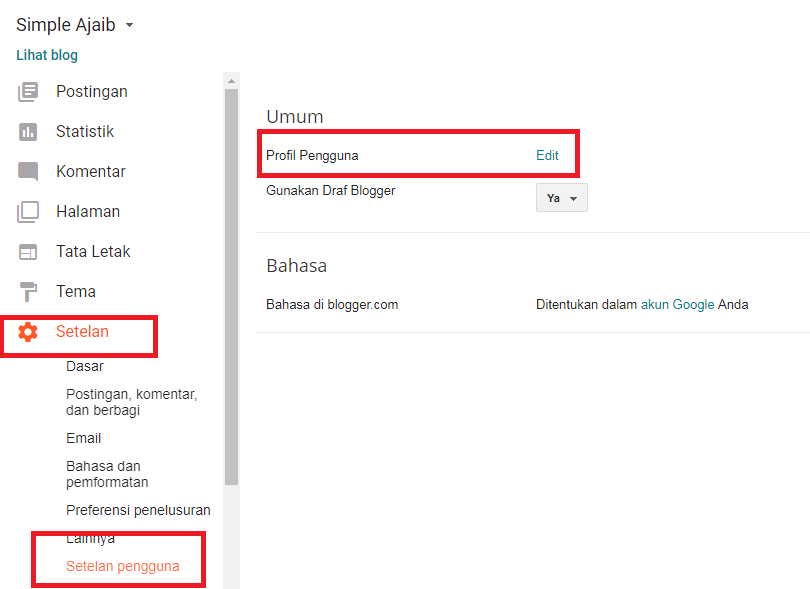
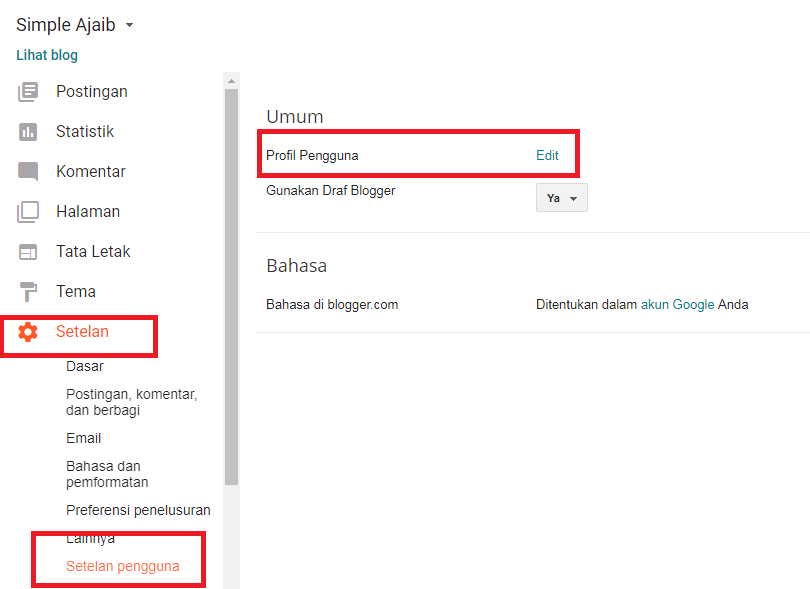
petama, masuk blogger, klik menu setelan (paling bawah) pilih setelan pengguna (paling bawah), kemudian pada profil pengguna klik edit.

Kedua, Setelah klik edit nanti anda akan diarahkan pada new tab isi nama tampilan dengan nama sesuai keinginan anda, dan pada bagian foto profil masukkan foto anda disana, bisa logo yang anda buat atau foto pribadi anda, setelah itu klik Simpan Profil
Manifest JSON secara sederhana adalah memiliki fungsi agar blog anda bisa disimpan di android atau gedget layakanya aplikasi APK. Pada edit HTML anda pasti akan menjumpai "install aplikasi Azid Blogger", tulisan tersebut silakan anda ubah dengan nama blog anda. Adapun untuk setting manifest.JSON anda bisa menghubungi saya karena butuh hosting dari github.com. Jangan lupa siapkan Url logo dengan ukuran segi empat, bisa berukuran 144x144px, sertakan domain dan nama blog anda juga.

Saat anda mengupload gambar secara default akan terdapat link tersebut, jadi jika ingin gambar bisa di klik dan menampilkan gambar maka link yang ada di gambar jangan samapai di klik.

UPDATE 22 JULI 2019
pertama, login blog - menuju tema - pilih edit HTM
kedua, cari kode dibawah ini dengan CTRL+F
setelah ketemu kurang lebih anda akan melihat kode seperti ini
Dari kode diatas anda bisa meletakkan iklan sebagaimana berikut;
1) Meletakkan iklan di post pertama
cari kode <b:include data='top' name='status-message'/> dan letakkan kode berikut tepat dibawah kode tersebut,
2) Meletakkan iklan di antara postingan,
cari kode berikut ini
<b:include cond='data:blog.pageType == "item"' data='post' name='disqus-comment'/>
</div>
Jika sudah ketemu, letakkan kode berikut ini tepat dibawah kode tersebut,
3) Meletakkan iklan diakhir postingan
cari kode berikut <data:adEnd/> jika sudah ketemu, letakkan kode berikut ini tepat dibawah kode tersebut,
Setidaknya kodenya akan menjadi seperti dibawah ini
NB: jika anda tidak berkenan menampilkan iklan di post pertama, atau post terakhir dan hanya akan menampilkan diantara postingan saja maka anda bisa melewati langkah pada point 1 dan 3. Adapun pada point 2, terdapat kode data:x==1 dan data:x==3, kode ini menunjukkan bahwa iklan akan tampil setelah post pertama dan post ketiga, anda bisa mengubahnya angkanya sesuai keinginan anda.
<b:include name='quickedit'/>
Cari setiap kode yang ada pada template anda di Edit HTML dan hapus semua kode seperti itu. Kode tersebut menyebabkan munculnya icon obeng dan tang yang menjadikan blog agak lebih berat dan tampilannya terkesan tidak baik. Jika anda menambah widget baru, maka pada edit HTML cari kode tersebut dan hapus, karena setiap anda menambahkan widget maka kode tersebut akan ikut muncul.
Paparan tersebut seharusnya dapat dijadikan sebagai salah satu acuan agar blog kita terkenal dikalangan blogger yang lainnya maupun pengunjung secara khusus. Template sendiri pada saat ini setidaknya harus memiliki 6 kriteria ini agar blog kita mampu bersaing dengan yang lainnya, kriteria tersebut adalah 1) SEO Friendly, 2) Mobile Friendly, 3) Fast Loading, 4) Valid Uji Struktur Data, 5) Valid HTML5 atau Valid AMP, 6) Dinamis.
Dengan kriteria inilah kemudian saya menghadirkan sebuah template yang elegan dan saya beri nama "Simple Ajaib Non AMP". Sesuai dengan namanya, template tersebut mengambil gaya tampilan blog seperti yang digunakan oleh kompiajaib blog legendaris yang masih eksis hingga saat ini. Sebenarnya blog tersebut menggunakan template AMP, akan tetapi mungkin di sebagian besar blogger kurang telaten untuk layanan AMP yang agak terlalu sulit dalam setiap memposting blog maka saya menghadrikannya menjadi template Non AMP. Salah tujuannya adalah agar pengguna blogger yang ingin memiliki tampilan seperti milik kompiajaib akan tetapi masih cinta dengan Non AMP maka template simple ajaib ini sebagai salah satu solusi bagi pengguna blogger tersebut.
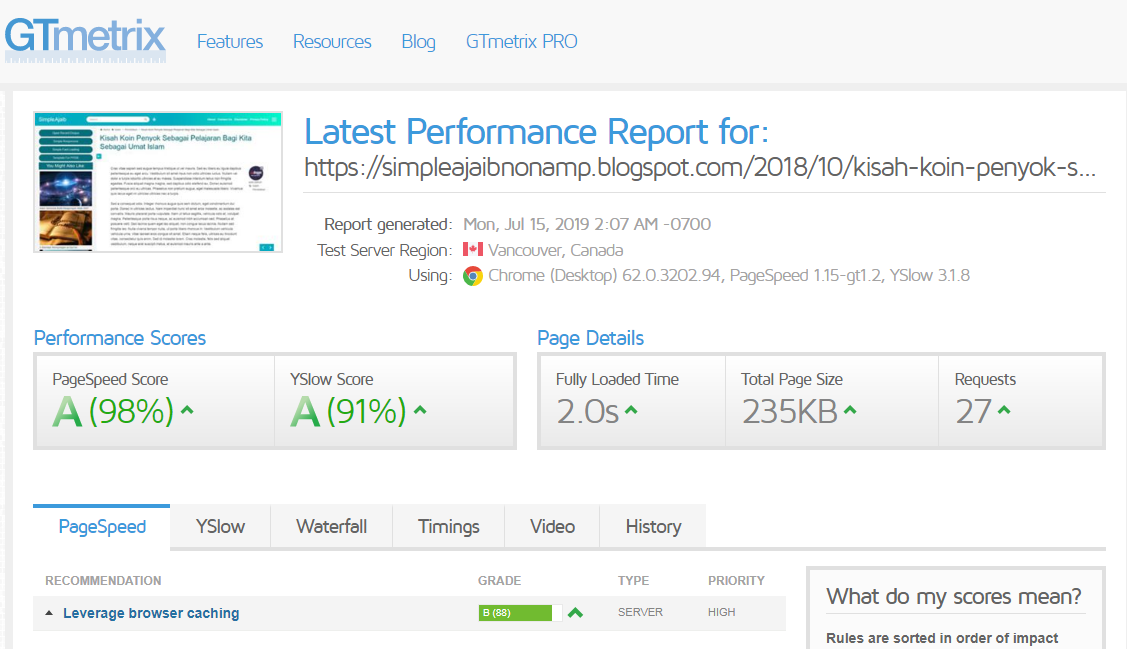
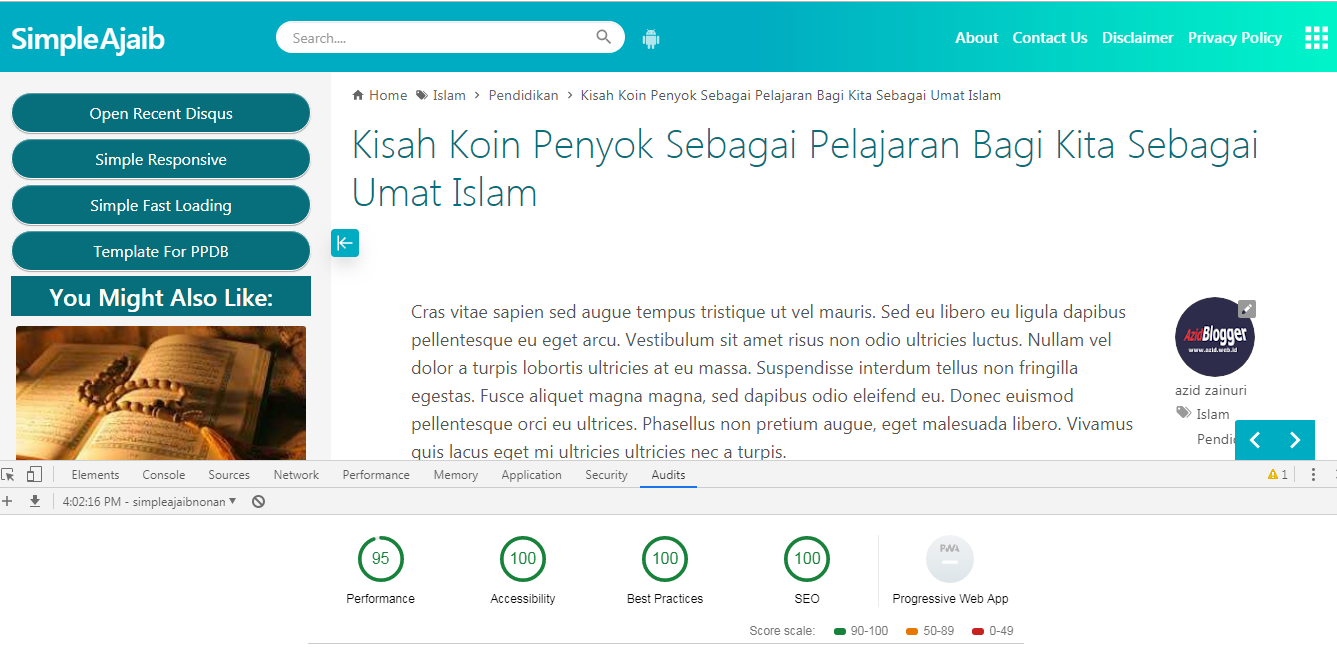
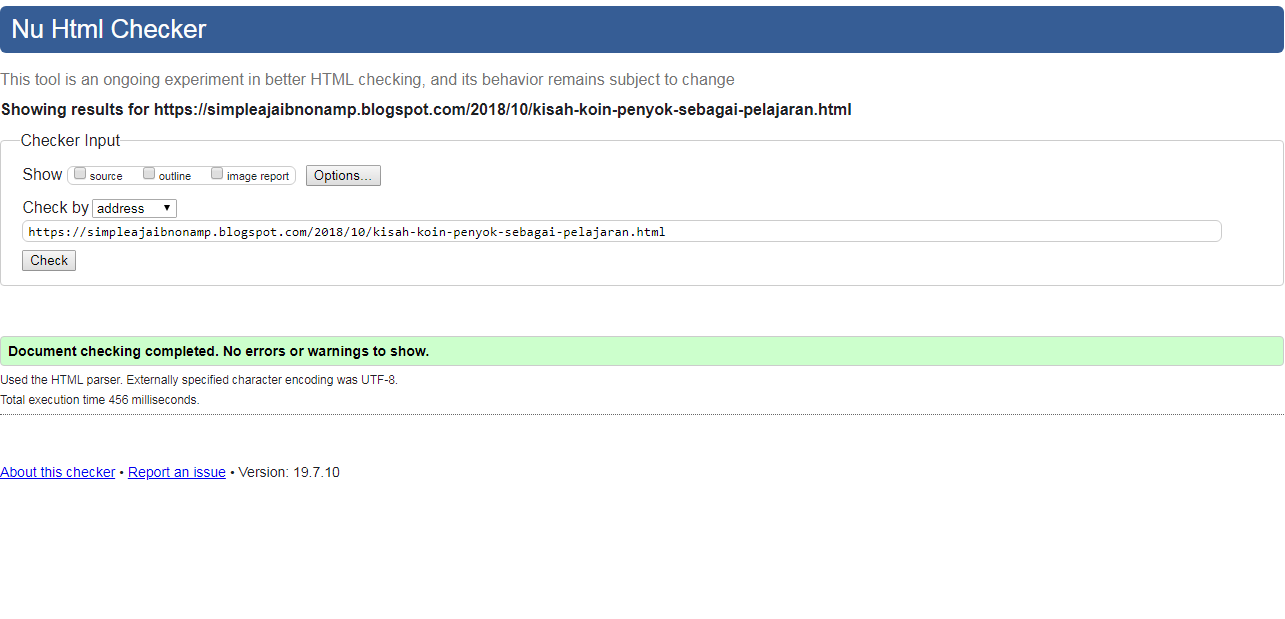
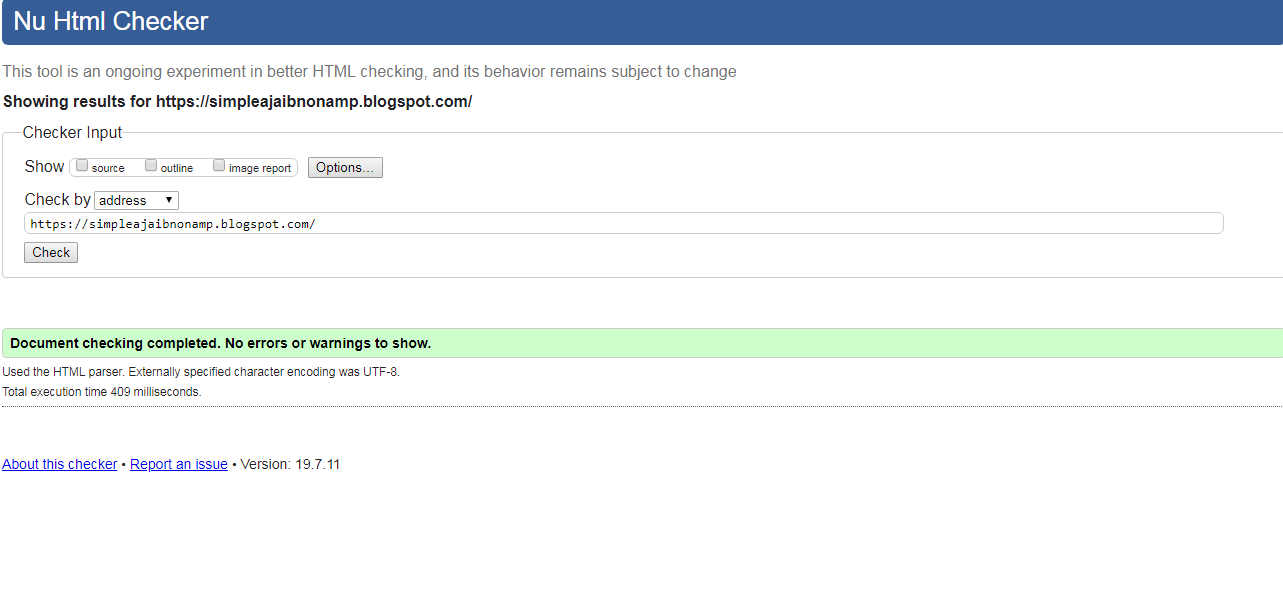
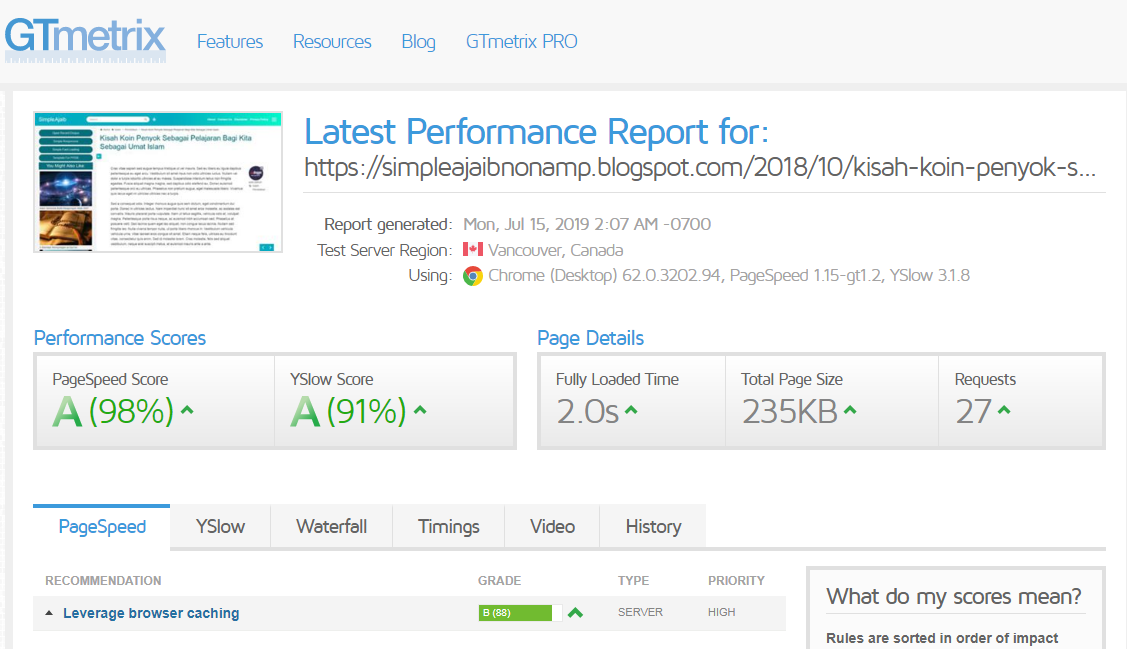
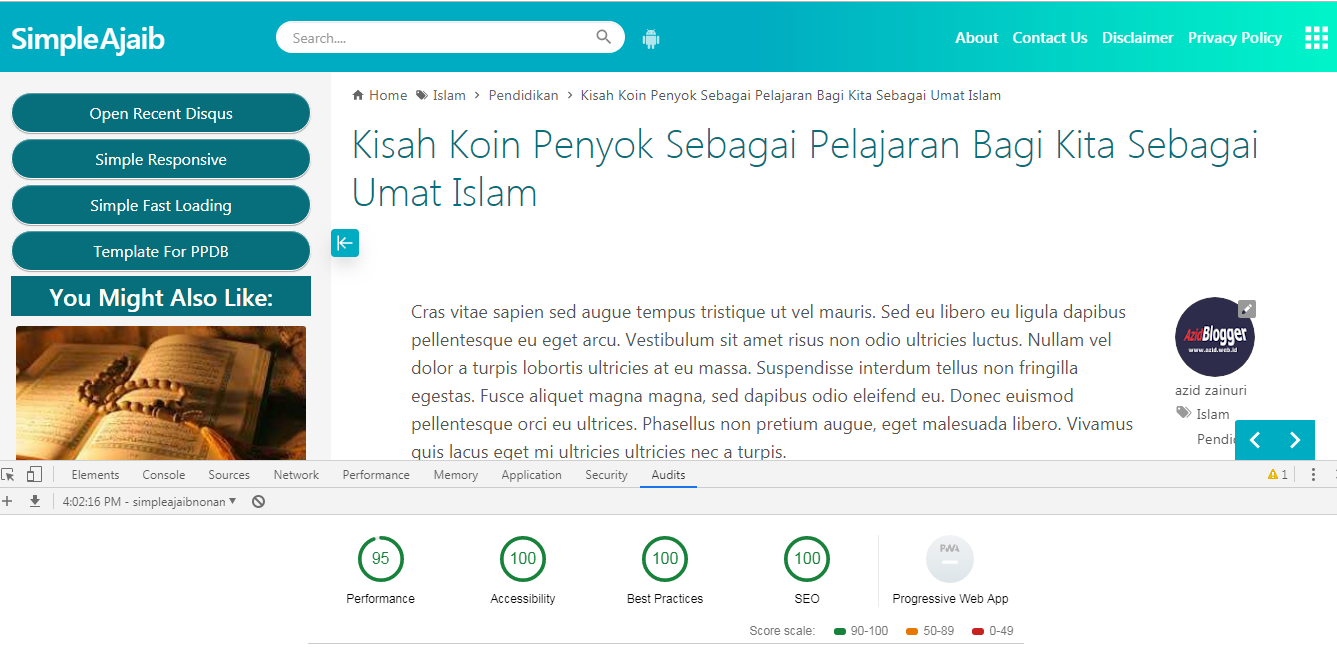
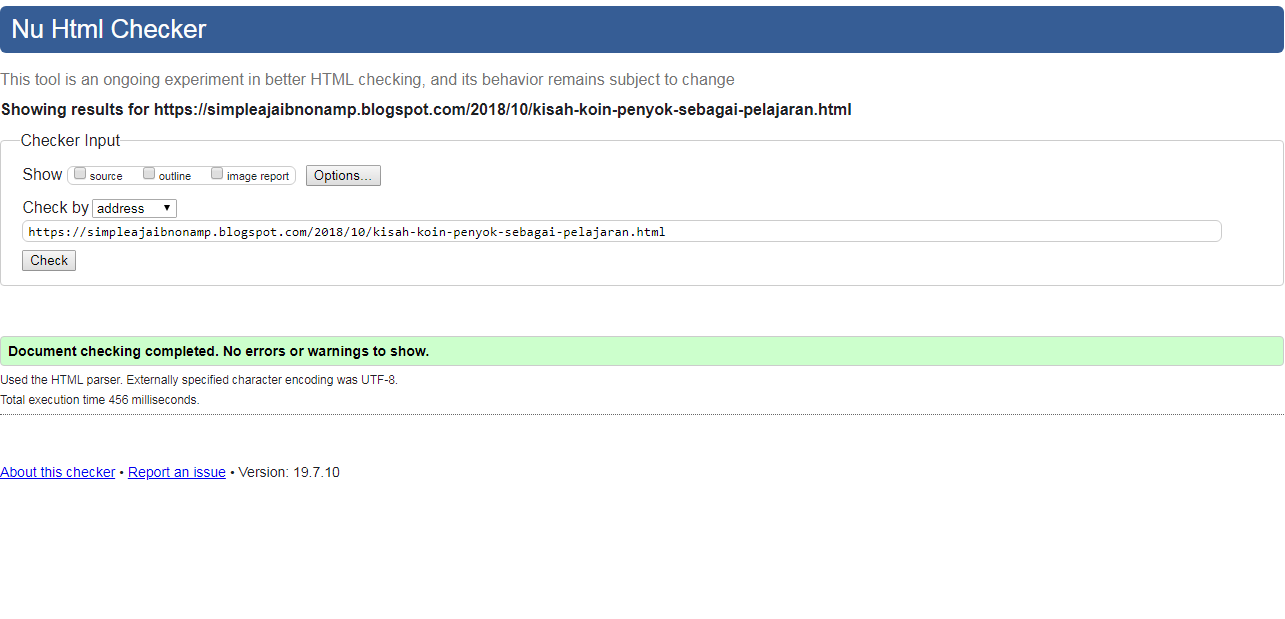
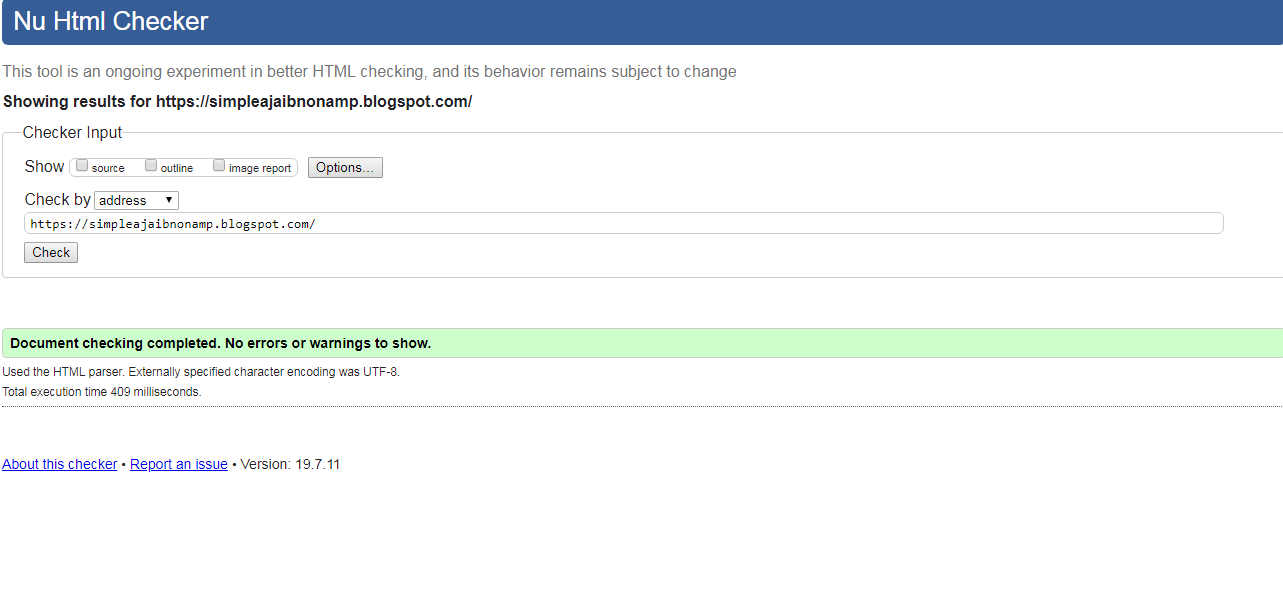
Template simple ajaib ini sudah dioptimasi sedemikian rupa agar sesuai dengan kriteria template dinamis masa kini seperti yang saya sebutkan diatas (paragraf kedua). Untuk melihat hasil pengujian setiap kriteria tersebut, anda bisa melihat gambar dibawah ini. Bagi yang sudah membeli template ini bisa melihat mengikuti tutorial panduan template simple ajaib Non AMP ini, akan tetapi bagi anda yang belum membelinya dan tertarik untuk memiliki template ini anda bisa membelinya dengan harga promo hingga 1 Agustus 2019 kedepan seharga Rp.50.000,00 setelah masa berakhir maka harga template ini normal kembali menjadi Rp. 100.000,00
Bukti Screenshot Hasil Pengujian Template Simple Ajaib Non AMP









Back to Content ↑
Cara Install Template Blogger Simple Ajaib Non AMP
Untuk menginstall template simple ajaib ini memang berbeda pada template umumnya. Jika pada umumnya melalui menu tema - backup/pulihkan - baru upload file tema, maka untuk template ini di install secara manual agar tidak berantakan dan sesuai dengan demo yang ada.Untuk menginstall template simple ajaib anda bisa mengikuti cara dibawah ini
pertama, copy terlebih dahulu kode yang ada di dalam file simple-ajaib.txt dengan cara klik kanan pilih open with kemudian pilih notepad. Jika sudah silahkan copy semua scriptnya dengan tombol CTRL+A kemduian klik tombol CTRL+C

kedua, login blogger - menuju menu tema - kemudian klik Edit HTML. Jika sudah masuk maka hapus semua script pada template terlebih dahulu kemudian pastekan script yang anda copy tadi, untuk lebih mudahnya bisa dengan cara klik CTRL+A kemudian klik tombol Delete setelah itu klik CTRL+V maka scriptnya sudah terpaste di layar. Jika sudah, klik SAVE TEMPLATE (Simpan Tema) dan refresh dengan klik (F5).


ketiga, agar template responsive di semua layar, dan di mobile tidak terdapat tombol "lihat versi web" maka anda bisa mengubah tampilan mobile menjadi khusus dengan cara klik menu tema pilih bigian kanan terdapat icon grigi (layar seperti tampilan mobile) setelah itu ganti tulisan default dengan khusus paling bawah sendiri dan klik simpan.


Tetap sama mengklik gerigi, dan pilih "tidak, tampilkan tema dekstop di perangkat seluler"

Back to Content ↑
Mengganti Logo di Template Simple Ajaib Non AMP
Template ini di desain dengan memakai logo pada meta tag dan menu slide sidebar. Tujuannya adalah agar memiliki tampilan default gambar saat dishare jika pada postingan tidak ada gambar serta sebagai identitas blog yang anda kelola nantinya.Untuk mengganti logo anda terlebih dahulu harus memiliki logo dengan ukuran 144x144, 600x60 dan 1280x720 dan di upload pada blog anda yang nantinya url gambar akan ditaruh pada edit HTM. Jika sudah membuat dan mengupload logo, langkah selanjutnya pastikan copy url logo anda di notepad biar mempermudah anda nantinya.
Jika sudah, masuk pada Edit HTML dan carilah url gambar seperti dibawah ini
(Ini untuk logo yang berukuran 144px)
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s32/favicon.png
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s192/favicon.png
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s180/favicon.png
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s144/favicon.png
Pada url diatas merupakan logo yang sama akan tetapi yang membedakan adalah yang bergaris tebal (s32, s192, s180, dan s144). Secara default nanti logo yang sudah anda upload akan terdapat url gambar dengan kode s1600 ubahlah kode tersebut sesuai dengan contoh di diatas. Jika dirasa sudah maka gantilah satu persatu url tersebut dengan url milik anda, dan save template.
NB: agar mudah mencarinya gunakan CRT+F dan pastekan url diatas nanti akan ketemu url gambarnya.

(ini untuk logo dengan ukuran 1280px x 720px)
Cari kode berikut ini dan ganti dengan url logo anda dengan ukuran s1600 ganti menjadi s300
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s300/favicon.png

Cari lagi url gambar seperti berikut ini dan ganti url gambar yang berukuran 600x60 dan jangan lupa s1600 ganti dengan s600
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s600/favicon.png
Cari juga url gambar seperti berikut ini dan ganti dengan url gambar yang berukuran 1280x720 dan jangan lupa s1600 ganti dengan s1280
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s1280/favicon.png

NB: logo semua diatas letaknya berada diatas kode </head><!--<head/>--> dan dibawah kode <head>
Cari logo ini juga dan jangan lupa ganti s1600 dengan s320 (ukuran gambar 600x60 atau buat yang baru).
https://cdn.staticaly.com/img/1.bp.blogspot.com/-KgaKRy8hEzA/XMVkGgqnXpI/AAAAAAAAASw/UHOgjQPvAg4glumJucH4M5bP3Zq6uKVxwCLcBGAs/s320/logo-header.png
NB: untuk logo ini letakkan pada bagian <header>
Cari logo berikut ini yang letaknya di bawah kode <article ..> dan jangan lupa ganti s1600 dengan s600 (menggunakan logo dengan ukuran 600x60)
https://cdn.staticaly.com/img/2.bp.blogspot.com/-mYuR7GGmsVY/XMVkGqxX-yI/AAAAAAAAAS4/g6TN2jXazwc3hC-Jd4u9_QYeBLbrja8QgCLcBGAs/s600/favicon.png

Back to Content ↑
Mengganti Link Media Sosial dan Meta Tag Sosial
Gantilah kode xxxx yang ada pada script berikut ini
<meta content='xxxxxxxxxxxx' property='fb:app_id'/>
<meta content='xxxxxxxxxxxx' property='fb:admins'/>
<meta content='xxxxxxxxxxxx' property='fb:profile_id'/>
<meta content='xxxxxxxxxxxx' property='fb:pages'/>
<meta content='Ganti dengan nama blog anda' name='Author'/>
<meta content='https://www.facebook.com/xxxxxxxxxxxxxx' property='article:author'/>
<meta expr:content='data:blog.title.escaped' name='twitter:site'/>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@ganti dengan link twitter anda' name='twitter:creator'/>
(berada dibawah kode <head>)
Contoh:
<meta content='386112228693612' property='fb:app_id'/>
<meta content='746252902099256' property='fb:admins'/>
<meta content='2070511789827536' property='fb:profile_id'/>
<meta content='2070511789827536' property='fb:pages'/>
<meta content='Azid Zainuri' name='Author'/>
<meta content='https://www.facebook.com/arabic.azidzainuri' property='article:author'/>
<meta content='KOLOM ILMU' name='twitter:site'/>
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@azid_zainuri' name='twitter:creator'/>
NB: untuk mengatahui kode app facebook, admin, dan profile bisa lihat tutorialnya disini dan disini.
Cari kode dibawah ini juga:
<script type='application/ld+json'>
{
"@context": "https://schema.org",
"@type": "Person",
"name": "YOUR_NAME",
"url": "https://www.domainanda.com/",
"sameAs": [
"https://www.facebook.com/xxxxxxxxxx",
"https://instagram.com/xxxxxxxxxx",
"https://www.linkedin.com/in/xxxxxxxxxx",
"https://twitter.com/xxxxxxxxxx",
"https://www.pinterest.com/xxxxxxxxxx",
"https://www.youtube.com/xxxxxxxxxx"
]
}
</script>
(berada diatas kode kode </head><!--<head/>-->)
Cari juga kode dibawah ini (kode ini terpisah-pisah)
https://www.facebook.com/xxxxx (ada 2)
https://www.instagram.com/xxxxx (ada 2)
https://twitter.com/xxxxx (ada 2)
https://www.pinterest.com/xxxxx
https://www.youtube.com/xxxxx
https://www.blogger.com/xxxxx
ganti tanda xxxxx dengan link media sosial anda.
ganti juga lamongan dengan nama kota anda (ada 2).
Back to Content ↑
Mengganti Shortname Recent Disqus dan Disqus Comment
Tetap sama pada Edit HTML cari kode https-al-islamk-blogspot-com dan ganti dengan shortname milik anda. Untuk membuat disqus bisa klik disini, dan untuk mengetahui shortname disqus klik disini
Membuat About, Contact, Disclaimer, Policy Privacy, Sitemap, dan TOS
Navigasi tersebut merupakan hal yang perlu dicantumkan pada sebuah blog, tujuan utama adalah agar pengujung mengetahui tentang blog kita, mengetahui kontak kita saat pengunjung membutuhkannya, mengetahui kebijakan yang ada pada blog kita (disclaimer, policy privacy, dan TOS) serta mengatahui daftar artikel blog kita secara mudah (sitemap/ daftar isi). Selain tujuan tersebut, jika anda ingin mendaftarkan blog anda ke google adsense maka blog anda akan mudah diterima karena sudah terdapat navigasi diatas. Untuk membuat navigasi tersebut, anda perlu membuatnya pada menu halaman dan buat halaman baru.


Pertama, Membuat About, Disclaimer, Policy Privacy, dan TOS
Untuk membuatnya langkah pertama adalah masuk ke blogger, menuju menu halaman atau page kemudian pilih New Page atau buat halaman baru. Setalah itu tulislah judul terlebih dahulu misal kita ingin membuat About maka tulis About dan isi deksripsinya pada kolom post dan klik publikasikan. Lakukan langkah itu juga untuk membuat Disclaimer, Policy Privacy, dan TOS. Anda bisa mencontoh navigasi tersebut pada blog saya.
Kedua, Membuat Contact Form.
Agar Contact Form anda lebih SEO ada sebuah template khusus contact form yang tampilannya sebagaimana pada demo. Sebelum membuat contact form, anda harus membuat blog baru terlebih dahalu dan ganti templatenya yang sudah saya sediakan linknya disini. Jika sudah membuat blog baru dengan template contact form, langkah selanjutnya anda bisa menuju menu halaman dan pilih buat halaman baru dan jangan lupa judulnya diberi nama "Contact" kemudian pilih HTML
Jika sudah copas kode berikut:
Untuk menghubungi admin KOLOM ILMU, silahkan pilih beberapa cara yang Anda sukai di bawah ini: <h2> Klik untuk kirim email</h2> <h3> <a href="https://mail.google.com/mail/u/0/?view=cm&tf=1&fs=1&to=zainuriazid@gmail.com">Klik untuk kirim email via Gmail</a></h3> <h3> <a href="https://compose.mail.yahoo.com/?to=zainuriazid@gmail.com">Klik untuk kirim email via Yahoo! mail</a></h3> <h3> <a href="https://t.me/Azidzainuri">Klik untuk chat di Telegram</a></h3> <h3> <a href="https://api.whatsapp.com/send?phone=6285733513782">Klik untuk chat di WA</a></h3> <h2> Contact Form</h2> <div class="sitemap"> <iframe height="350" src="https://contact-islamk.blogspot.com" title="Contact Form" width="650" title="sitemap"></iframe>
Ganti kolom ilmu dengan nama blog anda, email zainuriazid@gmail.com dengan email anda, ID telegram anda, nomor WA anda dan link contact yang sudah anda buat sebelumnya.
Jika sudah klik Publikasikan.
Ketiga, Membuat Sitemap
Untuk membuat sitemap caranya sama yaitu buka halaman baru beri nama "Sitemap" pilih mode HTML dan copas kode berikut kemudian publikasikan
<div class="sitemap"><iframe height="750" src="https://cdn.statically.io/gh/KompiAjaib/kompi-html/master/sitemaps-amp.html?url=https://simpleajaibnonamp.blogspot.com/" title="Sitemap" width="650" title="sitemap"></iframe></div>
Halaman navigasi sudah selesai dibuat, akan tetapi pada template kita belum menjumpainya. Untuk memunculkan halaman tersebut di header sebagaimana pada demo, caranya anda klik menu Layout atau Tata Letak kemudian cari nama Page (Halaman) dan klik edit (berada pada sebelah kanan bawah), jika sudah anda bisa mencentang sesuai urutan yaitu centang mulai dari About, Contact, Policy Privacy, Disclaimer, dan Sitemap, dan klik simpan.


Back to Content ↑
Mengganti Navigasi pada Menu Footer
Selanjutnya adalah link yang ada pada footer, untuk di footer bisa anda ubah sesuai keingin anda baik itu link eksternal maupun link internal pada blog anda. Untuk dukungan boleh disamakan dengan navigasi di header seperti about, kontak, discalimer, privacy policy, dan TOS.Untuk menggantinya ada tanda href='#', dan untuk mempermudah pencarian, anda bisa mencarinya sesuai dengan nama yang ada di footer seperti dev template dan lain sebagainya.
Ganti juga tulisan ini "Azid Blogger adalah media berbagi template premium, template gratis, tutorial blogger, tutorial AMP, belajar SEO dan google adsense" Dengan deksripsi blog anda.
NB: editingnya di edit HTML

Back to Content ↑
Memunculkan Foto Profil Blogger
Jika anda melihat demo pada postingan maka anda akan melihat foto bulat dengan dibawahnya terdapat label atau kategori. Untuk tampilannya juga berbeda, jika dilihat pada layar dengan ukuran diatas 960px maka akan melayang di sebelah kanan postingan, akan tetapi untuk ukuran dibawah 960px maka akan tampil dibawah postingan.
Itu adalah demonya, jika anda belum mensetting tampilan profil blog anda maka foto tersebut tidak akan muncul. Untuk memunculkan bisa mengikuti langkah-langkah dibawah ini
petama, masuk blogger, klik menu setelan (paling bawah) pilih setelan pengguna (paling bawah), kemudian pada profil pengguna klik edit.

Kedua, Setelah klik edit nanti anda akan diarahkan pada new tab isi nama tampilan dengan nama sesuai keinginan anda, dan pada bagian foto profil masukkan foto anda disana, bisa logo yang anda buat atau foto pribadi anda, setelah itu klik Simpan Profil
Back to Content ↑
Mengganti Manifest.JSON
Manifest JSON secara sederhana adalah memiliki fungsi agar blog anda bisa disimpan di android atau gedget layakanya aplikasi APK. Pada edit HTML anda pasti akan menjumpai "install aplikasi Azid Blogger", tulisan tersebut silakan anda ubah dengan nama blog anda. Adapun untuk setting manifest.JSON anda bisa menghubungi saya karena butuh hosting dari github.com. Jangan lupa siapkan Url logo dengan ukuran segi empat, bisa berukuran 144x144px, sertakan domain dan nama blog anda juga.

Back to Content ↑
Membuat gambar memiliki link dan bisa di klik
Secara umum gambar memiliki tag <img alt='' title='' src='link url gambar'/> akan tetapi jika gambar bisa memiliki link maka bisa tambahkan tag href menjadi <a href='link url gambar'><img alt='' title='' src='link url gambar'/></a>Saat anda mengupload gambar secara default akan terdapat link tersebut, jadi jika ingin gambar bisa di klik dan menampilkan gambar maka link yang ada di gambar jangan samapai di klik.

Back to Content ↑
UPDATE 22 JULI 2019
Memunculkan iklan antara postingan pada home page
Sebenarnya untuk iklan di antara postingan pada home page ini sudah saya setting akan tetapi memang kode iklannya saya hapus jadi tidak bisa tampil. Dari pelanggan template ini ada yang terkait dengan hal itu, dengan hal tersebut akhirnya saya disini akan memberikan cara agar iklan bisa tampil di home page. Berikut caranya,pertama, login blog - menuju tema - pilih edit HTM
kedua, cari kode dibawah ini dengan CTRL+F
<b:loop index='x' values='data:posts' var='post'>
setelah ketemu kurang lebih anda akan melihat kode seperti ini
<b:includable id='main' var='top'> <b:if cond='data:mobileindex'> <!-- mobile index --> <div class='blog-posts hfeed'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.isFirstPost == "false"'> </div> </b:if> <div class="mobile-date-outer date-outer"> <div expr:onclick='data:post.indexOnclick'> <b:include data='post' name='mobile-index-post'/> </div> <b:if cond='data:post.trackLatency'> <data:post.latencyJs/> </b:if> </b:loop> <b:if cond='data:numPosts != 0'> </div> </b:if> </div> <b:else/> <!-- posts --> <div class='blog-posts hfeed'> <b:include data='top' name='status-message'/> <data:defaultAdStart/> <b:loop index='x' values='data:posts' var='post'> <div class='post-outer'> <b:if cond='data:post.isFirstPost'> <div class='firstpost'><b:include data='post' name='post'/></div> <b:else/> <b:include data='post' name='post'/> </b:if> <b:include cond='data:blog.pageType == "item"' data='post' name='disqus-comment'/> </div> <b:if cond='data:post.includeAd'> <b:if cond='data:post.isFirstPost'> <data:defaultAdEnd/> <b:else/> <data:adEnd/> </b:if> <b:if cond='data:mobile == "false"'> <div class='inline-ad'> <data:adCode/> </div> </b:if> <data:adStart/> </b:if> <b:if cond='data:post.trackLatency'> <data:post.latencyJs/> </b:if> </b:loop> <data:adEnd/> </div> </b:if> <!-- navigation --> <b:if cond='data:mobile'> <b:include name='mobile-nextprev'/> <b:else/> <b:include name='nextprev'/> <!-- feed links --> <b:include name='feedLinks'/> </b:if> </b:includable>
Dari kode diatas anda bisa meletakkan iklan sebagaimana berikut;
1) Meletakkan iklan di post pertama
cari kode <b:include data='top' name='status-message'/> dan letakkan kode berikut tepat dibawah kode tersebut,
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'> <div class='post'> KODE IKLAN DI SINI </div> </b:if>
2) Meletakkan iklan di antara postingan,
cari kode berikut ini
<b:include cond='data:blog.pageType == "item"' data='post' name='disqus-comment'/>
</div>
Jika sudah ketemu, letakkan kode berikut ini tepat dibawah kode tersebut,
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'> <b:if cond='data:x==1'> <div class='post'> KODE IKLAN DI SINI </div> </b:if> <b:if cond='data:x==3'> <div class='post'> KODE IKLAN DI SINI </div> </b:if> </b:if>
3) Meletakkan iklan diakhir postingan
cari kode berikut <data:adEnd/> jika sudah ketemu, letakkan kode berikut ini tepat dibawah kode tersebut,
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'> <div class='post'> KODE IKLAN DI SINI </div> </b:if>
Setidaknya kodenya akan menjadi seperti dibawah ini
<b:includable id='main' var='top'> <b:if cond='data:mobileindex'> <!-- mobile index --> <div class='blog-posts hfeed'> <b:loop values='data:posts' var='post'> <b:if cond='data:post.isFirstPost == "false"'> </div> </b:if> <div class="mobile-date-outer date-outer"> <div expr:onclick='data:post.indexOnclick'> <b:include data='post' name='mobile-index-post'/> </div> <b:if cond='data:post.trackLatency'> <data:post.latencyJs/> </b:if> </b:loop> <b:if cond='data:numPosts != 0'> </div> </b:if> </div> <b:else/> <!-- posts --> <div class='blog-posts hfeed'> <b:include data='top' name='status-message'/> <b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'> <div class='post'> KODE IKLAN DI SINI </div> </b:if> <data:defaultAdStart/> <b:loop index='x' values='data:posts' var='post'> <div class='post-outer'> <b:if cond='data:post.isFirstPost'> <div class='firstpost'><b:include data='post' name='post'/></div> <b:else/> <b:include data='post' name='post'/> </b:if> <b:include cond='data:blog.pageType == "item"' data='post' name='disqus-comment'/> </div> <b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'> <b:if cond='data:x==1'> <div class='post'> KODE IKLAN DI SINI </div> </b:if> <b:if cond='data:x==3'> <div class='post'> KODE IKLAN DI SINI </div> </b:if> </b:if> <b:if cond='data:post.includeAd'> <b:if cond='data:post.isFirstPost'> <data:defaultAdEnd/> <b:else/> <data:adEnd/> </b:if> <b:if cond='data:mobile == "false"'> <div class='inline-ad'> <data:adCode/> </div> </b:if> <data:adStart/> </b:if> <b:if cond='data:post.trackLatency'> <data:post.latencyJs/> </b:if> </b:loop> <data:adEnd/> <b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'> <div class='post'> KODE IKLAN DI SINI </div> </b:if> </div> </b:if> <!-- navigation --> <b:if cond='data:mobile'> <b:include name='mobile-nextprev'/> <b:else/> <b:include name='nextprev'/> <!-- feed links --> <b:include name='feedLinks'/> </b:if> </b:includable>
NB: jika anda tidak berkenan menampilkan iklan di post pertama, atau post terakhir dan hanya akan menampilkan diantara postingan saja maka anda bisa melewati langkah pada point 1 dan 3. Adapun pada point 2, terdapat kode data:x==1 dan data:x==3, kode ini menunjukkan bahwa iklan akan tampil setelah post pertama dan post ketiga, anda bisa mengubahnya angkanya sesuai keinginan anda.
Back to Content ↑
UPDATE 23 Juli 2019
Jika kemaren saya menambahkan iklan di home page maka pada update kali ini saya membudahkan anda dalam peletakkan iklan, karena saya jadikan sebagai <b:includable> dan pemanggil <b:include>. Kode tersebut sudah saya urutkan sehingga anda lebih mudah untuk menemukannya, dan jika anda tidak menggunakan iklan anda juga bisa hanya menghapus kode iklannya saja tanpa menghapus <b:includable> karena barangkali suatu saat anda ingin menampilkan iklan anda bisa dengan mudah untuk menaruhnya kembali.Back to Content ↑
Optimasi Lebih Lanjut
Untuk teroptimasi lebih baik lagi anda bisa menghapus kode berikut ini<b:include name='quickedit'/>
Cari setiap kode yang ada pada template anda di Edit HTML dan hapus semua kode seperti itu. Kode tersebut menyebabkan munculnya icon obeng dan tang yang menjadikan blog agak lebih berat dan tampilannya terkesan tidak baik. Jika anda menambah widget baru, maka pada edit HTML cari kode tersebut dan hapus, karena setiap anda menambahkan widget maka kode tersebut akan ikut muncul.
Back to Content ↑
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.
