Cara Membuat Menu Navigasi Blog Buka Tutup Seperti Igniplex Untuk Template Kompiflexible V8
Mengapa demikian?, tidak lain pertama kali yang membuat tutorial tersebut adalah Mas Insan Sani pemilik IDNXMUS. Beliu mendapat email masuk dari Mohammad Arsad untuk dibuatkan tutorial membuat menu profil dengan terdapat about, contact, disclaimer, privacy dan icon sosial sebagaimana persis yang digunakan pada template Igniplex buatan Kak Igniel.
Apakah ada tutorial sejenis yang membahas tentang "membuat menu navigasi seperti igniplex"? tentunya ada, salah satunya adalah blog www.dogghozt.com dan isinya sama persis dengan apa yang ada di tutorial IDNXMUS. Saya tidak akan berperasangka itu copas atau tidak akan tetapi dari bulan postingan lebih dulu IDNXMUS dari pada Dogzhozt dengan selisih 3 bulan (postingan IDNXMUS bulan Agustus dan Dogzhozt bulan November).
Apakah ada tutorial lain yang sejenis terkait membuat menu navagisi ini? tentunya ada salah satunya adalah blog Hamzah SEO dan ShowDesign, keduanya juga dari segi postingan sama persis dengan apa yang pernah di share oleh IDNXMUS. Lantas mengapa blog Kolom Ilmu juga ikut share tutorial ini?.
Saya sendiri membuat tutorial ini sebagaimana yang diutarakan oleh Mas Sani. Jika Mas Sani mendapatkan notif request membuat tutorial icon navigasi seperti igniplex untuk template Viogmaz maka saya mendapat notif reques membuat tutorial yang sama akan tetapi untuk template Kompiflexible V8. Tepat hari Jum'at, 13 Desember 2019 kemaren saya mendapatkan email masuk dari IAMUKI yang berisi request tutorial sebagaimana yang dishare oleh IDNXMUS akan tetapi khusus template Kompiflexible V8.
Secara umum saya sendiri masih dalam kategori blogger pemula, akan tetapi request ini termasuk tantangan saya untuk mendapatkan pengalaman baru mengenai template blog. Oleh karenanya saya sangat berterimakasih kepada IAMUKI www.iamuki.com atas kepercayaannya untuk dibuatkan tutorial ini serta kepada IDNXMUS yang sebelumnya sudah membuat tutorial ini sebelumnya sehingga saya tidak kesulitan untuk impact dari demo template Iginplex secara langsung.
"Bagi anda yang ingin membuat menu ini akan tetapi template anda memakai Viomagz maka saran yang terbaik bagi saya adalah berkunjung ke blog IDNXMUS, selain pertama kali membuat tutorial ini (menurut saya) beliau juga fast respon dalam menjawab setiap persoalan yang anda butuhkan"
Membuat Icon Profil Seperti Template IgniPlex Untuk Template Kompiflexible V8
Baiklah, untuk membuat menu ini anda bisa mengikuti langkah-langkah dibawah ini:
Pertama, login terlebih dahulu ke blogger.com
Kedua, menuju menu tema dan pilih Edit HTML
Ketiga, jika sudah maka letakkan terlebih dahulu kode CSS dibawah ini didalam kode <style>
/* SOCIAL ICON */
ul.nav-social{list-style:none;margin:0;padding:0}
ul.nav-social li{display:inline-block;padding:0 15px;margin:0}
ul.nav-social li a{color:#999}
ul.nav-social li a:hover{color:#555}
ul.nav-social li a.fcb:hover{color:#3B5A9B}
ul.nav-social li a.gpl:hover{color:#DD4B39}
ul.nav-social li a.twt:hover{color:#1BB2E9}
ul.nav-social li a.ytb:hover{color:#ED3F41}
ul.nav-social li a.lkdn:hover{color:#007fb2}
ul.nav-social li a.igicon:hover{color:#527fa4}
.check{display:none}
.menuadmin label{cursor:pointer;display:block;padding:8px;background-position:center;transition:all .5s linear}
.menuadmin .check:checked~.NavMenu{opacity:1;visibility:visible;top:45px;min-width:200px;transition:all .3s ease;z-index:2}
.menuadmin .NavMenu{opacity:0;visibility:hidden;position:absolute;right:0;top:0;background-color:#fff;color:#3c4043;box-shadow:0 5px 8px 0 rgba(0,0,0,.06);transition:all .3s ease}
.menuadmin .check:checked~.icon .open{display:none}
.menuadmin .icon .open{display:block}
.menuadmin{position:absolute;right:30px;top:3px}
.menuadmin .icon .close{display:none}
.menuadmin .check:checked~.icon .close{display:block}
.menuadmin .NavMenu ul{margin:0;padding:0}
.menuadmin .NavMenu:after,.menuadmin .NavMenu:before{content:'';top:-5px;right:11px;border-color:transparent transparent #e6e6e6;border-style:dashed dashed solid;border-width:0 8.5px 8.5px;position:absolute;z-index:1;height:0;width:0}
.menuadmin .NavMenu:before{border-bottom-color:rgba(0,0,0,.25)}
.menuadmin .NavMenu ul li.xprofil{background-color:#e6e6e6;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;margin:0;align-items:center;padding:10px 16px;border-bottom:1px solid #fff}
.menuadmin .NavMenu ul li{list-style-type:none;transition:all .3s ease;margin:0}
.menuadmin .NavMenu img{max-width:50px;max-height:50px;border-radius:100px;border:1px solid #fff;margin:0}
.menuadmin .NavMenu ul li.xprofil ul{line-height:24px;margin-left:3px}
.menuadmin .NavMenu ul li.xprofil ul li.name{font-weight:700;font-size:17px;margin-bottom:5px}
.menuadmin .NavMenu ul li.xprofil ul li{padding:0;font-size:17px;line-height:normal;white-space:nowrap}
.menuadmin .NavMenu ul li.xprofil ul li.follow a{background-color:#4285F4;color:#fff;font-size:10px;padding:3px 7px;border-radius:25px;display:inline-block}
.menuadmin .NavMenu ul li a{color:#3c4043;display:block;padding:10px 16px;margin:0}
.menuadmin .NavMenu ul li a span{font-size:14px}
.menuadmin .NavMenu ul li.xprofil ul li.follow a:before{content:'';display:inline-block;width:15px;height:15px;margin-right:3px;margin-left:-3px;vertical-align:-4px;background:url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M13,7H11V11H7V13H11V17H13V13H17V11H13V7Z' fill='%23fff'/%3E%3C/svg%3E") center no-repeat}
.menuadmin .NavMenu ul li:hover{background:#e6e6e6}
.menuadmin .NavMenu ul li.social{background-color:#e6e6e6;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;justify-content:space-between;padding:0 15px;border-top:1px solid #fff}
.menuadmin .NavMenu ul li.social a{padding:15px 7px;z-index:1;position:relative}
.menuadmin .NavMenu ul li.social button{margin:0;font-size:unset}
.menuadmin label:hover{border-radius:100px;background:radial-gradient(circle,transparent 2%,rgba(0,0,0,.2) 2%) center/15000% rgba(0,0,0,.2)}
.menuadmin label:active{border-radius:100px;background-color:rgba(0,0,0,.1);background-size:100%;transition:background 0s}
.menuadmin .NavMenu ul li.xprofil ul li.follow a:hover{background-color:#ff9800}
.menuadmin .NavMenu ul li.social a:hover:before{content:'';position:absolute;z-index:-1;margin:auto;background:rgba(0,0,0,.1);border-radius:100px;width:36px;height:36px;top:0;bottom:0;left:0;right:0;transition:opacity .3s linear}
@media only screen and (max-width:480px) {
.menuadmin .NavMenu ul li a, .menuadmin .NavMenu ul li.xprofil{padding: 8px 13px;}
}
Untuk lebih jelasnya anda bisa lihat gambar dibawah ini
"Perhatikan kode CSS yang saya block dengan warna Orange. Jika posisi icon profil tidak sesuai anda bisa mengubah right:30px dengan angka yang anda butuhkan (untuk posisi kanan - kiri) atau mengubah top:3px dengan angka yang anda butuhkan (untuk posisi atas - bawah)"
Keempat, jika anda sudah mengikuti langkah ketiga, selanjutnya anda bisa cari kode <div id='menuoverlay' onclick='closeNav();menuoverlayOff();removeClassBody();'/> jika sudah ketemu letakkan kode berikut ini tepat dibawahnya
<!-- NavHeader --> <div class='menuadmin'><input class='check' id='menuadmin' type='checkbox'/> <label class='icon' for='menuadmin'> <svg class='open' style='width: 24px;height: 24px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M7.07,18.28C7.5,17.38 10.12,16.5 12,16.5C13.88,16.5 16.5,17.38 16.93,18.28C15.57,19.36 13.86,20 12,20C10.14,20 8.43,19.36 7.07,18.28M18.36,16.83C16.93,15.09 13.46,14.5 12,14.5C10.54,14.5 7.07,15.09 5.64,16.83C4.62,15.5 4,13.82 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,13.82 19.38,15.5 18.36,16.83M12,6C10.06,6 8.5,7.56 8.5,9.5C8.5,11.44 10.06,13 12,13C13.94,13 15.5,11.44 15.5,9.5C15.5,7.56 13.94,6 12,6M12,11A1.5,1.5 0 0,1 10.5,9.5A1.5,1.5 0 0,1 12,8A1.5,1.5 0 0,1 13.5,9.5A1.5,1.5 0 0,1 12,11Z' fill='#fff'/></svg> <svg class='close' style='width: 24px;height: 24px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M12,19.2C9.5,19.2 7.29,17.92 6,16C6.03,14 10,12.9 12,12.9C14,12.9 17.97,14 18,16C16.71,17.92 14.5,19.2 12,19.2M12,5A3,3 0 0,1 15,8A3,3 0 0,1 12,11A3,3 0 0,1 9,8A3,3 0 0,1 12,5M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12C22,6.47 17.5,2 12,2Z' fill='#fff'/></svg> </label> <nav class='NavMenu' itemscope='itemscope' itemtype='https://schema.org/SiteNavigationElement'> <ul> <li class='xprofil'> <img alt='Author' src='https://cdn.staticaly.com/img/lh3.googleusercontent.com/-kNh9gVGQWN0/W4Ss-VOsZHI/AAAAAAAAAvI/2R8apdbxn6AID5nhsPx1lNqIoQtm2pU9ACLcBGAs/s1600/logo%2Bpendidikan.png' title='Author'/> <svg style='width: 16px;height: 16px;position: relative;left: -7px;margin-right: 0px;' viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path d='M12 1L3 5v6c0 5.55 3.84 10.74 9 12 5.16-1.26 9-6.45 9-12V5l-9-4zm-2 16l-4-4 1.41-1.41L10 14.17l6.59-6.59L18 9l-8 8z' fill=' #4285F4' paint-order='stroke' stroke='#fff' stroke-width='3px'/></svg> <ul> <li class='name'>Azid Zainuri</li> <li class='follow'><a href='https://www.blogger.com/follow-blog.g?blogID=xxxxxxxxxxxx' rel='nofollow noopener' target='_blank' title='Follow'>FOLLOW</a></li> </ul> </li> <li> <a href='#' itemprop='url' title='About Me'> <svg style='width: 22px;height: 22px;vertical-align: -5px;margin-right: 10px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M19,19H5V5H19M19,3H5A2,2 0 0,0 3,5V19A2,2 0 0,0 5,21H19A2,2 0 0,0 21,19V5C21,3.89 20.1,3 19,3M16.5,16.25C16.5,14.75 13.5,14 12,14C10.5,14 7.5,14.75 7.5,16.25V17H16.5M12,12.25A2.25,2.25 0 0,0 14.25,10A2.25,2.25 0 0,0 12,7.75A2.25,2.25 0 0,0 9.75,10A2.25,2.25 0 0,0 12,12.25Z' fill='#3c4043'/></svg><span itemprop='name'>About Me</span></a> </li> <li> <a href='/p/contact.html' itemprop='url' title='Contact'> <svg style='width: 22px;height: 22px;vertical-align: -5px;margin-right: 10px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M4,4H20A2,2 0 0,1 22,6V18A2,2 0 0,1 20,20H4C2.89,20 2,19.1 2,18V6C2,4.89 2.89,4 4,4M12,11L20,6H4L12,11M4,18H20V8.37L12,13.36L4,8.37V18Z' fill='#3c4043'/></svg><span itemprop='name'>Contact</span></a> </li> <li> <a href='#' itemprop='url' title='Disclaimer'> <svg style='width: 22px;height: 22px;vertical-align: -5px;margin-right: 10px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M11,15H13V17H11V15M11,7H13V13H11V7M12,2C6.47,2 2,6.5 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M12,20A8,8 0 0,1 4,12A8,8 0 0,1 12,4A8,8 0 0,1 20,12A8,8 0 0,1 12,20Z' fill='#3c4043'/></svg><span itemprop='name'>Disclaimer</span></a> </li> <li> <a href='#' itemprop='url' title='Privacy Policy'> <svg style='width: 22px;height: 22px;vertical-align: -5px;margin-right: 10px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M12,17C10.89,17 10,16.1 10,15C10,13.89 10.89,13 12,13A2,2 0 0,1 14,15A2,2 0 0,1 12,17M18,20V10H6V20H18M18,8A2,2 0 0,1 20,10V20A2,2 0 0,1 18,22H6C4.89,22 4,21.1 4,20V10C4,8.89 4.89,8 6,8H7V6A5,5 0 0,1 12,1A5,5 0 0,1 17,6V8H18M12,3A3,3 0 0,0 9,6V8H15V6A3,3 0 0,0 12,3Z' fill='#3c4043'/></svg><span itemprop='name'>Privacy Policy</span></a> </li> <li> <a href='/p/sitemap.html' itemprop='url' title='Sitemap'> <svg style='width: 22px;height: 22px;vertical-align: -5px;margin-right: 10px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M7,5H21V7H7V5M7,13V11H21V13H7M4,4.5A1.5,1.5 0 0,1 5.5,6A1.5,1.5 0 0,1 4,7.5A1.5,1.5 0 0,1 2.5,6A1.5,1.5 0 0,1 4,4.5M4,10.5A1.5,1.5 0 0,1 5.5,12A1.5,1.5 0 0,1 4,13.5A1.5,1.5 0 0,1 2.5,12A1.5,1.5 0 0,1 4,10.5M7,19V17H21V19H7M4,16.5A1.5,1.5 0 0,1 5.5,18A1.5,1.5 0 0,1 4,19.5A1.5,1.5 0 0,1 2.5,18A1.5,1.5 0 0,1 4,16.5Z' fill='#3c4043'/></svg><span itemprop='name'>Sitemap</span></a> </li> <li class='social'> <a href='https://www.facebook.com/fb_username' rel='nofollow noopener' target='_blank' title='Facebook'> <svg style='width: 24px;height: 24px;background: #3a579a;border-radius: 4px;padding: 5px;vertical-align: -9px;' viewBox='0 0 24 24'> <path d='M17,2V2H17V6H15C14.31,6 14,6.81 14,7.5V10H14L17,10V14H14V22H10V14H7V10H10V6A4,4 0 0,1 14,2H17Z' fill='#ffffff'/> </svg> </a> <a href='https://twitter.com/twit_username' rel='nofollow noopener' target='_blank' title='Twitter'> <svg style='width: 24px;height: 24px;background: #00abf0;border-radius: 4px;padding: 5px;vertical-align: -9px;' viewBox='0 0 24 24'> <path d='M22.46,6C21.69,6.35 20.86,6.58 20,6.69C20.88,6.16 21.56,5.32 21.88,4.31C21.05,4.81 20.13,5.16 19.16,5.36C18.37,4.5 17.26,4 16,4C13.65,4 11.73,5.92 11.73,8.29C11.73,8.63 11.77,8.96 11.84,9.27C8.28,9.09 5.11,7.38 3,4.79C2.63,5.42 2.42,6.16 2.42,6.94C2.42,8.43 3.17,9.75 4.33,10.5C3.62,10.5 2.96,10.3 2.38,10C2.38,10 2.38,10 2.38,10.03C2.38,12.11 3.86,13.85 5.82,14.24C5.46,14.34 5.08,14.39 4.69,14.39C4.42,14.39 4.15,14.36 3.89,14.31C4.43,16 6,17.26 7.89,17.29C6.43,18.45 4.58,19.13 2.56,19.13C2.22,19.13 1.88,19.11 1.54,19.07C3.44,20.29 5.7,21 8.12,21C16,21 20.33,14.46 20.33,8.79C20.33,8.6 20.33,8.42 20.32,8.23C21.16,7.63 21.88,6.87 22.46,6Z' fill='#ffffff'/> </svg> </a> <a href='https://www.instagram.com/insa_username' rel='nofollow noopener' target='_blank' title='Instagram'><svg style='width: 24px;height: 24px;background: radial-gradient(circle at 30% 107%, #fdf497 0%, #fdf497 5%, #fd5949 45%,#d6249f 60%,#285AEB 90%);border-radius: 4px;padding: 5px;vertical-align: -9px;' viewBox='0 0 24 24'> <path d='M7.8,2H16.2C19.4,2 22,4.6 22,7.8V16.2A5.8,5.8 0 0,1 16.2,22H7.8C4.6,22 2,19.4 2,16.2V7.8A5.8,5.8 0 0,1 7.8,2M7.6,4A3.6,3.6 0 0,0 4,7.6V16.4C4,18.39 5.61,20 7.6,20H16.4A3.6,3.6 0 0,0 20,16.4V7.6C20,5.61 18.39,4 16.4,4H7.6M17.25,5.5A1.25,1.25 0 0,1 18.5,6.75A1.25,1.25 0 0,1 17.25,8A1.25,1.25 0 0,1 16,6.75A1.25,1.25 0 0,1 17.25,5.5M12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9Z' fill='#ffffff'/> </svg></a> <a href='https://www.pinterest.com/blogger_id' rel='nofollow noopener' target='_blank' title='Blogger'><svg style='width: 24px;height: 24px;background: #ff5722;border-radius: 4px;padding: 5px;vertical-align: -9px;' viewBox='0 0 24 24'> <path d='M14,13H9.95A1,1 0 0,0 8.95,14A1,1 0 0,0 9.95,15H14A1,1 0 0,0 15,14A1,1 0 0,0 14,13M9.95,10H12.55A1,1 0 0,0 13.55,9A1,1 0 0,0 12.55,8H9.95A1,1 0 0,0 8.95,9A1,1 0 0,0 9.95,10M16,9V10A1,1 0 0,0 17,11A1,1 0 0,1 18,12V15A3,3 0 0,1 15,18H9A3,3 0 0,1 6,15V8A3,3 0 0,1 9,5H13A3,3 0 0,1 16,8M20,2H4C2.89,2 2,2.89 2,4V20A2,2 0 0,0 4,22H20A2,2 0 0,0 22,20V4C22,2.89 21.1,2 20,2Z' fill='#ffffff'/> </svg></a> <a href='https://www.youtube.com/c/yutub_id' rel='nofollow noopener' target='_blank' title='Youtube'><svg style='width: 24px;height: 24px;background: #ff0000;border-radius: 4px;padding: 5px;vertical-align: -9px;' viewBox='0 0 24 24'> <path d='M10,15L15.19,12L10,9V15M21.56,7.17C21.69,7.64 21.78,8.27 21.84,9.07C21.91,9.87 21.94,10.56 21.94,11.16L22,12C22,14.19 21.84,15.8 21.56,16.83C21.31,17.73 20.73,18.31 19.83,18.56C19.36,18.69 18.5,18.78 17.18,18.84C15.88,18.91 14.69,18.94 13.59,18.94L12,19C7.81,19 5.2,18.84 4.17,18.56C3.27,18.31 2.69,17.73 2.44,16.83C2.31,16.36 2.22,15.73 2.16,14.93C2.09,14.13 2.06,13.44 2.06,12.84L2,12C2,9.81 2.16,8.2 2.44,7.17C2.69,6.27 3.27,5.69 4.17,5.44C4.64,5.31 5.5,5.22 6.82,5.16C8.12,5.09 9.31,5.06 10.41,5.06L12,5C16.19,5 18.8,5.16 19.83,5.44C20.73,5.69 21.31,6.27 21.56,7.17Z' fill='#ffffff'/> </svg></a> </li> </ul> </nav> </div> <!-- batas menu Nav Header-->
Untuk lebih jelasnya bisa lihat gambar dibawah ini
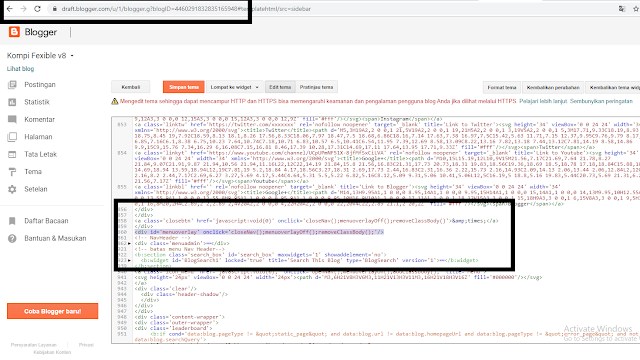
"Perhatikan mark warna orange ganti url gambar dengan logo gambar anda, ganti Azid Zainuri dengan nama blog anda atau nama anda, dan ganti ID xxxxxxx dengan ID blog anda jika belum mengetahuinya anda bisa login blogger dan lihat pada address bar (lihat gambar diatas)"
Kelima, Coba Save Template anda, dan lihat hasilnya pada versi mobile. Klik icon profil maka anda akan menjumpai tampilan profil menu navigasi yang tertutup dengan postingan bukan?. Kurang lebih hal tersebut dikarenakan kode CSS pada @media screen and (max-width:800px) pada selector .content-wrapper{overflow:hidden}. Untuk itu anda perlu menghapus kode tersebut agar berhasil 100%.
Namun perlu diingat meskipun berhasil memunculkan icon profile 100% berhasil ternyata ada kendala lain yaitu, sidebar wrapper akan menyatu dengan footer. Secara umum tidak terlalu mengganggu. Akan tetapi jika anda ingin memberikan batas anda bisa menambahkan #sidebar-wrapper{padding-bottom:10px} agar terdapat batas antara sidebar dengan footer setinggi 10px.
Untuk caranya sangat mudah anda tinggal cari saja kode CSS .content-wrapper{overflow:hidden} dan hapus saja kode tersebut kemudian Save Template anda.
"Jika dengan copas dan cari (CTRL + F) tidak menjumpai maka anda bisa cari dengan search 800px dan pastikan melihat @media screen and (max-width:800px) anda cari saja agak kebawah jika sudah ketemu tinggal hapus saja"
Permasalahan selanjunya adalah pada versi mobile juga di menu dropdown akan nempel di icon profil untuk mengatasinya anda harus mengubah kode CSS .icon_menu{height:50px;line-height:50px;right:50px;display:block;z-index:1} pada area @media screen and (max-width:800px).
Jika sudah ketemu anda bisa mengubah right:50px dengan batas sesuai keinginan anda. Untuk demo ini menggunakan right:65px
"Perlu diperhatikan bisa jadi kode ini sudah anda rubah dan mungkin kode right:50px sudah anda hapus. Jadi untuk mencarinya anda lihat secara manual di @media screen and (max-width:800px) "
Terakhir, Save Template anda dan lihat hasilnya.
Bagaimana?, mudah bukan. Semoga artikel ini bermanfaat buat iamuki.com khususnya dan pengunjung blog ini pada umumnya. Amin.
"Jika masih belum jelas bisa bertanya pada kolom komentar disqus, atau menghubungi saya :)"
Upadate 15 Desember 2019
Ada beberapa settingan yang bisa anda modifikasi, misalnya jika anda ingin menampilkan icon profil ini di sebelah kanan sendiri kemudian di sebelah kirinya icon search maka anda membutuhkan editing di kode CSS.
Untuk mengubahnya anda bisa mencari kode css dibawah ini
.search_box .gsc-input
.search_box button.gsc-search-button
.menuadmin
Ada tiga kode CSS yang anda perlu rubah sebagaimana diatas. Untuk kode CSS dua dari pertama yaitu
.search_box .gsc-input
.search_box button.gsc-search-button
Kedua CSS tersebut merupakan CSS untuk icon Search. Anda perlu mengganti property right:0 menjadi right:40px atau sesuai dengan keinginan anda. Jika salah satunya berbeda bisa jadi menyebabkan ke klik pencarian yang tidak dikehendaki sehingga mengarah pada laman Eror. Jadi property right pada kode selector CSS tersebut harus sama.
Setelah itu anda akan menghadapi masalah yaitu ketika icon search di klik (fokus) maka tampilan area search akan melebihi batas pada sisi kiri. Untuk mengatasi hal tersebut anda bisa cari kode CSS .search_box .gsc-input:focus (kode ini ada 3). Jika sudah ketemu ganti width:100% dengan width:calc(100% - 40px), untuk kode kode yang kedua dan ketiga sudah terdapat width:calc nya sehingga anda tinggal mengganti angka yang terdapat px sesuai dengan kode yang pertama.
Perlu diperhatikan bahwa angka 40px adalah menyamakan dengan icon search pada selector css
.search_box .gsc-input
.search_box button.gsc-search-button
Oleh karena itu jika width pada CSS tersebut 50px maka untuk .search_box .gsc-input:focus juga harus 50px.
Untuk selector CSS yang terakhir adalah CSS untuk icon profile (.menuadmin) anda bisa mengubah yang sebelumnya right:30px anda bisa menggantinya dengan right:0 agar berada pada posisi paling kanan.
Untuk tombol follow sendiri agar otomatis tanpa editing ID blog, anda bisa mengganti kode HTML
<li class='follow'><a href='https://www.blogger.com/follow-blog.g?blogID=xxxxxxxxxxxx' rel='nofollow noopener' target='_blank' title='Follow'>FOLLOW</a></li>
Menjadi
<li class='follow'><a expr:href='"https://www.blogger.com/follow.g?view=FOLLOW&blogID=" + data:blog.blogId' rel='nofollow noopener' target='_blank' title='Follow'>FOLLOW</a></li>
Adapun untuk nama dan logo sebenarnya bisa tersinkron pada icon dan nama akun blogger anda dengan menggunakan kode dibawah ini
Untuk icon logo
<img alt='author-photo' expr:src='resizeImage(data:post.authorPhoto.url,80)' height='80' title='author photo' width='80'/>
Untuk Nama akun blog
<data:post.author/>
Akan tetapi setelah saya eksperimenkan ternyata kode tersebut tidak contible. Sehingga saran saya gunakan editing secara manual saja. Kedepannya jika berhasil saya akan share ulang disini sebagai update dari tutorial ini.
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.