Cara Membuat Login cPanel di Blogger Dengan Hosting Github

www.azid45.web.id - Cara Membuat Login cPanel di Blogger Dengan Hosting Github. Terkait pembahasan membuat login cPanel di blogger sebenarnya sudah pernah saya singgung pada artikel saya sebelumnya "Cara Membuat Tombol Login Blogger di Blog AMP dan Non AMP". Akan tetapi cara tersebut sedikit menyulitkan untuk membuatnya dikarenakan setiap harus setting dan mendapatkan Client ID Google.
Dari evaluasi tersebut akhirnya saya membuat kembali tombol login ini dan saya fokuskan sebagai tutorial panduan setting template blibli blogger. Pada template tersebut sudah saya pasang sebuah tombol login dengan icon show - hidden. Apabila icon tombol login di klik maka login blogger yang terintegrasi dengan key google akan muncul seolah-olah sebagai cPanel layaknya website dengan platform wordpress self hosting.
Dengan modifikasi script dan client ID google auto -tampa batas nama domain- tentunya akan mempermudah bagi anda untuk sedikit mengubah script yang harus anda ganti nantinya. Script ini harus anda upload terlebih dahulu ke layanan github.com dan statically.io. Dengan begitu tentunya anda harus mengetahui terlebih dahulu layanan github.com dan statically.io agar anda nantinya tidak kebingungan.
Mengenal Github.com dan Fungsinya
Jika anda seorang developer atau desain template/ redisgn template maka sudah pasti anda tahu apa itu github dan fungsi dari github. Akan tetapi tidak dinafikan lagi sebagian besar mungkin belum mengenal github, cara kerja github dan fungsi dari github itu sendiri. Oleh karena itu perlunya penjelasan singkat terkait layanan yang satu ini.
Apa itu Github?
Mengutip dari pernyataan klikfadhil bahwa Github merupakan sebuah aplikasi berbasis website yang memberikan layanan berupa penyimpanan repository (tempat untuk menyimpan file-file berupa source code) secara gratis. Secara sederhana saya sendiri menyatakan bahwa Github adalah layanan hosting gratis selamanya dengan kinerja lebih baik dari google drive. Github sendiri biasanya digunakan untuk menyimpan source code berupa query, CSS, HTML, dan JavaScript.
Hosting GitHub sudah populer dan banyak yang memakai hosting ini di dunia kalangan web, karena kelebihan kecepatan server dari MxDCN dan sangat cocok untuk hostin file blog dan website seperti HTML, Javascirpt dan CSS blog blogger dan wordpress. Namun GitHub bisa bekerja lebih optimal dengan bantuan RawGit/ Statically untuk memproses rewrite dari GitHub.
Apa Fungsi dari Github?
Dari segi layanan bagi saya Github merupakan hosting pihak ketiga untuk penyimpanan source code. Dengan penyimpanan file tersebut tentunya akan lebih mempercepat loading blog karena mempersingkat kode. Selain hal tersebut tentunya terdapat fungsi lainnya, diantaranya adalah:
- Kita bisa memfollow programmer lain, jadi apa yang dilakukan oleh programmer yang Anda follow bisa Anda ketahui.
- Star, fungsinya sama dengan Bookmark
- Watch, mengawasi repository tertentu. Sehingga ketika ada perubahan, maka Anda akan mendapat notifikasi
- Fork, ini mirip copy paste kok. Ketika Anda menemukan source code programmer lain, Anda bisa melakukan fork sehingga keesokan harinya tidak perlu lagi susah - susah mencari source code tersebut. Cukup buka di repository Anda saja.
Tanpa layanan CDN Github hanya sebatas penyimpanan kode saja dan kita tidak akan bisa melihat hasil dari kode-kode tersebut jika tidak direwrite melalui layanan CDN. Misalnya saja kita akan mengedit template melalui edit HTML, kita menambahkan sebuah kode dan kita menyimpannya apakah kita bisa melihat hasil tampilan dari edit HTML tersebut?, tentunya jawabannya adalah tidak bisa. Hal ini dikarenakan edit HTML hanya sebatas untuk menampilkan kode-kode saja, jadi jika anda ingin melihat hasilnya anda harus klik View domain yang anda gunakan bukan?.
Layanan Statically ini akan kita gunakan untuk merewrite kode HTML login Blogger serta direct utama untuk Client ID Google. Dengan begitu anda tidak usah lagi harus membuat client ID baru karena dengan client ID yang sudah saya buat bisa digunakan untuk semua domain.
Baiklah sebelum menuju cara membuat login Bloggernya kiranya kita harus tahu terlebih dahulu cara daftar Github, cara upload file di Github, dan rewrite file Github ke Statically. Untuk menyingkat waktu anda bisa mengikuti caranya berikut ini.
Cara Daftar di Github
Pertama, menuju laman github.com
Kedua, Klik SignUp (berada paling pojok kanan atas)

Keterangan:
Username : tulis username sesuai keinginan Anda (tanpa spasi)
Email Address : Tulis Email aktif Anda disini untuk buat verifikasi nantinya.
Password : tulis password sesuai keinginan Anda. Pastikan password tersebut memiliki bobot yang tinggi seperti gabungkan huruf besar dan kecil, angka maupun simbol.
Email Preferences : Centang tombol dengan tulisan "Send me occasional ..."
Verify Your Account : pada verifikasi ini Anda harus klik Verify agar bisa ke tahap selanjutnya. Biasanya ferivikasinya berupa pazle hewan yang arahnya tidak sesuai anda tinggal klik putar sampai arahnya sesuai jika sudah klik saja "Done".
Ketiga, klik Next Select a plan. Setelah berhasil maka anda akan ditampilkan pilihan Choose Free dan Choose Pro. Klik aja yang Choose Free
Selesai, sampai pada langkah ini anda sudah mempunyai akun Github. Untuk kedepannya mungkin jika anda login kadangkala perlu kode verifikasi, kode tersebut akan dikirim melalui email aktif yang anda daftarkan. Oleh karena itu pastikan email yang anda daftarkan masih aktif dan berfungsi serta anda ingat password email tersebut.
Anda bisa melihat Email yang anda daftarkan tadi, nanti akan ada email masuk dari Github untuk verifikasi.

Cara Upload File di Github
Sebelum upload file di Github tentunya anda harus menyiapkan filenya terlebih dahulu. Untuk membuat login blogger, saya sudah menyiapkan scriptnya. Copas saja scriptnya dibawah ini
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<meta content='width=device-width,minimum-scale=1,initial-scale=1' name='viewport'/>
<meta content='IE=9; IE=8; IE=7; IE=EDGE; chrome=1' http-equiv='X-UA-Compatible'/>
<meta content='953780238767-l5jlcvvmiafnm93scs5vs2trohr2qt4k.apps.googleusercontent.com' name='google-signin-client_id'/>
<title>Login CPanel</title>
<link href='https://fonts.googleapis.com/css?family=Roboto:300,300i,500,500i,700,900' rel='stylesheet' type='text/css'/>
<style type='text/css'>
body{background:#fff;color:#555555;text-transform:uppercase;font-family:Roboto,Arial,sans-serif;font-size:100%;text-align:left;margin:0}
a:link{text-decoration:none}
#loginblog .btn-info{margin:0 0 0 20px;}
.blog-admin a.btn-danger{margin: 0 0px 0 20px;z-index: 2;position: absolute;top: 4px;right: 0;}
.post #innerlogin,.blog-admin{display:none}
#innerlogin{display:inline-block;}
a.btn-danger,a.btn-info,a.btn-primary,a.btn-success,a.btn-warning{color:#fff!important}
.btn,.btn:active{background-image:none}
.btn{font-weight:400}
.btn{display:inline-block;padding:6px 12px;margin-bottom:5px;font-size:14px;line-height:1.42857143;text-align:center;white-space:nowrap;vertical-align:middle;-ms-touch-action:manipulation;touch-action:manipulation;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;border:1px solid transparent;border-radius:4px}
.btn:active:focus,.btn:focus{outline:0}
.btn:focus,.btn:hover{color:#333;text-decoration:none;outline:0}
.btn:active{outline:0;-webkit-box-shadow:inset 0 3px 5px rgba(0,0,0,.125);box-shadow:inset 0 3px 5px rgba(0,0,0,.125)}
.btn-info{color:#fff!important;background-color:#5bc0de;border-color:#46b8da}
.btn-info:focus{color:#fff;background-color:#31b0d5;border-color:#1b6d85}
.btn-info:active,.btn-info:hover{color:#fff;background-color:#31b0d5;border-color:#269abc}
.btn-danger{color:#fff!important;background-color:#d9534f;border-color:#d43f3a}
.btn-danger:focus{color:#fff;background-color:#c9302c;border-color:#761c19}
.btn-danger:active,.btn-danger:hover{color:#fff;background-color:#c9302c;border-color:#ac2925}
.btn-xs{font-size:12px;line-height:1.5;border-radius:3px;padding:1px 5px}
#gSignIn,#gSignIn>div{margin:0 auto}
#gSignIn{width:100%}
.log_in .profile{background:#fff;border:1px solid #ccc;border-color:rgba(0,0,0,.2);color:#000;-webkit-box-shadow:0 2px 10px rgba(0,0,0,.2);box-shadow:0 2px 10px rgba(0,0,0,.2);outline:0;overflow:hidden;-webkit-border-radius:2px;border-radius:2px;padding:10px;margin:10px auto 0;width:350px;height:auto;text-align:left}
.log_in .profile p{margin:0}
.log_in .profile p.button_login{margin:10px 0 0}
.log_in .head{margin-bottom:10px}
.log_in .head a{float:right}
.log_in .profile img{width:100px;float:left;margin:0 10px 10px 0}
.log_in .proDetails{float:left}
.log_in h3{margin:0 auto 40px}
.login_box{}
.log_in{width:100%;}
.log_in .tombol_close{color:#efefef;position:absolute;top:10px;right:10px;font-family:Arial;font-size:40px;font-weight:lighter;width:20px;height:20px;line-height:20px;text-align:center;text-decoration:none;}
@media screen and (max-width:414px){
.log_in .profile{width:90%;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.log_in .proDetails{font-size:12px!important;line-height:1.1}
.log_in .profile img{width:60px;}
}
@media screen and (max-width:375px){
.abcRioButton{width:100%!important;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.abcRioButtonContents{font-size:14px!important}
.log_in .profile img{width:40px;}
}
@media screen and (max-width:320px){
.log_in .proDetails{font-size:10px!important;line-height:1.1}
}
</style>
</head>
<body>
<div class="login_box">
<div class="log_in">
<div style="text-align: center;margin:50px auto 0">
<!--<img alt="Logo" class="logo" width="50" height="50" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAMAAACahl6sAAAA4VBMVEX///96GxvnggD54MDzwIDsokG8jY3exsbwsWHGm9icVFTohgn20KD7+fmLOTnyr1iscnLpkiF+IiLGirD98+jNqamweXmHMDDvqVH659D38vL87+D99/Du4+Ooa2ugXFzm1dXyuXH21KjRsbHzxIjsmjHEnJzsnjmTR0efRxWONxmxWBOEKxn869W6YBHo1/Dx5/bizOvdw+fRrd9+Ixnfp53SseDYdwbKbAz648XuuYrhrHX1xIXOqaC2Zivlr5ijVC7Qlar28PnKoJDGkcGWQBjTcwnTmmeyeWy9hGPNmr0S7HuIAAAHtklEQVR4nO2ZeXubRhDGQSAJg7CELHShA0lYlu36SJzYVps2bZqmx/f/QJ3Zi+WIHV11/HR+/4iFZZl3d2b2kGEQBEEQBEEQBEEQBEEQBEEQBEEQBEEQBEEQBEEQBEEQBEEQBEEQBEEQBEEQOSLLsgYvbcTOjOygggQN/6VN2YnEq0g8+6WN2R6/WdFxXtqerWE6PAdiJAlesxIbjbdFbMzRyWYva9CWWKijoYprVPIas1cHvSnBq/Wc2Y/C+vC7dN144taWQ7127LpdVQhdNxSXE9dVt8euO9VeGdZWhum26geyX9HH+OiAoFmz2bRHcOcUboCjtUyzfmyaZnup1e7CDaWsZpo1cQkVVZ0l1IlVKV7BI7iT6j8MSUXEBOpoNhNxa82FLGtu2zRDVdvvgUlK2FeErDJmQ6ln1GqrzMDun0ZFREjEdDQxYV3xOygESnHPPFbVF2CjuXpaSIx1elrp0BpSHRULrOdCmkJIooSguWNZf4JGqmK5kBqrI0NiqQ/ooRjJiRCE+A7TgU5mFYTE4gW/bbY168uFwCU8aIlSqLnioZgHci7HVcmcedYVXsGdeSpkmvoJWNWKU98qFVI3TXfYNntiXjq8a1ln6aIkwK+uP3xIUAfLWh0uJK7XIU8t5DtT1LZSI1QqpIu+NElf6moBsz/8cOrCTFDvNIKKzlxXKNKYTL89pYN39FKZj0J4RCDiCz2zPcSkMJGfhHaM4/26V9ztiY9ePGZ0VDxLVRrgzN4RQmCeM9NuD1laHZsyjZUJAc+a8mBS+4E6TIh79a9F20w5zymRaxSmAyd2PdiFEpffcaVvlblWi2epluaQAHSga+yLkI/F+fkFv3jISgkSWP02WOCcjnQhYAXvXTkUoZzvSoTIoeADoxiu0oS8Fx3nzKUeLn8ojklKlTuFEtIVI4DBsXDdyVCGb4kQDI46rLWGLFRSFmnVHWHz7XWlcmbb9sx7QCWX5Tr6wrmVkIkQgukKlx/1acHplBB4tMBZM+xmJ8J4b4utKdNRZfnVGCVMyZey4VBhL4WAt5g+t2Vl1IFxKOa7ohCW1yBnQ94WUeHzbqnta4IH/zb/QKe5fXt/A21bjxgmWQ1njm1pRw9iHsH+7wpbRBKV811RSJh2fI8vkxe9SVjHtlb7OdXACLkGHW+OgDtU8k53Ls9pFPZSch6BrvWFrXKRNeU5qSjETWO6y3Wz9Azp9zjeiw5s9t2DZfhHn09OTj6/hTu/iKDBhDUve0UIaU+5T2hLEznfFYQMc8teA6dgEGesavuaRqAPL04N4wZ1nJz8A3f+Zp19qU0hrwLolgtYGt4wHSe/jeRq2zw/67y0bRvxFxficyHvI75pZduk8fNvf0f8Dib/Cb8f2YAkHb5pZfQWz779HTGGJPUr/K5/fP/+oz0Xm1Y5KAc/4dgjmKR+hl/rg406cPGjS1n+B/vq/fAT2ouJ1I9GBR3Mw6a1xb7CZTTaU0MldC7R2m6M135Y1ME57mpanMy8H7EbjfRZQ51dCMTixmoGthM4cqljw07a9qozWYZ9W1V9Yg6TmCpknnwd+5I7EewQe1+RweiqpcR2QvAk2cZXE00IW4yOiubi6cd6QyGGc/2U/SnTzKJIb70ghKP3KprmOYOB4/EjDS4ksuyqbEdv0MddnDr7/1YhhvN4/pT9tVqNb4UzSjYUMpDbZstjJxhcCP7OxBt6g2xE1cvfLAS+/nB5US5jImJjgVL0vd2GQvrKpWbi3wkppOPxHbTeIAyTp2JrAyFGhCP+5fH6/F1OR0tViVFJvK2QEVgmMlYHLnUhRsDLWoMjGLVG6lsbCIF3G7BDtNf+YppxK60GbiUnaXEzIQOt9ik/jFFCPF5NaxBENFGMv4UQzWBNSgzlT/dHR7i8x4Wytt3eTMhci90+dxopRGrUGqxijb46VdtSiIgHBPcNn3DHdXRvsAMQ7bh2MyGJ7H5DRbcQ4leFwWmDHfY/DGhv7ijEiPkGkO2O3jIhR7dwaeoHBXrrMxXJKETtxp4XYsEMKU7LtAYTNny+8q3thRjjYyXkjgt5w4Wkwa+3rplZ1Say510LJ0TPzpt7xis0ZZ/sIMQY96SQey7k5ikhmplVHsl5Iblgjww5IgE/KNcbjCq56N9FCAsIZvYt03Fn8LSVHqbprcP1Gb9Cf1BVculXGNzx9PQ7V4OpGsQH82q1inlrtLMQtuNlSQrPV+4+GXzrmG5QMiuKgHcyS5z9MiHoTyIJJNkJ8UxM9GmD0NgABrYyd0rm/M3xV3IA/FuMdDy0Uv/S5FtPRAH/0k6Pj/JLFPZkkFuiDGRykg1e4WsWEFnFxLwNMZ7Rp6eAbKei/ZuRaR2HpDr3G4E+IMVFox1dzTKLRvzti/QgG7TTzBHwgIMnp5ZgGyX4t7hSwnRoA5Lrpgi+GUTaAXFBiO/IZbwwU5sQT/UGlZuqtG5pW4JthLBjYXMVQqCMuzg8vVh7mBvvkROAkNNEfz8jBOK66tmO19c3VuxChI9ocK0Sh7reWcjQzSwgMzpKiPxnT8Ki6LkaB6Kr6Th+XedcOeKJXAe/qkOuMoYh7BBr8UubQRAEQRAEQRAEQRAEQRAEQRAEQRAEQRAEQRAEQRAEQRAEQRAEQRAEQRAE8T/kX8RbdkemknQ5AAAAAElFTkSuQmCC" />-->
<h3>Login to CPanel</h3>
<!-- HTML for render Google Sign-In button -->
<div id="gSignIn"></div>
<!-- HTML for displaying user details -->
<div class="userContent"></div>
</div>
<!--<a class="tombol_close" href="https://jual-belionlineku.blogspot.com/" title="Homepage">×</a>-->
</div>
</div>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js' type='text/javascript'></script>
<script async="" defer="" src="https://apis.google.com/js/platform.js"></script>
<script async="" defer="" src="https://apis.google.com/js/client:platform.js?onload=renderButton"></script>
<script>
//<![CDATA[
function onSuccess(googleUser) {
var profile = googleUser.getBasicProfile();
gapi.client.load('plus', 'v1', function () {
var request = gapi.client.plus.people.get({
'userId': 'me'
});
//Display the user details
request.execute(function (resp) {
var profileHTML = '<div class="profile"><div class="head">Welcome '+resp.name.givenName+'! <a class="btn btn-danger btn-xs" href="https://blibliblogger.blogspot.com/logout?d=https://draft.blogger.com/logout-redirect.g?blogID%3D8258721170595471338" target="_blank" rel="noopener" onclick="signOut();">Sign out</a></div>';
profileHTML += '<img src="'+resp.image.url+'"/><div class="proDetails"><p>Name: '+resp.displayName+'</p><p>Email: '+resp.emails[0].value+'</p><p>Gender: '+resp.gender+'</p><p class="button_login"><a class="btn btn-info btn-xs" href="https://draft.blogger.com/blogger.g?blogID=8258721170595471338" target="_blank">Dashboard</a> <a class="btn btn-info btn-xs" href="https://draft.blogger.com/blogger.g?blogID=8258721170595471338#editor" target="_blank">New Post</a><br/><a class="btn btn-info btn-xs" href="'+resp.url+'">View Google+ Profile</a></p></div><div class="clear"></div></div>';
$('.userContent').html(profileHTML);
$('#gSignIn').slideUp('slow');
});
});
}
function onFailure(error) {
alert(error);
}
function renderButton() {
gapi.signin2.render('gSignIn', {
'scope': 'profile email',
'width': 240,
'height': 50,
'longtitle': true,
'theme': 'dark',
'onsuccess': onSuccess,
'onfailure': onFailure
});
}
function signOut() {
var auth2 = gapi.auth2.getAuthInstance();
auth2.signOut().then(function () {
$('.userContent').html('');
$('#gSignIn').slideDown('slow');
});
}
//]]>
</script>
</body>
</html>
Keterangan:
Pastikan sebelum menyimpan kode ini ID Blog yang di mark merah (8258721170595471338) A\nda rubah dengan ID Blog milik Anda. Untuk mengetahui Blog ID anda bisa melihatnya di Address Bar blogger.com anda.

Sebelum anda mengganti ID Blog-nya Anda Copas terlebih dahulu file tersebut ke Notepad ++ (jika belum punya Download Notepad++ terlebih dahulu). Jika sudah di copas, silahkan diganti ID Blog-nya (ada 3 ID Blog) kemudian simpan dengan nama cPanel.html
Sekarang File sudah siap dan Anda bisa menguploadnya ke Github dengan langkah-langkah berikut ini:
Pertama, menuju ke github.com
Kedua, klik SignIn (letakknya berada di pojok kanan atas). Masukkan Username dan password yang sudah anda buat tadi. Nanti anda akan disuruh memasukkan kode verifikasi untuk bisa masuk ke halaman Github. Buka saja Email anda dan ketik kode verifikasinya.
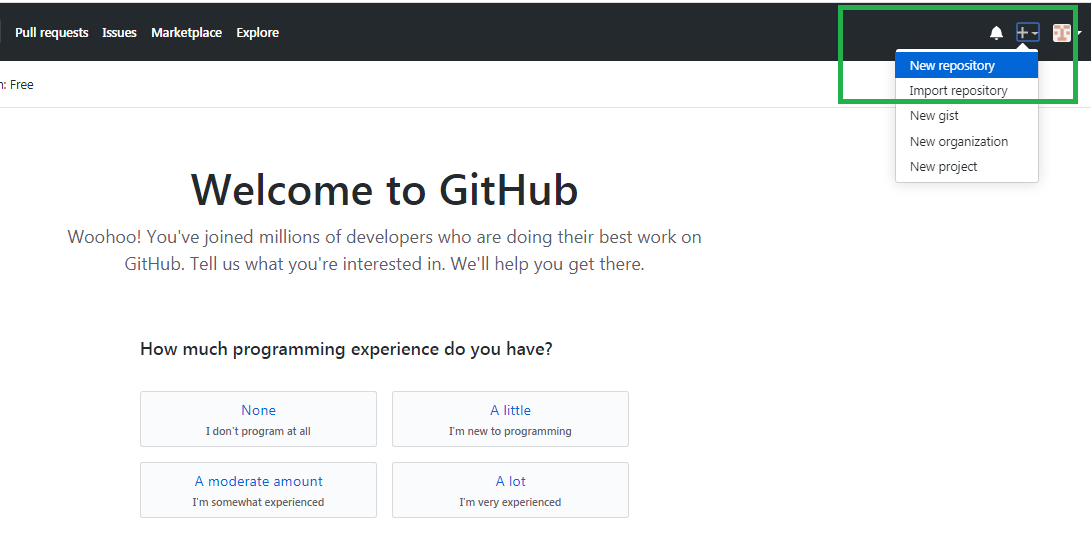
Ketiga, Buat repository baru dengan cara klik icon + (plus) yang berada pojok kanan atas pilih New Repository

Keempat, Setelah Anda mengklik new repository anda akan diarahkan menu sebagaimana gambar dibawah ini

Repository Name : tulis nama yang anda inginkan kalau contoh disini saya kasih nama "login".
Description : kasih deskripsi sesuai dengan keinginan Anda, kalau contoh disini saya kasih deskripsi "login blogger".
Pilih Public agar bisa diakses dan dilihat oleh pengunjung.
Centang juga Initialize this repository ....
Jika sudah klik Create Repository
Kelima, anda akan masuk sebagaimana gambar dibawah ini

Klik saja upload files kemudian pilih Choose Files nanti akan muncul pop up folder. Cari file yang sudah Anda buat tadi cPanel.html pilih file tersebut dan klik Open setelah itu klik Commit Changes


Selesai, sampai disini file cPanel.html Anda sudah berhasil di upload.
Cara Rewrite File di Github ke Statically.io
Untuk bisa menampilkan hasil script yang sudah Anda upload di Github perlu layanan CDN. Disini karena client ID google mengarah ke CDN statically maka harus menggunakan layanan rewrite ke statically.io agar menu login blogger bekerja dengan baik.
Baiklah untuk caranya, anda bisa mengikuti langkah-langkahnya dibawah ini:
Pertama, masuk Github kemudian menuju menu file yang sudah Anda upload sebelumnya. Jika sudah klik kanan pada tulisan cPanel.html dan pilih copy link address

Kedua, menuju layanan statically.io
Ketiga, jika sudah masuk pastekan hasil link file dari Github pada kolom. Nanti secara otomatis dibawahnya akan ada link baru. Anda bisa copas link baru tersebut, karena link tersebut akan kita letakkan di edit HTML Template Blibli Blogger

Keempat, Selesai.
Mengganti Kode Login Blogger di Template Blibli Blogger
Pertama, masuk blogger.
Kedua, klik menu theme/tema kemudian pilih Edit HTML
Ketiga, cari nama C-Panel.html kurang lebih nanti kodenya seperti ini
https://cdn.statically.io/gh/Azidzainuri/kode-azid/ca887473/C-Panel.html
Jika sudah ketemu ganti link tersebut dengan link cPanel.html milik anda tadi yang sudah di rewrite layanan CDN Statically.
Keempat, klik Save Template

Bagaimana jika login blogger ini digunakan pada template lain selain blibli blogger?, mudah saja. Anda tinggal tambahkan kode CSS, HTML dan Java Script pada template anda. Untuk kodenya bisa lihat dibawah ini
Kode CSS
.btn,.btn:active{background-image:none}
.btn{padding:6px 12px;margin-bottom:5px;font-size:16px;line-height:1.42857143;text-align:center;white-space:nowrap;vertical-align:middle;-ms-touch-action:manipulation;touch-action:manipulation;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;border-radius:4px;border:1px solid transparent;display:inline-block}
.btn:focus,.btn:hover{color:#333;text-decoration:none;outline:0}
.btn:active{outline:0;-webkit-box-shadow:inset 0 3px 5px rgba(0,0,0,.125);box-shadow:inset 0 3px 5px rgba(0,0,0,.125)}
.btn-primary,.parse_box>section>:first-child{color:#fff;background-color:#0095da;border-color:#fff}
.btn-primary:focus,.parse_box>section>:first-child:focus{color:#fff;background-color:#0095da;border-color:#fff}
.btn-primary:active,.btn-primary:hover,.parse_box>section>:first-child:active,.parse_box>section>:first-child:hover{color:#fff;background-color:#0095da;border-color:#fff}
.btn-lg{padding:10px 16px;font-size:16px;line-height:1.3333333;border-radius:6px;font-weight:bold}
.btn-sm,.btn-xs{font-size:12px;line-height:1.5;border-radius:3px}
.btn-sm{padding:5px 7px;margin-top:15px;border:2px solid #e0e0e0;background:#0095da}
.btn-xs{padding:1px 5px}
.parsesbox{width:600px;max-width:100%;position:fixed;top:0;bottom:0;right:0;padding:20px 20px 0;border-radius:3px 3px 0 0;background:#fff;-webkit-box-shadow:0 1px 18px rgba(0,0,0,.3);box-shadow:0 1px 18px rgba(0,0,0,.3);z-index:11002}
.parsesbox iframe{width:100%!important;height:100%;margin:0;padding:0;border:0;font:inherit;vertical-align:baseline;overflow:hidden;}
#hide-parser{position:absolute;top:-20px;right:20px;border-radius:100%;width:30px;height:30px;line-height:30px;padding:0;font-size:24px;text-align:center;margin:0}
.slideInUp{-webkit-animation-name:slideInUp;animation-name:slideInUp;-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}
@-webkit-keyframes slideInUp{0%{-webkit-transform:translateY(100%);transform:translateY(100%);visibility:visible}100%{-webkit-transform:translateY(0);transform:translateY(0)}}
@keyframes slideInUp{0%{-webkit-transform:translateY(100%);transform:translateY(100%);visibility:visible}100%{-webkit-transform:translateY(0);transform:translateY(0)}}
Kode HTML
<div class='parsesbox slideInUp' hidden='' id='kodeparse'> <div class='btn btn-primary btn-xs' onclick='close_parsehtml();'>×</div> <iframe height='400' src='https://cdn.statically.io/gh/Azidzainuri/kode-azid/ca887473/C-Panel.html' title='kode parse html' width='500'></iframe> </div> <li><span class='btn btn-sm btn-primary block-800' id='show-parse' onclick='open_parsehtml();'>Login</span></li>
Kode Java Script
<script>
//<![CDATA[
function open_parsehtml() {document.getElementById("kodeparse").style.display = "block";};
function close_parsehtml() {document.getElementById("kodeparse").style.display = "none";};
//]]>
</script>
Demikianlah artikel saya terkait cara membuat login cPanel di Blogger dengan Github. Semoga bermanfaat.
Bila ada pertanyaan anda bisa menghubungi saya secara langsung melalui WA.
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.
