Panduan Lengkap Template Simple Responsive

Kelebihan dari Simple Responsive 3.5 sendiri diantaranya adalah:
- Tempilan sudah dinamis, resmponsive, SEO Friendly, dan Mobile Friendly
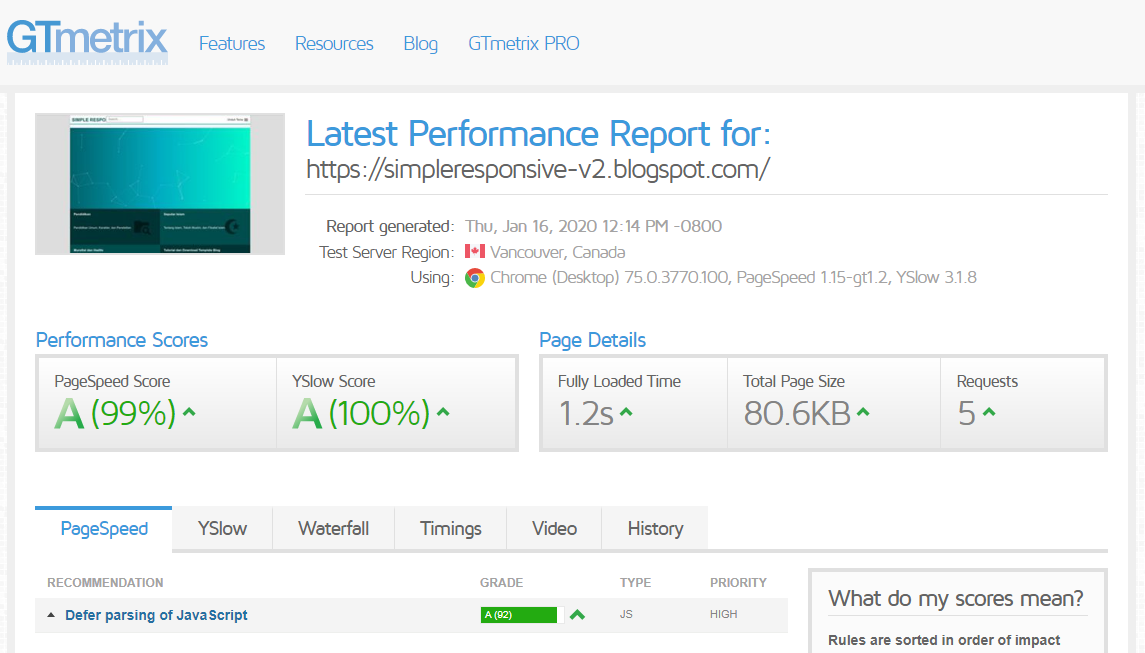
- Fast loading hingga mencapai 100% (Google Insight & Gtmetrix)
- Hight CTR Google Adsense (lebar max-width 1000px)
- Custom script Adsense pada menu tata letak
- Editing link bisa di menu tata letak (navigasi, link footer, logo, dan media sosial)
- Related Post di Sidebar
- Menggunakan Komentar disqus buka-tutup sehingga lebih fast loading
- dll
Jika anda tertarik untuk ingin mendapatkan template ini anda bisa membelinya dengan harga diskon Rp. 85.000 saja dengan menghubungi saya melalui Email zainuriazid@gmail.com atau melalui nomor WA 089677337414. Untuk demonya anda bisa klik tautan Demo Simple Responsive 3.5
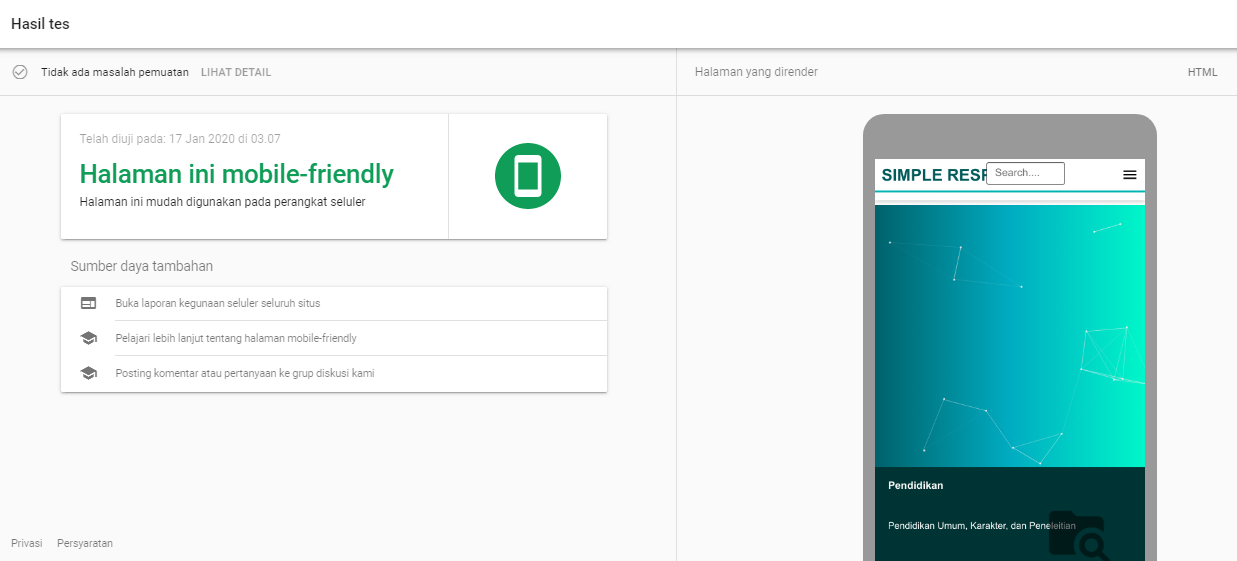
Bukti Screenshot Hasil Pengujian Template Simple Responsive 3.5






Cara Install Template Simple Responsive
Untuk menginstall template simple responsive ini memang berbeda pada template umumnya. Jika pada umumnya melalui menu tema - backup/pulihkan - baru upload file tema, maka untuk template ini di install secara manual agar tidak berantakan dan sesuai dengan demo yang ada.
pertama, copy terlebih dahulu kode yang ada di dalam file simple-ajaib.txt dengan cara klik kanan pilih open with kemudian pilih notepad. Jika sudah silahkan copy semua scriptnya dengan tombol CTRL+A kemduian klik tombol CTRL+C

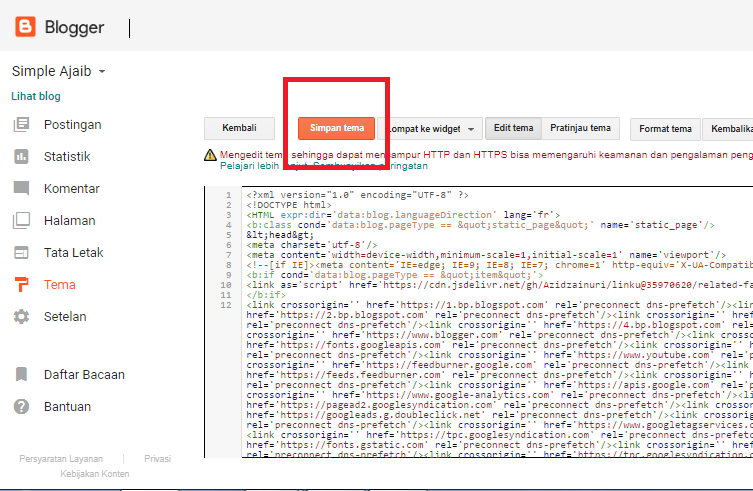
kedua, login blogger - menuju menu tema - kemudian klik Edit HTML. Jika sudah masuk maka hapus semua script pada template terlebih dahulu kemudian pastekan script yang anda copy tadi, untuk lebih mudahnya bisa dengan cara klik CTRL+A kemudian klik tombol Delete setelah itu klik CTRL+V maka scriptnya sudah terpaste di layar. Jika sudah, klik SAVE TEMPLATE (Simpan Tema) dan refresh dengan klik (F5).


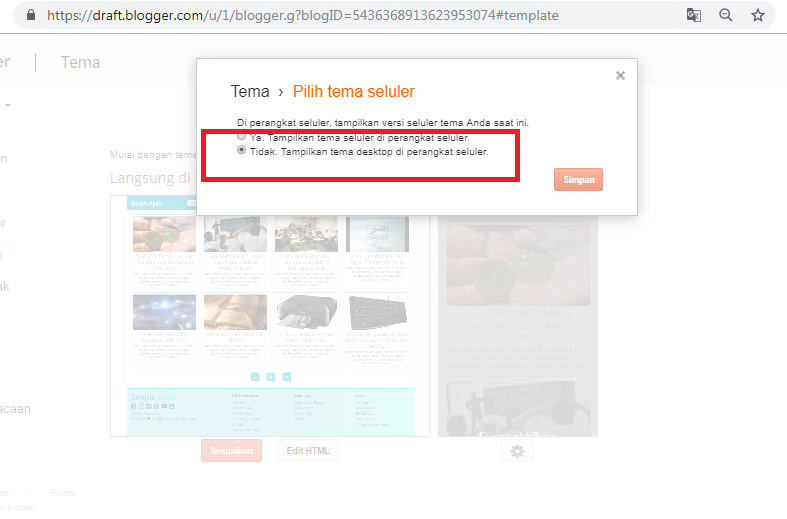
ketiga, agar template responsive di semua layar, dan di mobile tidak terdapat tombol "lihat versi web" maka anda bisa mengubah tampilan mobile menjadi khusus dengan cara klik menu tema pilih bigian kanan terdapat icon grigi (layar seperti tampilan mobile) setelah itu ganti tulisan default dengan khusus paling bawah sendiri dan klik simpan.


Tetap sama mengklik gerigi, dan pilih "tidak, tampilkan tema dekstop di perangkat seluler"

PERHATIAN! Jika pada blog Anda tidak terdapat icon Gerigi sebagaimana yang saya jelaskan pada point Ketiga, maka Anda dapat mengabaikan langkah ketiga tersebut.
Mengganti Logo Header di Template Simple Responsive
Secara default demo template ini tanpa menggunakan logo header akan tetapi jika Anda sebagai pengguna template ini ingin menggunakan logo header maka yang perlu anda buat terlebih dahulu adalah sebuah gambar logo dengan ukuran rasio 150x45px dengan ekstensi png.
Jika Anda sudah membuat gambar logonya, Anda bisa mengikuti langkah-langkah dibawah ini untuk mengganti logonya:
Pertama, login blogger
Kedua, menuju menu tata letak/layout
Ketiga, pilih widget header dan klik edit
Keempat, nanti akan ada pop up, sebelum mengganti gambarnya pastikan pada menu penempatan pilih "Selain judul dan keterangan" dan klik choose file untuk mengganti logo header.
Kelima, pilih gambar yang telah dibuat tadi dengan ukuran 150x45px dan pilih open setelah itu klik Simpan
Untuk lebih jelasnya, Anda bisa melihat gambar dibawah ini:

Menampilkan link laman pada menu header di Template Simple Responsive
Biasanya menu laman atau static page digunakan untuk menampilkan postingan berupa about, disclaimer, policy privacy, TOS dan sitemap. Jika pada blog Anda sudah membuat postingan tersebut akan tetapi tidak muncul pada tampilan template khususnya pada bagian header blog maka Anda perlu menampilkannya dengan setting widget. Untuk langkah-langkahnya bisa mengikuti tutorial berikut ini:
Pertama, login blogger
Kedua, menuju menu Tata Letak/ Layout
Ketiga, pilih widget Laman (berada dibawah Search This Blog) dan klik edit.
Keempat, klik centang postingan laman yang ingin ditampilkan.
Kelima, klik Simpan.
Untuk lebih jelasnya bisa melihat gambar dibawah ini:

" Anda juga bisa menambahkan link eksternal pada menu laman dengan cara tata letak > edit widget laman > klik tambahkan link eksternal > simpan "
Menngedit Slide Menu Navigasi di Template Simple Responsive
Template ini memang memiliki keunggulan sebagaimana yang ada pada template AMP pada umumnya yaiut Slide Menu Navigasi. Untuk mengedit menut tersebut Anda bisa mengikuti tutorial dibawah ini:
Pertam, login blogger
Kedua, menuju menu Tata Letak/ Layout
Ketiga, klik edit Widget HTML/Java Script (dibawah notif ganti Nav Label Slide dibawah ini)
Keempat, ganti saja link dan nama label sesuai dengan yang Anda Inginkan.
Kelima. jika sudah Anda bisa klik Simpan
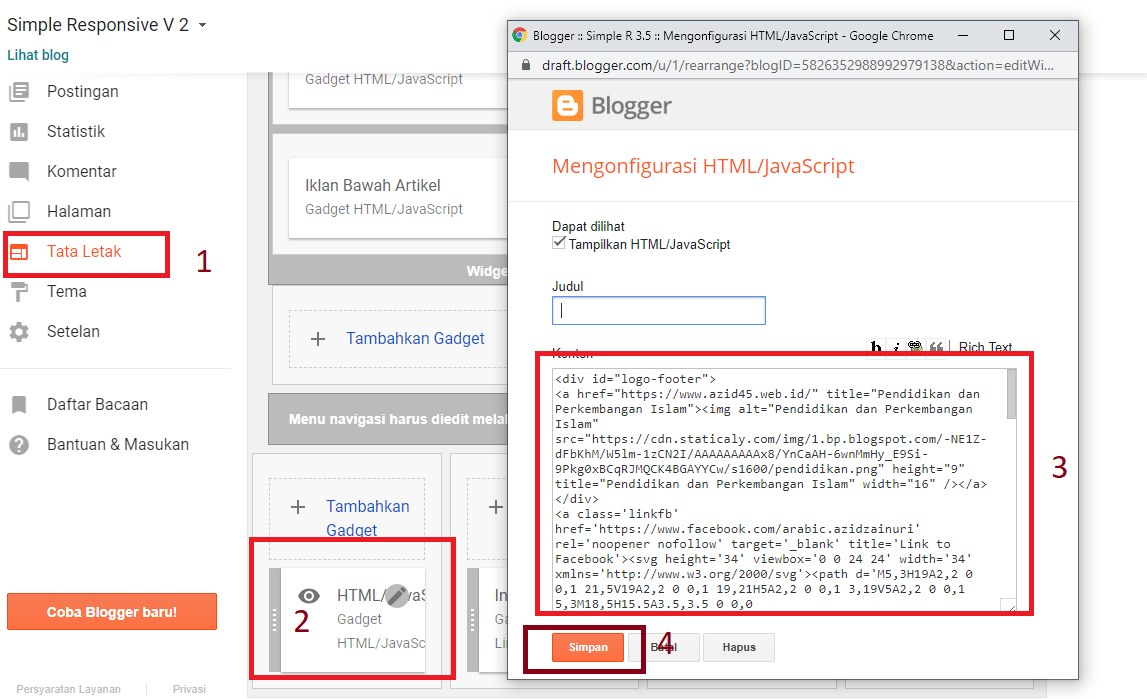
Agar lebih jelas, Anda bisa melihat gambar dibawah ini:

Untuk script slide menu navigasinya kurang lebih seperti ini:
<div class='topnav' id='myTopnav'> <a href='/'>Home</a> <a href='https://www.azid45.web.id/p/jasa-review.html'>Jasa Review</a> <a title='Download Template ini' href='https://www.azid45.web.id/2019/06/promo-template-gratis-simple-responsive.html'>Unduh Tema ini</a> <a href='https://www.azid45.web.id/search/label/Tutorial'>Tutorial</a> <a href='https://www.azid45.web.id/search/label/Download'>Download</a> <a href='https://www.azid45.web.id/p/ilmu.html'>Ilmu</a> <a href='https://www.azid45.web.id/p/kepemimpinan.html'>Kepemimpinan</a> <div class='dropdown'> <button class='dropbtn'>Pendidikan <svg class='fa' height='24px' viewbox='0 0 24 24' width='24px'><path d='M7,10L12,15L17,10H7Z' fill='#fff'></path></svg> </button> <div class='outclick'></div> <div class='dropdown-content'> <a href='https://www.azid45.web.id/p/pendidikan.html'>Pendidikan Umum</a> <a href='https://www.azid45.web.id/p/pendidikan-karakter.html'>Pendidikan Karakter</a> <a href='https://www.azid45.web.id/p/penelelitian.html'>Penelitian</a> </div> </div> <div class='dropdown'> <button class='dropbtn'>Islam <svg class='fa' height='24px' viewbox='0 0 24 24' width='24px'><path d='M7,10L12,15L17,10H7Z' fill='#fff'></path></svg> </button> <div class='outclick'></div> <div class='dropdown-content'> <a href='https://www.azid45.web.id/p/seputar-islam.html'>Seputar Islam</a> <a href='https://www.azid45.web.id/p/tokoh-muslim.html'>Tokoh Muslim</a> <a href='https://www.azid45.web.id/p/filsafat-islam.html'>Filsafat Islam</a> </div> </div> <a class='closebtn' href='javascript:void(0)' onclick='closeNav();menuoverlayOff();removeClassBody()'>×</a> </div>
Menghapus Menu Navigasi
Untuk menghapus menu navigasi yang tidak penting atau terlalu banyak maka anda cukup menghapus kode seperti contoh dibawah ini:
<a href='https://www.azid45.web.id/p/seputar-islam.html'>Seputar Islam</a>
Jadi untuk menghapus pastikan dari a href hingga penutup </a>
Menambahkan Menu Navigasi
Jika pada menu navigasi pada demo terlalu sedikit bagi Anda dan ingin menambahkan menu navigasi baru, Anda bisa copas code dibawah ini dan letakkan sesuai yang anda inginkan
<a href='#'>Menu</a>
Ganti tanda # (kress) dengan link aktif dan tulisan Menu dengan nama label yang sesuai link aktif.
Menambahkan dan Menghapus Submenu Navigasi
Untuk nemabahkan atau menghapus submenu navigasi Anda tinggal lihat seperti kode dibawah ini
<div class='dropdown'> <button class='dropbtn'>Islam <svg class='fa' height='24px' viewbox='0 0 24 24' width='24px'><path d='M7,10L12,15L17,10H7Z' fill='#fff'></path></svg> </button> <div class='outclick'></div> <div class='dropdown-content'> <a href='https://www.azid45.web.id/p/seputar-islam.html'>Seputar Islam</a> <a href='https://www.azid45.web.id/p/tokoh-muslim.html'>Tokoh Muslim</a> <a href='https://www.azid45.web.id/p/filsafat-islam.html'>Filsafat Islam</a> </div> </div>
Kurang lebih secara umum seperti ini
<div class='dropdown'> <button class='dropbtn'>Menu <svg class='fa' height='24px' viewbox='0 0 24 24' width='24px'><path d='M7,10L12,15L17,10H7Z' fill='#fff'></path></svg> </button> <div class='outclick'></div> <div class='dropdown-content'> <a href='#'>Submenu 1</a> <a href='#'>Submenu 2</a> <a href='#'>Submenu 3</a> </div> </div>
Membuat dan Mengganti Tombol Login dan Follow Blogger di Template Simple Responsive
Untuk mengganti link aktif pada tombol follow anda bisa menuju menu Tata Letak > Edit Widget HTML/Java Script (Berada dibawah tulisan Widget Sidebar) > Ganti ID Blog 4110298765504517079 dengan ID Blog Anda > Simpan. Untuk membuat menu login dan mengganti tombol login Anda bisa mengikuti tutorialnya di Cara Membuat Login cPanel di Blogger.
Mengubah Logo Footer dan Link Media Sosial di Template Simple Responsive
Untuk mengubah logo footer Anda harus mensiapkan terlebih dahulu gambar logo yang Anda gunakan di header. Jika sudah menyiapkan ikuti langkah-langkahnya dibawah ini:
Pertama, login blogger
Kedua, menuju menu Tata Letak/ Layout
Ketiga, klik edit Widget HTML/Java Script (berada paling bawah sebelah kanan sendiri)
Keempat, nanti Anda akan dihadirkan code HTML, ganti saja link dibawah ini
https://cdn.staticaly.com/img/1.bp.blogspot.com/-NE1Z-dFbKhM/W5lm-1zCN2I/AAAAAAAAAx8/YnCaAH-6wnMmHy_E9Si-9Pkg0xBCqRJMQCK4BGAYYCw/s1600/pendidikan.png
Dengan link logo header Anda.
Kemudian ganti link media sosial dibawah ini dengan media sosial milik Anda
https://www.facebook.com/arabic.azidzainuri
https://www.instagram.com/azidzainuri
https://twitter.com/azid_zainuri
https://www.youtube.com/watch?v=duBZmKlShEk
https://www.blogger.com/follow.g?blogID=4110298765504517079
Jika Anda ingin menghapus salah satu icon media sosial bisa menghapusnya sebagaimana kode HTML setiap iconnya dibawah ini
Kode Icon Untuk Facebook
<a class='linkfb' href='https://www.facebook.com/arabic.azidzainuri' rel='noopener nofollow' target='_blank' title='Link to Facebook'><svg height='34' viewbox='0 0 24 24' width='34' xmlns='http://www.w3.org/2000/svg'><path d='M5,3H19A2,2 0 0,1 21,5V19A2,2 0 0,1 19,21H5A2,2 0 0,1 3,19V5A2,2 0 0,1 5,3M18,5H15.5A3.5,3.5 0 0,0 12,8.5V11H10V14H12V21H15V14H18V11H15V9A1,1 0 0,1 16,8H18V5Z' fill='#fff'></path></svg></a>
Kode Icon Untuk Instagram
<a class='linkig' href='https://www.instagram.com/azidzainuri' rel='noopener nofollow' target='_blank' title='Link to Instagram'><svg height='34' viewbox='0 0 24 24' width='34' xmlns='http://www.w3.org/2000/svg'><path d='M7.8,2H16.2C19.4,2 22,4.6 22,7.8V16.2A5.8,5.8 0 0,1 16.2,22H7.8C4.6,22 2,19.4 2,16.2V7.8A5.8,5.8 0 0,1 7.8,2M7.6,4A3.6,3.6 0 0,0 4,7.6V16.4C4,18.39 5.61,20 7.6,20H16.4A3.6,3.6 0 0,0 20,16.4V7.6C20,5.61 18.39,4 16.4,4H7.6M17.25,5.5A1.25,1.25 0 0,1 18.5,6.75A1.25,1.25 0 0,1 17.25,8A1.25,1.25 0 0,1 16,6.75A1.25,1.25 0 0,1 17.25,5.5M12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9Z' fill='#fff'></path></svg></a>
Kode Icon Untuk Twitter
<a class='linktw' href='https://twitter.com/azid_zainuri' rel='noopener nofollow' target='_blank' title='Link to Twitter'><svg height='34' viewbox='0 0 24 24' width='34' xmlns='http://www.w3.org/2000/svg'><path d='M5,3H19A2,2 0 0,1 21,5V19A2,2 0 0,1 19,21H5A2,2 0 0,1 3,19V5A2,2 0 0,1 5,3M17.71,9.33C18.19,8.93 18.75,8.45 19,7.92C18.59,8.13 18.1,8.26 17.56,8.33C18.06,7.97 18.47,7.5 18.68,6.86C18.16,7.14 17.63,7.38 16.97,7.5C15.42,5.63 11.71,7.15 12.37,9.95C9.76,9.79 8.17,8.61 6.85,7.16C6.1,8.38 6.75,10.23 7.64,10.74C7.18,10.71 6.83,10.57 6.5,10.41C6.54,11.95 7.39,12.69 8.58,13.09C8.22,13.16 7.82,13.18 7.44,13.12C7.81,14.19 8.58,14.86 9.9,15C9,15.76 7.34,16.29 6,16.08C7.15,16.81 8.46,17.39 10.28,17.31C14.69,17.11 17.64,13.95 17.71,9.33Z' fill='#fff'></path></svg></a>
Kode Icon Untuk Youtube
<a class='linkyt' href='https://www.youtube.com/watch?v=duBZmKlShEk' rel='noopener nofollow' target='_blank' title='Link to Youtube'><svg height='34' viewbox='0 0 24 24' width='34' xmlns='http://www.w3.org/2000/svg'><path d='M10,15L15.19,12L10,9V15M21.56,7.17C21.69,7.64 21.78,8.27 21.84,9.07C21.91,9.87 21.94,10.56 21.94,11.16L22,12C22,14.19 21.84,15.8 21.56,16.83C21.31,17.73 20.73,18.31 19.83,18.56C19.36,18.69 18.5,18.78 17.18,18.84C15.88,18.91 14.69,18.94 13.59,18.94L12,19C7.81,19 5.2,18.84 4.17,18.56C3.27,18.31 2.69,17.73 2.44,16.83C2.31,16.36 2.22,15.73 2.16,14.93C2.09,14.13 2.06,13.44 2.06,12.84L2,12C2,9.81 2.16,8.2 2.44,7.17C2.69,6.27 3.27,5.69 4.17,5.44C4.64,5.31 5.5,5.22 6.82,5.16C8.12,5.09 9.31,5.06 10.41,5.06L12,5C16.19,5 18.8,5.16 19.83,5.44C20.73,5.69 21.31,6.27 21.56,7.17Z' fill='#fff'></path></svg></a>
Kode Icon Untuk Follow Blogger
<a class='linkbl' href='https://www.blogger.com/follow.g?blogID=4110298765504517079' rel='noopener nofollow' target='_blank' title='Link to Blogger'><svg height='34' viewbox='0 0 24 24' width='34' xmlns='http://www.w3.org/2000/svg'><path d='M14,13H9.95A1,1 0 0,0 8.95,14A1,1 0 0,0 9.95,15H14A1,1 0 0,0 15,14A1,1 0 0,0 14,13M9.95,10H12.55A1,1 0 0,0 13.55,9A1,1 0 0,0 12.55,8H9.95A1,1 0 0,0 8.95,9A1,1 0 0,0 9.95,10M16,9V10A1,1 0 0,0 17,11A1,1 0 0,1 18,12V15A3,3 0 0,1 15,18H9A3,3 0 0,1 6,15V8A3,3 0 0,1 9,5H13A3,3 0 0,1 16,8M20,2H4C2.89,2 2,2.89 2,4V20A2,2 0 0,0 4,22H20A2,2 0 0,0 22,20V4C22,2.89 21.1,2 20,2Z' fill='#fff'></path></svg></a>
Kelima, klik Simpan
Untuk lebih jelasnya Anda bisa lihat gambar dibawah ini

Mengubah Icon Favicon di Template Simple Responsive
Untuk mengubah favicon Anda perlu membuat logo icon persegi dengan ukuran kurang gambar kurang dari 100kb. Jika sudah ikuti langkah-langkahnya dibawah ini
Pertama, login blogger
Kedua, Menuju menu Tata Letak/ Layout
Ketiga, pilih widget Favicon (Paling atas pojok kiri)
Keempat, pilih file
Kelima, pilih gambar logo icon persegi yang sudah dibuat tadi kemudian klik Open
Keenam, klik Simpan
Sampai disini Anda perlu mengganti gambar juga di edit HTML, caranya ikuti langkah-langkah dibawah ini:
Pertama, login blogger
Kedua, menuju menu theme/ tema kemudian pilih Edit HTML
Ketiga, Cari link gambar berikut ini
<link href='https://cdn.staticaly.com/img/lh3.googleusercontent.com/-kNh9gVGQWN0/W4Ss-VOsZHI/AAAAAAAAAvI/2R8apdbxn6AID5nhsPx1lNqIoQtm2pU9ACLcBGAs/s32/logo%2Bpendidikan.png' rel='icon' type='image/x-icon'/> <link href='https://cdn.staticaly.com/img/lh3.googleusercontent.com/-kNh9gVGQWN0/W4Ss-VOsZHI/AAAAAAAAAvI/2R8apdbxn6AID5nhsPx1lNqIoQtm2pU9ACLcBGAs/s32/logo%2Bpendidikan.png' rel='icon' sizes='32x32'/> <link href='https://cdn.staticaly.com/img/lh3.googleusercontent.com/-kNh9gVGQWN0/W4Ss-VOsZHI/AAAAAAAAAvI/2R8apdbxn6AID5nhsPx1lNqIoQtm2pU9ACLcBGAs/s192/logo%2Bpendidikan.png' rel='icon' sizes='192x192'/> <link href='https://cdn.staticaly.com/img/lh3.googleusercontent.com/-kNh9gVGQWN0/W4Ss-VOsZHI/AAAAAAAAAvI/2R8apdbxn6AID5nhsPx1lNqIoQtm2pU9ACLcBGAs/s180/logo%2Bpendidikan.png' rel='apple-touch-icon'/> <meta content='https://cdn.staticaly.com/img/lh3.googleusercontent.com/-kNh9gVGQWN0/W4Ss-VOsZHI/AAAAAAAAAvI/2R8apdbxn6AID5nhsPx1lNqIoQtm2pU9ACLcBGAs/s144/logo%2Bpendidikan.png' name='msapplication-TileImage'/>
Cari juga link gambar berikut ini
<meta content='https://cdn.staticaly.com/img/lh3.googleusercontent.com/-kNh9gVGQWN0/W4Ss-VOsZHI/AAAAAAAAAvI/2R8apdbxn6AID5nhsPx1lNqIoQtm2pU9ACLcBGAs/s300/logo%2Bpendidikan.png' property='og:image'/>
Kemudian cari juga link gambar dibawah ini:
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@graph":
[
{
"@type": "Webpage",
"url": "<data:blog.canonicalHomepageUrl/>",
"name": "<data:blog.title/>",
"headline":"<data:blog.title/>",
<b:if cond='data:blog.metaDescription'>"description": "<data:blog.metaDescription.escaped/>",<b:else/>"description": "Silahkan kunjungi <data:blog.title/> untuk membaca postingan-postingan menarik.",</b:if>
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:blog.canonicalHomepageUrl/>"
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.title/>",
"url": "<data:blog.canonicalHomepageUrl/>",
"logo": {
"url": "https://cdn.staticaly.com/img/lh3.googleusercontent.com/-kNh9gVGQWN0/W4Ss-VOsZHI/AAAAAAAAAvI/2R8apdbxn6AID5nhsPx1lNqIoQtm2pU9ACLcBGAs/s600/logo%2Bpendidikan.png",
"width": 600,
"height": 60,
"@type": "ImageObject"
}
},
"image": {
"@type": "ImageObject",
"url": "https://cdn.staticaly.com/img/lh3.googleusercontent.com/-kNh9gVGQWN0/W4Ss-VOsZHI/AAAAAAAAAvI/2R8apdbxn6AID5nhsPx1lNqIoQtm2pU9ACLcBGAs/s1280/logo%2Bpendidikan.png",
"width": 1280,
"height": 720
}
},
{
"@type": "WebSite",
"url": "<data:blog.canonicalHomepageUrl/>",
"potentialAction": {
"@type": "SearchAction",
"target": "<data:blog.canonicalHomepageUrl/>search?q={q}",
"query-input": "required name=q"
}
}
]
}
</script>
Lihat pada link yang saya mark Merah, gantilah semua link tersebut dengan link gambar icon persegi milik anda.
Keempat, klik Simpan Template
Demikianlah tutorial terkait Panduan Lengkap Template Simple Responsive. Jika Ada kendala bisa menghubungi saya. Semoga bermanfaat.
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.
