Panduan Setting Template Blibli Blogger

Jika anda ingin lebih lanjut untuk melihat deskripsi singkat dan fitur template blibli blogger anda bisa cek di template premium blibli bloagger dan untuk melihat demonya anda bisa klik demo template blibli blogger.
Cara Install Template Blili Blogger
Baiklah Untuk menginstall template buatan saya, saya menyarankan tidak langsung upload template akan tetapi dengan metode copy - paste template. Mengapa demikian?, tidak lain agar tampilan template mirip seperti demonya. Bagaimana cara install templatenya?, untuk caranya sendiri saya sudah pernah membuatkan tutorial panduan template simple ajaib Non AMP jadi anda bisa melihat cara install disana. Klik saja link Install template.
Cara Mengganti Logo Header di Template Blibli Blogger
Untuk mengganti logo header di template blibli blogger cukup mudah anda bisa mengikuti caranya dibawah ini:
Pertama, login blogger
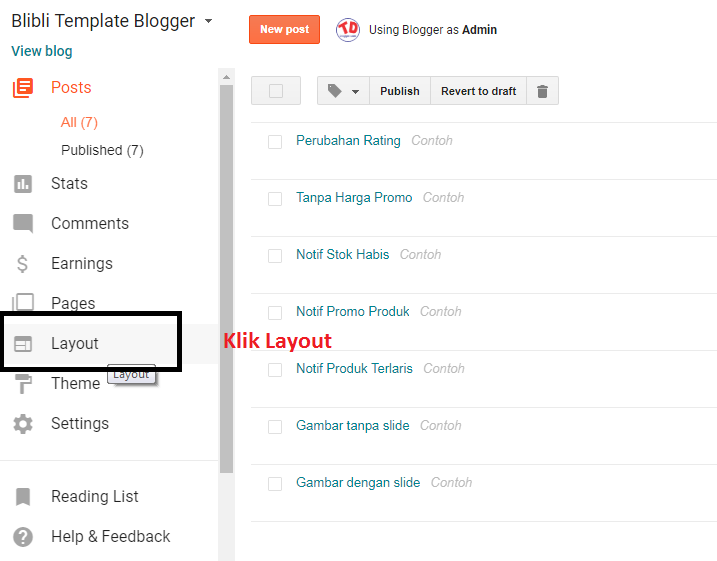
Kedua, klik menu tata letak atau layout (lihat gambar dibawah ini)

Ketiga, klik widget header (lihat gambar dibawah ini)

Keempat, sebelum ganti logo pastikan anda klik remove logo blibli terlebih dahulu kemduian ganti logonya dengan logo milik anda dan klik Save.
Untuk ganti logo sendiri ada dua cara yaitu pilih file dari komputer anda (pilih yang atas) atau ganti logo dengan menggunakan Url (pilih yang bawah). Adapun untuk untuk posisi gambar pilih saja yang nomor dua "Instiead of title and description".


Cara Mengatur Nomor WA dan CutDown Promo
Untuk mengatur nomor WA milik anda dan batas promo caranya mudah anda tinggal rubah di tata letak atau layout. Untuk lebih mudahnya anda ikuti langkah-langkah dibawah ini:
Pertama, login blogger
Kedua, Menuju tata letak atau layout
Ketiga, klik widget "Pengaturan WA dan Batas Promo"

Jika sudah mengkliknya anda akan melihat kode dibawah ini
$('#noAdmin').val('0896-7733-7414');// Ganti Nomor Whatsapp dengan Nomor WhatsApp Anda
window.onload = () => {
const deadline = new Date("December 30, 2019 00:00:00");
startTimer("clock", deadline)
};
// Ganti tahun bulan tanggal dan jam sesuai dengan batas promoanda bisa mengubah nomor 0896-7733-7414 dengan nomor anda (pastikan jangan gunakan tanda hubung dan angka 0 diawal sebagaimana contoh tersebut). dan untuk mengubah batas promo anda tinggal mengubah December 30, 2019 00:00:00 dengan batas promo anda sendiri (Bulan memakai bahasa inggris, 30 adalah tanggalnya, 2019 adalah tahunnya)
Keempat, setelah dirasa sudah di ubah anda tinggal klik Save.
Mengubah Link Copy Right dan Copy Right Design
Untuk mengubah nama copy right anda bisa mengubahnya di tata letak atau layout juga. Adapun Copy Right Desain anda bisa menghidden dengan menghilangkan centang Show HTML/ Javascript atau menggantinya dengan URL blog anda yang lainnya.

Design by <a href='/'>blibli.com</a>
Copyright 2018 <a href='/'>Azid Blogger</a>
Ubah tanda "/" dengan Url anda, Nama blibli.com dengan nama produk anda, serta Azid Blogger dengan blog anda yang lainnya.
Mengganti Notif Gambar Promo
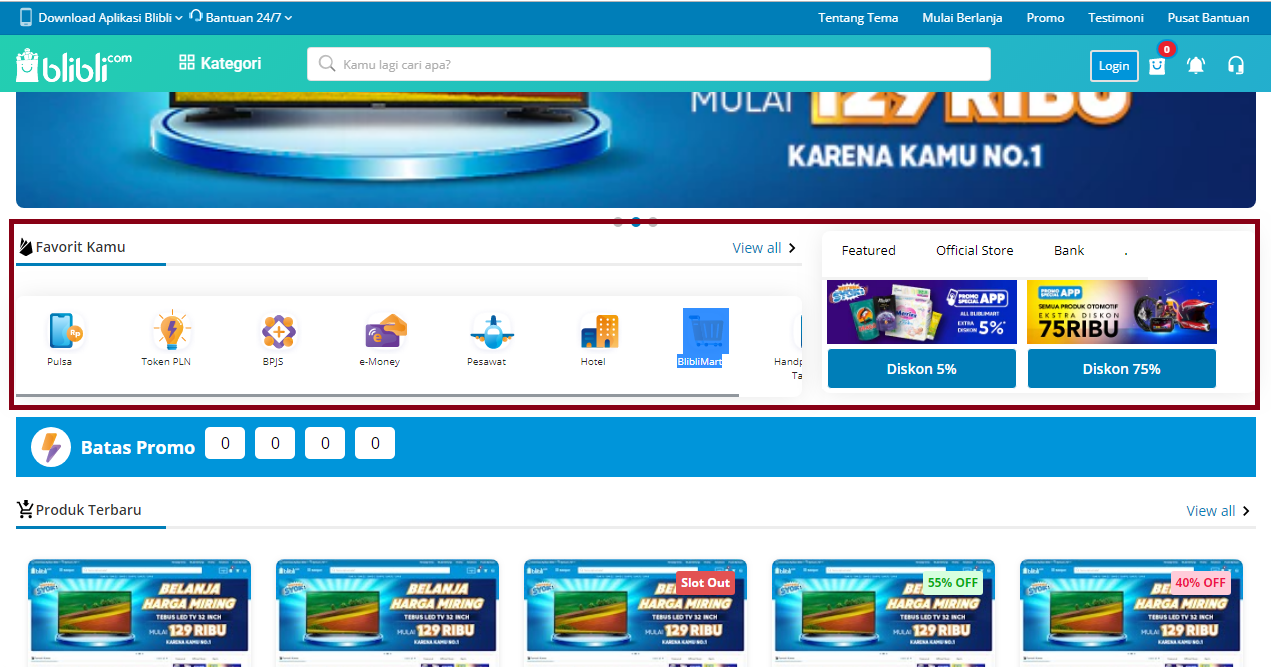
Sama dengan langkah sebelumnya bahwa anda bisa menggantinya di tata letak atau layout (karena memang semua sudah didesain untuk memudahkan anda untuk mengganti dan editing tampilan di layout). Untuk mengubahnya klik aja widget dengan nama "Promo Dengan Diskon Menarik" yang berada di sebelah kanan.
Mengganti Gambar Slide di Home, Icon Kategori dan Banner 4 Tab
Ganti di Tata letak atau layout. :)
Cara Memposting Produk Dengan Template Blibli Blogger
Untuk membuat postingan sudah saya sediakan script khusus postingan jadi anda tinggal mengedit postingan sesuai dengan keinginan anda.
Agar mudah dalam membuat postingan dan tidak copas kode setiap anda memposting maka anda bisa setting post template caranya sebagai berikut:
Pertama, login blogger
Kedua, menuju menu setting dan pilih Post, comments and sharing.
Ketiga, isi post template dengan script postingan yang sudah saya sediakan di folder file template blibli blogger dengan nama "script postingan" kemudian klik Save Setting.

Pada post template tersebut sudah disediakan beberapa pilihan, diantaranya adalah:
Gambar dengan slide
<!-- gambar dengan slide 3 gambar --> <div class="gambar-produk"> <img title='' alt='' class="item_thumb lazyload slider-image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjX_JaoN0xGxouRzIIjPP0wdSfNHB8wZytz-lhuXc_LOAQiKbAydT5bE35YAEWnfTQTIlqElcq43m7k-jcadOIDrtBGHHcIn5kpds0PbdzejtGEi_nqC6iEhMUv2k5BoNm8wgwKEOfqnSU/s1600/2.jpg" /> <img title='' alt='' class="slider-image lazyload" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZxsYLLUgrizeCQvUMm7tHiIxm5gRuKtp8j5MsFqPO91WP_idC8PtKUzXQHNyu8-7BHcNPmOBJVMP4dEWZ3dNNBjWp5gzmBrRztcxIcOxVt-190sodLMIYg70OZkoODJ-Yms4pFg2FHxs/w576-h377-rw-no/" /> <img title='' alt='' class="slider-image lazyload" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8kLTv-UjwzEe3zEma6bIhctG5BaN2glookqQa315ABYcvN3eY-ylAJ0RZSZD9kBeXe_dBdzhSlr0H_60HbuWX8kXQhDFQIDpsSqpZlU2fkgDNVfjOVniGwqEiKFyEk3-R7r-7gXW0gyY/w576-h381-rw-no/" /> <!-- ini kode status produk, ganti dan hapus status produk jika tidak diperlukan --> <div class="status-produk"> <div class="produk-terlaris">40% Off</div> <div class="promo">55% Off </div> <div class="stok-habis">Slot Out</div> </div> <!-- batas status produk--> <button class="prev1" onclick="plusDivs(-1)">❮</button> <button class="next1" onclick="plusDivs(+1)">❯</button> </div> <!-- batas kode gambar produk dengan slide -->
Jika anda hanya menampilkan satu slide saja maka bisa menghapus kode diatas
Gambar tanpa slide
<!-- untuk menggunakan hanya satu gambar maka gunakan kode ini dan hapus kode diatas atau hapus kode gambar produk ini jika tidak digunakan --> <div class="gambar-produk"> <img title='' alt='' class="item_thumb lazyload" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjX_JaoN0xGxouRzIIjPP0wdSfNHB8wZytz-lhuXc_LOAQiKbAydT5bE35YAEWnfTQTIlqElcq43m7k-jcadOIDrtBGHHcIn5kpds0PbdzejtGEi_nqC6iEhMUv2k5BoNm8wgwKEOfqnSU/s1600/2.jpg" /> <!-- ini kode status produk, ganti dan hapus status produk jika tidak diperlukan --> <div class="status-produk"> <div class="produk-terlaris">40% Off</div> <div class="promo">55% Off </div> <div class="stok-habis">Slot Out</div> </div> <!-- batas status produk--> </div> <!-- batas kode gambar produk tanpa slide -->
Jika anda ingin menampilkan gambar dengan slide anda bisa menghapus kode tersebut
Kode status produk, produk terlaris, promo dan stok habis
<!-- ini kode status produk, ganti dan hapus status produk jika tidak diperlukan --> <div class="status-produk"> <div class="produk-terlaris">40% Off</div> <div class="promo">55% Off </div> <div class="stok-habis">Slot Out</div> </div> <!-- batas status produk-->
Kode produk tersebut ada diantara kode gambar, jika anda ingin menggunakan salah satunya tinggal hapus saja kode yang tidak diinginkan, akan tetapi jika anda tidak menggunakan kode tersebut anda bisa menghapusnya dari <!-- ini kode status produk .....--> sampai dengan <!-- batas status produk-->
Harga Produk
<!-- harga produk, hapus <strike> sampai </strike> - jika tidak terdapat diskon --> <div class="harga-produk" content="200000" itemprop="price"> <strike><span style="color: #777777;">Rp310.000</span></strike> - <span class="item_price">Rp200.000</span> </div> </div> <!-- batas kode harga produk -->
Harga produk ini juga terdapat harga dengan diskon pengurangan harga, jika anda tidak ingin menampilkan pengurangan harga maka anda bisa menghapus kode ini
<strike><span style="color: #777777;">Rp310.000</span></strike> -
sehingga menjadi
<!-- harga produk, hapus <strike> sampai </strike> - jika tidak terdapat diskon --> <div class="harga-produk" content="200000" itemprop="price"> <span class="item_price">Rp200.000</span> </div> </div> <!-- batas kode harga produk -->
Rating Produk
<!-- rating produk, hapus dan tambah kode <i class="fa fa-star"></i> untuk rating produk, contoh jika rating 3 maka gunakan sebanyak 3. Untuk bintang 0.5 gunakan kode <i class="fa fa-star-half"> --> <div class="rating-produk" itemprop="aggregateRating" itemscope="" itemtype="https://schema.org/AggregateRating"> <span class="skor" itemprop="ratingValue"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star-half"></i> 3.5</span> <span class="rating" itemprop="reviewCount">55</span> </div> <!-- batas kode rating produk -->
anda bisa mengurangi atau menambahkan bintang dan jangan lupa ganti angka 3.5 sesuai dengan jumlah bintang yang anda kurangi atau tambah.
Detail Produk
<!-- Kode Detail Produk, Masukkan keterangan produk dibawah ini --> <div class="detail-produk"> <table><tbody> <tr><td colspan="2">Product Details</td> </tr> <tr><td>Product Code</td><td>702583</td></tr> <tr><td>Types of products</td> <td>Local</td></tr> <tr><td>Weight</td><td>250 grams</td></tr> <tr><td>Description</td><td><b>Terbaru</b></td></tr> <tr><td>Material</td><td>Spandek Rayon</td></tr> <tr> <td>Stock</td><td><div class="item_stock"> <span id="mit">Limited</span></div> </td></tr> </tbody></table> </div> <!-- batas kode detail produk -->
Deskripsi Produk
<!-- ini tulisan untuk tab deskripsi produk --> <!-- keterangan gunakan kode <br/> untuk membuat enter dan <blockquote> .... </blockquote> untuk Note tulisan --> <div class="content-1"> Made in INDONESIA ORIGINAL 100% bukan KW bukan GRADE ORI bukan PREMIUM ..ini ORIGINAL semua foto barang2 kami adalah asli stok kami dan semua barang ready stock... Brand new In box (BNIB) original Adidas product available size : 40 - 44 (include half sizes) <b>#jualsepatu #jualadidas #casualindonesia #3foil_id #3foild #3foilstore #adidassambasuper #sl72murah #adidassecond #adidaslatrainer #superstar #sneakersjogja #adidasspezial #adidasdublin #skyshoes#sepatukuori #sepatuoriginalmurah #rizkycollection29</b> WAJIB tanya stok sebelum order ya ^_^ </div> <!-- batas tab deskripsi produk --> <!-- ini tulisan untuk tab spesifikasi produk --> <div class="content-2"> <b>Nikmati layanan GRATIS pengembalian dalam 30 hari untuk produk ini!</b> <ul> <li>Alfamart, Alfamidi, dan Dan+Dan powered by Alfatrex terdekatmu (hanya wilayah JABODETABEK)</li> <li>Kantor PT Pos Indonesia (bukan Agent PT Pos)</li> <li>Popbox</li> <li>JNE, TIKI atau pengiriman logistik lainnya</li> <li>Layanan pick-up dengan SiCepat (layanan ini tidak berlaku untuk hari minggu dan hari libur nasional).</li> </ul> <b>Penukaran/Exchange tidak berlaku untuk produk yang dikirim dari luar negeri</b> <blockquote> Temukan info lebih lanjut mengenai kebijakan pengembalian produk <a href="https://www.blogger.com/">disini</a>. </blockquote> </div> <!-- batas tab spesifikasi produk --> <!-- ini tulisan untuk tab penilaian produk --> <div class="content-3"> Belum Ada </div> <!-- batas tab penilaian produk --> </div> </section> </div> <!-- batas deskripsi produk -->
Keterangan Singkat Produk Tampil Di Sidebar
<!-- Keterangan singkat yang tampil pada sidebar blog --> <div class="keterangan-sidebar"> <div class="cart-table"> <!-- gambar produk, samakan link gambar dengan gambar pertama diatas --> <img title='' alt='' class="gambar-sidebar lazyload" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjX_JaoN0xGxouRzIIjPP0wdSfNHB8wZytz-lhuXc_LOAQiKbAydT5bE35YAEWnfTQTIlqElcq43m7k-jcadOIDrtBGHHcIn5kpds0PbdzejtGEi_nqC6iEhMUv2k5BoNm8wgwKEOfqnSU/s1600/2.jpg" /> <!-- judul produk, samakan dengan judul diatas --> <span class='judul-disidebar'>Adidas Gazelle Blue</span> </div> <div class="clear"> </div> <!-- harga produk, samakan dengan harga produk diatas --> <div class="item_price" content="479900" itemprop="price"> Rp479.900</div> <div class="beli-lewat-chat"> <a class="beli-sekarang-juga" href="#popup" target="_top">Beli Sekarang</a> </div> </div> <!-- batas keterangan singkat -->
Samakan judul, gambar, dan harga sesuai dengan produk yang anda posting.
NB: untuk versi 2.5 terdapat perubahan kode pada postingan produk. Anda bisa melihat script postingan produk dibawah ini
<!-- ini adalah gambar produk anda, anda bisa menghapus atau menambah gambar dengan copas gambar yang no 3 --> <div class="gambar-produk"> <img title='Sepatu Terlaris' alt='Sepatu Terlaris' class="item_thumb slider-image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVZqmSpf1e8Us7PTHZS7qUTvUYVXLl6rEs15dFr5t3Lj32zL_G-Dda8_0qppqYX47mdV6HjlUp9NvhXRXjwgkEgyj_SCe37FTU7RMvCURwIQ-9vzWY34nxEA6LBgCPWS1lXFWF88sMPUkD/s320/1.jpg" /> <img title='Sepatu Terlaris' alt='Sepatu Terlaris' class="slider-image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLOlV-Q1_5oPUz1JT5F-b-yZ2RaCy1RfUO6T_biXrm6AZhQ5orzOcfo3j5mcYAJ8gcOlKe5oFee3WnYiFXeSXpOzCj3_TuXvUtz1BxFYRyMk0Oznif01YX7_ol7hWR4rC8JW2GBQDygWFY/s320/1-5.jpg" /> <img title='Sepatu Terlaris' alt='Sepatu Terlaris' class="slider-image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjL_UhxSzLJD2qr8vBF7LrxFJ095VmeRHUVRdkKrhP72Xz3qdV3GQR6a77KYplykwndjBadCVsAABfc_KDYG1TXPu4ZI4X9JnREa9CSSUTHLHAjN-_Ga989CBRGjHtSTbiQoW237dX_W2B/s320/2.jpg" /> <!-- ini kode status produk, ganti dan hapus status produk jika tidak diperlukan --> <div class="status-produk"> <div class="produk-terlaris">Terlais</div> </div> <!-- batas status produk--> <button class="prev1" onclick="plusDivs(-1)">❮</button> <button class="next1" onclick="plusDivs(+1)">❯</button> </div> <!-- batas kode gambar produk --> <div class="detail-produk"> <!-- harga produk, hapus <strike> sampai </strike> - jika tidak terdapat diskon --> <div class="harga-produk" content="300000" itemprop="price"> <span style="color: #777777;text-decoration: line-through">Rp450.000</span> - <span class="item_price">Rp300.000</span> </div> </div> <!-- batas kode harga produk --> <!-- rating produk, hapus dan tambah kode <i class="fa fa-star"></i> untuk rating produk, contoh jika rating 3 maka gunakan sebanyak 3. Untuk bintang 0.5 gunakan kode <i class="fa fa-star-half"> --> <div class="rating-produk"> <span class="skor"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star-half"></i> 3.5</span> <span class="rating">55</span> </div> <!-- batas kode rating produk --> <!-- Kode Detail Produk, Masukkan keterangan produk dibawah ini --> <div class="detail-produk"> <table><tbody> <tr><td colspan="2">Product Details</td> </tr> <tr><td>Product Code</td><td>702583</td></tr> <tr><td>Types of products</td> <td>Local</td></tr> <tr><td>Description</td><td><b>Terbaru</b></td></tr> <tr> <td>Stock</td><td><div class="item_stock"> <span>Limited</span></div> </td></tr> </tbody></table> </div> <!-- batas kode detail produk --> <div class="productDescription"> <!-- ini tulisan untuk tab deskripsi produk --> <!-- keterangan gunakan kode <br/> untuk membuat enter dan <blockquote> .... </blockquote> untuk Note tulisan --> Made in INDONESIA ORIGINAL 100%<br/> <br/> bukan KW bukan GRADE ORI bukan PREMIUM ..ini ORIGINAL <br/> <br/> semua foto barang2 kami adalah asli stok kami dan semua barang ready stock... <br/> <br/> <br/><br/> WAJIB tanya stok sebelum order ya ^_^ </div> <!-- batas deskripsi produk --> <!-- Keterangan singkat yang tampil pada sidebar blog --> <div class="keterangan-sidebar"> <div class="cart-table"> <!-- gambar produk, samakan link gambar dengan gambar pertama diatas --> <img title='Sepatu Terlaris' alt='Sepatu Terlaris' class="gambar-sidebar" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVZqmSpf1e8Us7PTHZS7qUTvUYVXLl6rEs15dFr5t3Lj32zL_G-Dda8_0qppqYX47mdV6HjlUp9NvhXRXjwgkEgyj_SCe37FTU7RMvCURwIQ-9vzWY34nxEA6LBgCPWS1lXFWF88sMPUkD/s320/1.jpg" /> <!-- judul produk, samakan dengan judul diatas --> <span class='judul-disidebar'>Sepatu Terlaris</span> </div> <div class="clear"> </div> <!-- harga produk, samakan dengan harga produk diatas --> <div class="item_price" content="300000"> Rp300.000</div> <div class="beli-lewat-chat"> <a class="beli-sekarang-juga" href="#popup" target="_top">Beli Sekarang</a> </div> </div> <!-- batas keterangan singkat -->
Cara Membuat Checkout Produk
Untuk membuat checkout produk anda bisa membuatnya di halaman pages, caranya:
Pertama, login blogger
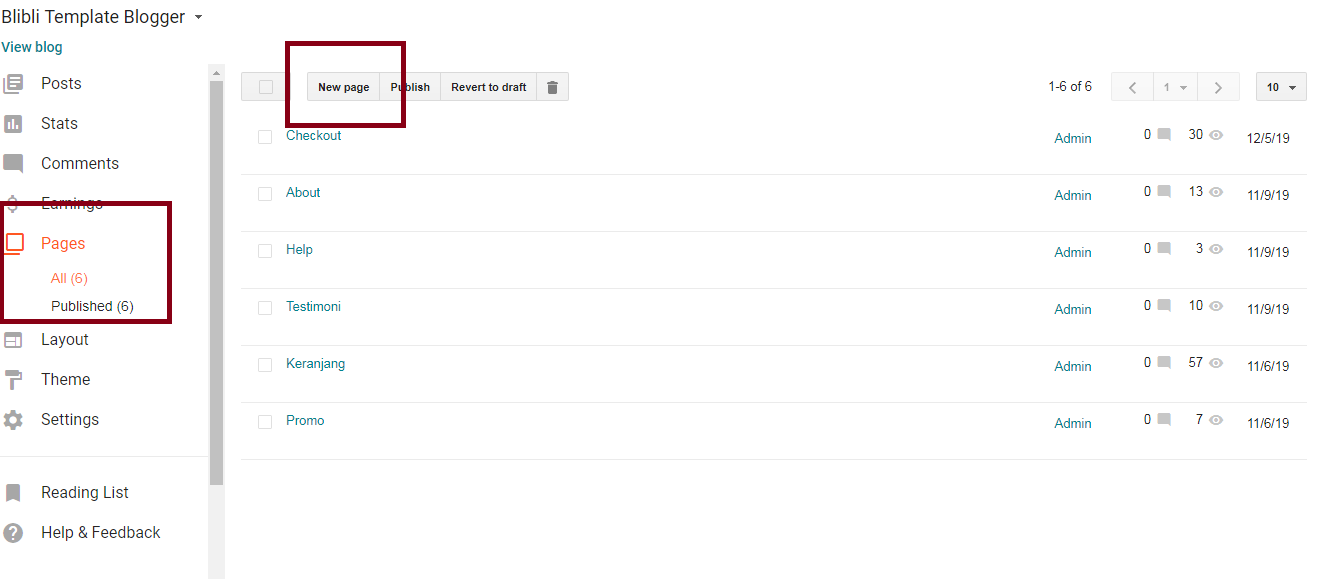
Kedua, menuju menu Pages dan klik New Pages


Ketiga, pada pages pilih yang HTML bukan yang compose setelah itu tulis "Checkout" pada judul pages kemudian copas kode yang sudah saya siapkan di file blibli blogger dengan nama "Script Checkout" jika sudah klik Save.
Cara Membuat Keranjang
Caranya sama dengan membuat Checkout, tinggal anda buat pages nya dengan judul "Keranjang". Untuk kodenya sudah saya siapkandi file blibli blogger dengan nama "Script Keranjang".
Menghilangkan Icon Kategori dan Banner Tab
Untuk menghilangkan icon kategori dan Banner Tab, anda bisa mengikuti langkah dibawah ini:
Pertama, login Blogger
Kedua, menuju menu theme atau tema
Ketiga, edit HTML kemudian cari kode <!-- Kategori dan Banner Tab -->, jika sudah ketemu block kode tersebut hingga kode <!-- Batas Kategori dan Banner Tab -->
Keempat, Save Template.

Mengganti ID Blog dan Menghubungkan cPanel Blogger
Untuk mengganti ID Blog di cPanel bawaan Blibli blogger Anda bisa mengikuti caranya pada tutorial saya terkiat "Membuat Login cPanel di Blogger".
Upadte Kecil
NB: untuk update versi 2.5 sudah kami hilangkan akan tetapi bagi Anda yang ingin menampilkan background biru bisa mengikuti tutorial dibawah ini.
Dari salah satu pelanggan saya menanyakan kenapa warna biru pada slider home ketika di scroll kemudian ke atas lagi terdapat warna putihnya?.
Untuk mengatasi hal itu, saya sudah memiliki solusi yaitu memindahkan kode warnah biru ke bagian paling atas sendiri, caranya yaitu:
Pertama, login blogger
Kedua, pilih menu Theme - Edit HTML
Ketiga, cari kode <div class='biru'/> dan hapus saja kode tersebut
Keempat, cari kode <div id='header-container'> jika sudah ketemu letakkan kode berikut tepat diatas kode tersebut
<b:if cond='data:blog.homepageUrl == data:blog.url'> <div class='biru'/> </b:if>
Kurang lebih akan seperti ini
<!-- header wrapper start --> <b:if cond='data:blog.homepageUrl == data:blog.url'> <div class='biru'/> </b:if> <div id='header-container'> <div class='subheader'>
Kelima, Jika sudah cari kode CSS .biru jika sudah ketemu ganti z-index:0 menjadi z-index:1
Keenam, cari lagi kode CSS .slideshow-container jika sudah ketemu tambahkan ;z-index:2 diakhir kode sebelum tanda kurung, kurang lebih seperti ini
.slideshow-container{max-width:1400px;position:relative;margin:auto;z-index:2}
Ketujuh, Save Template
Setting Post Promo dengan CutDown

Kedua, Pilih menu layout
Ketiga, cari layout dengan keterangan "Timer Batas Promo". Jika sudah ketemu Anda akan menjumpai layout dengan nama Isi Kategori Promo dan Isi Jumlah Promo Yang Ditambahkan. Klik saja dan ganti dengan kategori promo yang Anda inginkan. Pada contoh disini kami menggunakan label "Elektronik" dan jumlah "8".
Keempat, Save
NB:
Pastikan nama kategori sesuai dengan link label, contoh "https://blibliblogger.blogspot.com/search/label/Elektronik" maka harus di tulis Elektronik bukan elektronik (huruf kecil didepan).
Demikian panduang setting template blibli blogger ini. Jika ada tambahan akan saya upadate.
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.
