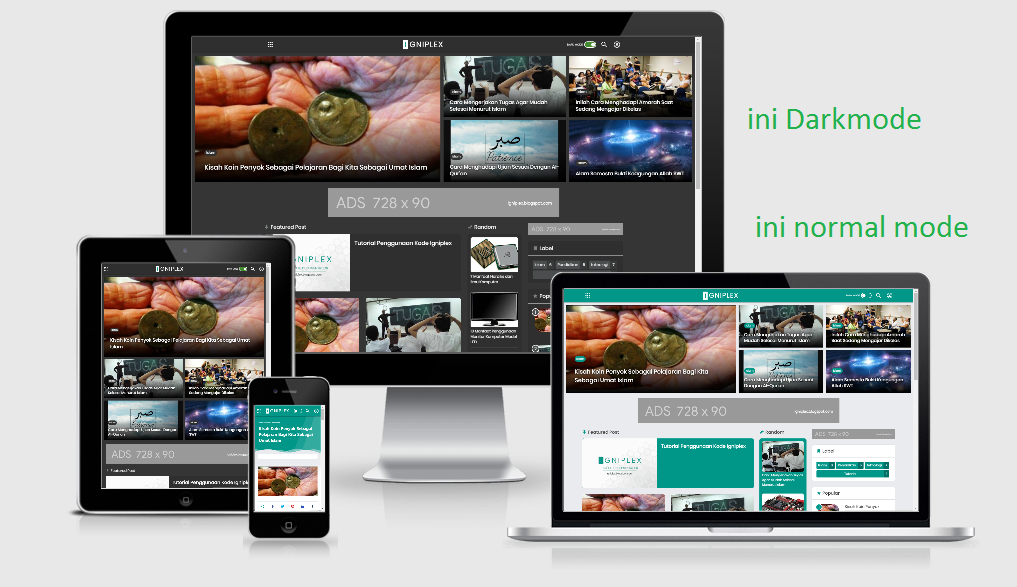
Cara Membuat Darkmode Seperti LinkMagz di Template Igniplex

www.azid45.web.id - Cara Membuat Darkmode Seperti LinkMagz di Template Igniplex. Sebelumnya saya sudah pernah share tutorial tentang Cara Membuat Navigasi Seperti Igniplex dan kali ini saya akan share membuat tombol darkmode di blog tanpa jQuery yang digunakan pada template linkmagz.
Darkmode sendiri sudah dipakai diberbagai aplikasi dan situs web salah satunya adalah telegram dan template terbaru baik itu redigsn maupun asli dari developer. Untuk membuat darkmode sendiri sudah banyak yang share akan tetapi dari kebanyakan menggunakan jQuery. Tentunya kadangkala dapat memberatkan blog kita, oleh karena itu saya tetap akan share membuat tombol darkmode tanpa jQuery agar blog tetap ringan saat diakses.
Baiklah, karena saya bereksperiment menggunakan template igniplex maka bagi Anda pengguna template tersebut bisa langsung menerapkannya, akan tetapi untuk template selain igniplex Anda bisa berkreasi sendiri dengan menggunakan inspect atau view page source. Anda bisa simak tutorialnya berikut ini:
Pertama, login blogger
Kedua, menuju menu theme/tema dan klik edit HTML
Ketiga, letakkan kode berikut tepat diatas kode </head>
<style>
.nav-secondary {margin-right: 45px;}
.darkmode-switch .switch-title{color:#fff}
.darkmode-switch .slider{border:2px solid #fff}
.darkmode-switch .slider:before{background:#fff}
.darkmode-switch .switch:hover .slider:before{background:#ffffff}
.darkmode-switch{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1;-webkit-box-align:center;-ms-flex-align:center;align-items:center;margin-left:0}
.darkmode-switch .switch-title{font-size:10px;font-size:.625rem;margin-right:4px;text-transform:uppercase}
.darkmode-switch .switch-title:before{content:"Dark Mode"}
.darkmode-switch .switch{position:relative;display:inline-block!important;padding:0!important;width:38px;height:20px;vertical-align:middle}
.darkmode-switch .switch input{opacity:0;width:0;height:0}
.darkmode-switch .slider{position:absolute;cursor:pointer;border-radius:34px;top:0;left:0;right:0;bottom:0;-webkit-transition:.2s;transition:.2s}
.darkmode-switch .slider:before{position:absolute;content:"";border-radius:50%;height:12px;width:12px;left:2px;bottom:2px;-webkit-transition:.2s;transition:.2s}
.darkmode-switch input:checked+.slider{background-color:#428c2f;border:2px solid #fff}
.darkmode-switch input:checked+.slider:before{background:#fff;-webkit-transform:translateX(18px);transform:translateX(18px)}
@media screen and (max-width: 480px){
.darkmode-switch .switch-title:before{display:none}
}
body.darkmode{background:#353535;color:#eee}
body.darkmode a:link{color:#eee;-webkit-transition:all .2s;transition:all .2s}
body.darkmode a:visited{color:#eee}
body.darkmode a:hover{color:#fff}
body.darkmode #igniplexHeader{background:#2f2f2f}
body.darkmode #igniplexSlider .PopularPosts .post-labels{background:#2f2f2f}
body.darkmode .FeaturedPost .widget-content,body.darkmode .post-outer,body.darkmode #sidebar .widget,body.darkmode #sidebar .widget-content,body.darkmode #middlebar .widget-content,body.darkmode #blog-pager a,body.darkmode #igniplexFooter{background-color:#2f2f2f!important;border:0}
body.darkmode .igniplexSubscribe svg path,body.darkmode .widget .title svg path,body.darkmode .post-footer svg path{fill:#7a8281}
body.darkmode .Label ul li,body.darkmode .BlogArchive .FLAT ul li,body.darkmode .PopularPosts ul li:before,body.darkmode #blog-pager a:hover,body.darkmode .igniplexMenu .MenuList ul > li > ul{background-color:#4b4e4e!important}
body.darkmode .post-title.entry-title a:hover,body.darkmode .PopularPosts .item-title a:hover,body.darkmode #igniplexFooter .PopularPosts .item-title a:hover,body.darkmode .igniplexRelated ul li > a:hover{color: #909494;}
body.darkmode .totop{background-color:#5f6766;border-color:#5f6766}
body.darkmode .totop:hover{background-color:#2f2f2f;border-color:#2f2f2f}
body.darkmode #main .widget-content, body.isSingle.isPost.darkmode .post-outer .post{background-color:#2f2f2f;border-color:#2f2f2f;}
body.isSingle.isPost.darkmode .post-body,body.isSingle.darkmode .post-outer .post-body{color:#fff}
body.darkmode .tableOfContent{background-color:#595c5f;border:0}
body.darkmode label.toctogglelabel:after {background-image:url("data:image/svg+xml,<svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M256 294.1L383 167c9.4-9.4 24.6-9.4 33.9 0s9.3 24.6 0 34L273 345c-9.1 9.1-23.7 9.3-33.1.7L95 201.1c-4.7-4.7-7-10.9-7-17s2.3-12.3 7-17c9.4-9.4 24.6-9.4 33.9 0l127.1 127z' fill='%23fff'/></svg>");}
body.darkmode .igniplexShare,body.darkmode .igniplexSubscribe{background-color:#2f2f2f}
body.darkmode .igniplexShare .total{color:#fff;border-top:3px solid #fff}
body.darkmode .igniplexShare .total svg path{fill:#fff}
body.darkmode .igniplexRelatedMiddle .judul:before{background-color:#595c5f}
body.darkmode .igniplexRelatedMiddle .judul:after{border-top:1px solid #fff}
body.darkmode .igniplexRelatedMiddle .judul span,body.darkmode .igniplexSubscribe form input[type="submit"]{background-color:#595c5f;color:#fff}
body.isPost.darkmode .igniplexRelatedMiddle ul li a{color:#fff!important}
body.isPost.darkmode .ignielRelatedMiddle.igniplexRelatedMiddle.igniplexTengah{background:#595c5f;padding:0 10px 10px 10px}
body.isPost.darkmode #blog-pager.stream a, body.isPost.darkmode #blog-pager.stream span{color:#fff}
body.isPost.darkmode #blog-pager.stream .blog-pager-newer-link span:first-child:before{background:url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M1,12L5,16V13H17.17C17.58,14.17 18.69,15 20,15A3,3 0 0,0 23,12A3,3 0 0,0 20,9C18.69,9 17.58,9.83 17.17,11H5V8L1,12Z' fill='%23fff'/%3E%3C/svg%3E") center no-repeat;}
body.isPost.darkmode #blog-pager.stream .blog-pager-older-link span:first-child:after{background:url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M23,12L19,16V13H6.83C6.42,14.17 5.31,15 4,15A3,3 0 0,1 1,12A3,3 0 0,1 4,9C5.31,9 6.42,9.83 6.83,11H19V8L23,12Z' fill='%23fff'/%3E%3C/svg%3E") center no-repeat;}
body.isSingle.darkmode .igniplexTitle, body.darkmode .post-filter-message,body.isSingle.darkmode .post-outer .post{background-color:#2f2f2f}
body.darkmode .igniplexWave path{fill:#353535;}
body.darkmode #post-pager .selected{background-color:#9c9191}
body.darkmode #post-pager a{background-color:#3c403f}
body.darkmode .post-body table tr:nth-child(odd) td{background-color:#717070;border-right:1px solid #55575a}
body.darkmode .post-body table tr:nth-child(even) td{background-color:#9c9d9e;border-right:1px solid #55575a}
body.darkmode .post-body table th{border-right:1px solid #55575a}
@media screen and (max-width: 480px){
body.isPost.darkmode .post-outer .post{background:#2f2f2f}
}
</style>
Keempat, Jika sudah masih berada di edit HTML cari kode <body> dan letakkan kode berikut ini tepat dibawah kode tersebut
<!-- tampilkan script darkmode tepat di bawah tag body -->
<script>
(localStorage.getItem('mode')) === 'darkmode' ? document.querySelector('body').classList.add('darkmode') : document.querySelector('body').classList.remove('darkmode')
</script>
Kelima, cari kode <div class='header-right'> jika sudah ketemu, letakkan kode berikut ini tepat dibawah kode tersebut
<div class='nav-secondary'> <div class='darkmode-switch'><span class='switch-title'/><label class='switch'><input aria-label='checkbox' class='checkbox' onclick='darkMode()' type='checkbox'/><span class='slider'/></label> </div> </div>
Keenam, cari kode </body> jika sudah ketemu letakkan kode berikut ini tepat diatas kode tersebut
<script>//<![CDATA[
function LMcheckCheckbox(){document.querySelectorAll(".checkbox").forEach(function(e){"darkmode"===localStorage.getItem("mode")?e.checked=!0:e.checked=!1})}function darkMode(){localStorage.setItem("mode","darkmode"===localStorage.getItem("mode")?"light":"darkmode"),"darkmode"===localStorage.getItem("mode")?document.querySelector("body").classList.add("darkmode"):document.querySelector("body").classList.remove("darkmode"),LMcheckCheckbox()}function darkModeHide(){document.querySelectorAll(".darkmode-switch").forEach(function(e){e.parentNode.removeChild(e)})}LMcheckCheckbox(),"undefined"==typeof IgniPlexSetting&&(IgniPlexSetting={tombolDarkmode:!0}),0==IgniPlexSetting.tombolDarkmode&&darkModeHide();
//]]></script>
Ketujuh, Simpan Template.
Perlu Anda ketahui bisa jadi kode CSS tersebut bisa jadi ada yang tidak sesuai oleh karena itu Anda harus kratif untuk mengedit sendiri dari setiap kode yang akan dijadikan darkmode. Anda bisa menambahkan kode body.darkmode atau body.isSingle.darkmode atau body.isSingle.isPost.darkmode atau body.isPost.darkmode, untuk kode utamanya adalah body.darkmode.
Demikianlah artikel tutorial tentang Cara Membuat Darkmode Seperti LinkMagz di Template Igniplex. Semoga bermanfaat. Amin.
Update: (12 Maret 2020)
Anda bisa medisable tombol tersebut dengan menggunakan javascript dibawah ini:
<script>
var IgniPlexSetting = {//True or False
tombolDarkmode : true,
};
</script>
Anda bisa taruh kode tersebut di menu layout dengan membuat widget baru HTML/Javascript atau Anda bisa menambahkan kode tersebut di widget pengaturan dengan menghapus kode <script> dan </script>, dan letakkan kode tersebut di atas tulisan var config = { //`true` jika pakai, `false` jika tidak. Kurang lebih hasilnya akan seperti ini:
var IgniPlexSetting = {//True or False
tombolDarkmode : true,
};
var config = { //`true` jika pakai, `false` jika tidak
lazyads: true, //Lazy Load AdSense
max_results: 8,
infinite_scroll: { //Infinite Scroll di Homepage
pakai: true,
text: 'Memuat...' //Tulisan ketika memuat
},
adblock: { //Anti Adblock
pakai: true,
text: 'Matikan AdBlock pada browser untuk melihat konten blog ini.'
},
slider: { //Slider besar di atas
pakai: true,
kecepatan: 3, //kecepatan jeda slide dalam detik
tinggi: 360 //tinggi gambar dalam pixel (px)
},
halaman_berjudul: { //Navigasi Halaman dengan Judul di Postingan
pakai: true,
/* Pengaturan Text */
next: 'Berikutnya',
prev: 'Sebelumnya',
latest: 'Terbaru',
oldest: 'Terlama'
},
related_post_tengah: { //Artikel Terkait di Tengah Postingan
jumlah: 4,
image: true, //pakai gambar atau tidak
noimage: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTqq1O1DEKyKseQlZIvVeFQ3eWiY_NIJwUFV1wKCk6zWVV04p824YdlxqWrvgV555__IiXfLxntFoQOrad14un7kPupN_pkIxA2U4NExZDAa6-FneB0PaOozT1Gt735LhlSDfy4vxLiN6U/s100/igniplex-no-image.png' //gambar dari noimage
},
related_post_bawah: { //Artikel Terkait di Bawah Postingan
jumlah: 6,
image: true, //pakai gambar atau tidak
noimage: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTqq1O1DEKyKseQlZIvVeFQ3eWiY_NIJwUFV1wKCk6zWVV04p824YdlxqWrvgV555__IiXfLxntFoQOrad14un7kPupN_pkIxA2U4NExZDAa6-FneB0PaOozT1Gt735LhlSDfy4vxLiN6U/s200/igniplex-no-image.png' //gambar dari noimage
},
middlebar: {
jumlah: 5,
image: true, //pakai gambar atau tidak
noimage: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTqq1O1DEKyKseQlZIvVeFQ3eWiY_NIJwUFV1wKCk6zWVV04p824YdlxqWrvgV555__IiXfLxntFoQOrad14un7kPupN_pkIxA2U4NExZDAa6-FneB0PaOozT1Gt735LhlSDfy4vxLiN6U/s125/igniplex-no-image.png' //gambar dari noimage
}
};
Dengan menggunakan kode javascript ini, jika Anda ingin menghilangkan kode darkmode tidak perlu menghapus kode darkmodenya, Anda tinggal mengganti tulisan true menjadi false pada tombolDarkmode.
Update Paling Baru: 13 Maret 2020
Ada permasalahan saat menggunakan tutorial ini yaitu jika judul blog sobat panjang maka akan tertimbun oleh judul. Untuk mensiasati hal tersebut Anda bisa mengubah posisi tombol darkmode di bagian Menu Navigasi yang ada di pojok kanan dengan cara sebagai berikut:
Ganti kode CSS berikut {kode ini dari awal kode sampai diatasnya kode body.darkmode ....}
.nav-secondary {margin-right: 45px;}
.darkmode-switch .switch-title{color:#fff}
.darkmode-switch .slider{border:2px solid #fff}
.darkmode-switch .slider:before{background:#fff}
.darkmode-switch .switch:hover .slider:before{background:#ffffff}
.darkmode-switch{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1;-webkit-box-align:center;-ms-flex-align:center;align-items:center;margin-left:0}
.darkmode-switch .switch-title{font-size:10px;font-size:.625rem;margin-right:4px;text-transform:uppercase}
.darkmode-switch .switch-title:before{content:"Dark Mode"}
.darkmode-switch .switch{position:relative;display:inline-block!important;padding:0!important;width:38px;height:20px;vertical-align:middle}
.darkmode-switch .switch input{opacity:0;width:0;height:0}
.darkmode-switch .slider{position:absolute;cursor:pointer;border-radius:34px;top:0;left:0;right:0;bottom:0;-webkit-transition:.2s;transition:.2s}
.darkmode-switch .slider:before{position:absolute;content:"";border-radius:50%;height:12px;width:12px;left:2px;bottom:2px;-webkit-transition:.2s;transition:.2s}
.darkmode-switch input:checked+.slider{background-color:#428c2f;border:2px solid #fff}
.darkmode-switch input:checked+.slider:before{background:#fff;-webkit-transform:translateX(18px);transform:translateX(18px)}
Dengan Kode dibawah ini
.nav-secondary {padding:8px 15px}
.darkmode-switch .switch-title{color:#333}
.darkmode-switch .slider{border:2px solid #333}
.darkmode-switch .slider:before{background:#333}
.darkmode-switch .switch:hover .slider:before{background:#333}
.darkmode-switch{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1;-webkit-box-align:center;-ms-flex-align:center;align-items:center;margin-left:0}
.darkmode-switch .switch-title{font-size:10px;font-size:.9rem;margin-left:5px;}
.darkmode-switch .switch-title:before{content:"Dark Mode"}
.darkmode-switch .switch{position:relative;display:inline-block!important;padding:0!important;width:30px;height:20px;vertical-align:middle}
.darkmode-switch .switch input{opacity:0;width:0;height:0}
.darkmode-switch .slider{position:absolute;cursor:pointer;border-radius:34px;top:0;left:0;right:0;bottom:0;-webkit-transition:.2s;transition:.2s}
.darkmode-switch .slider:before{position:absolute;content:"";border-radius:50%;height:12px;width:12px;left:2px;bottom:2px;-webkit-transition:.2s;transition:.2s}
.darkmode-switch input:checked+.slider{background-color:#428c2f;border:2px solid #fff}
.darkmode-switch input:checked+.slider:before{background:#fff;-webkit-transform:translateX(10px);transform:translateX(10px)}
Setelah itu ganti kode berikut
<div class='nav-secondary'> <div class='darkmode-switch'><span class='switch-title'/><label class='switch'><input aria-label='checkbox' class='checkbox' onclick='darkMode()' type='checkbox'/><span class='slider'/></label> </div> </div>
Dengan kode dibawah ini
<li class='nav-secondary'> <div class='darkmode-switch'><label class='switch'><input aria-label='checkbox' class='checkbox' onclick='darkMode()' type='checkbox'/><span class='slider'/></label><span class='switch-title'/> </div> </li>
Jika sebelumnya kodenya ditaruh tepat bawah <div class='header-right'> maka untuk metode ini Anda bisa menggantinya di bagian menu navigasi. Cari saja kode <li class='social'> dan letakkan kode tersebut diatas kode <li class='social'>.
Jika ada pertanyaan bisa menghubungi Admin di nomor WA yang terterah di "Perhatian". Terimakasih sebelumnya.
PERHATIAN:Jika anda ingin bertanya atau bantuan bisa kontak kami
contact atau 089677337414 - Terima kasih.
contact atau 089677337414 - Terima kasih.
